price
15 TEZ120/120 minted
Project #25527
Interactive
Audio
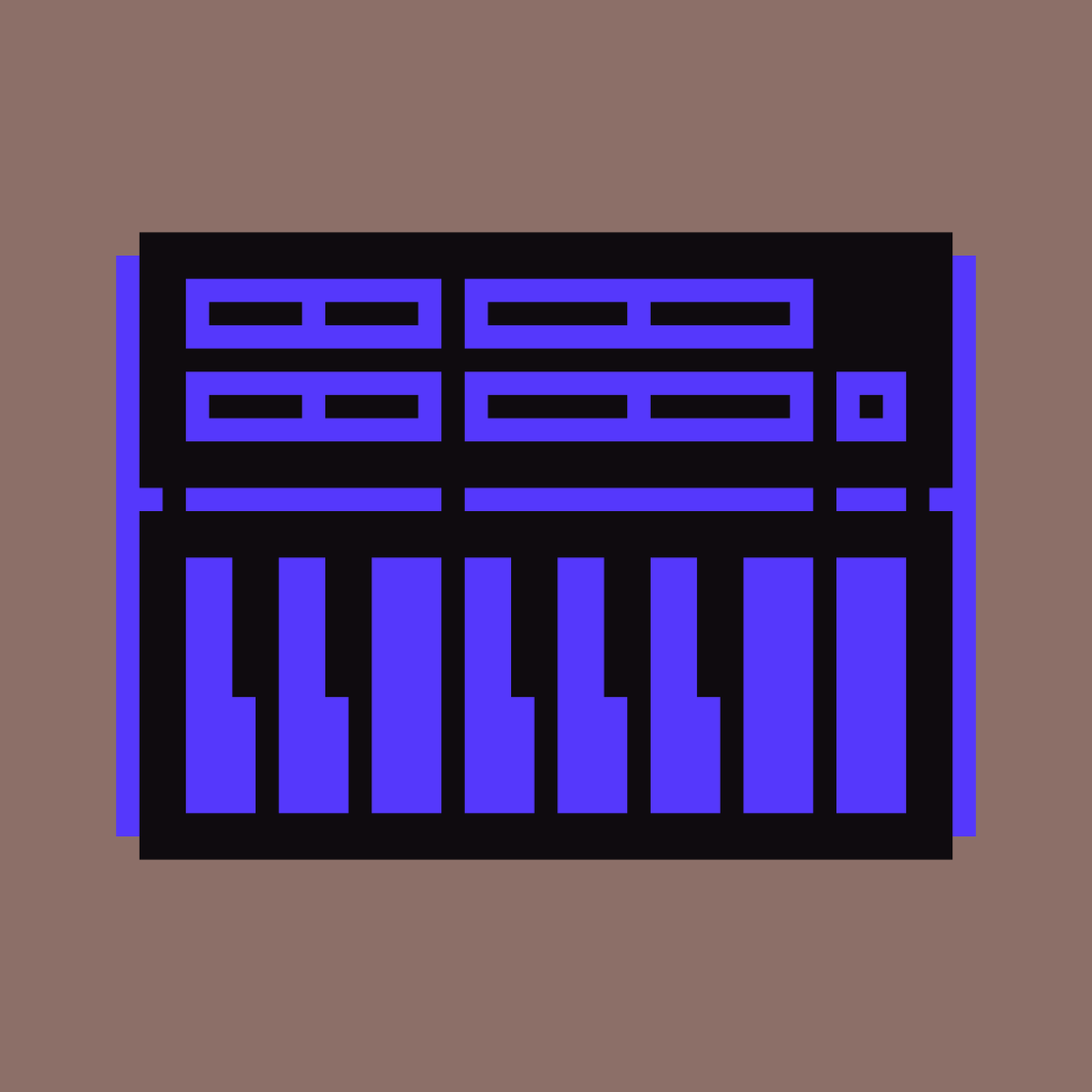
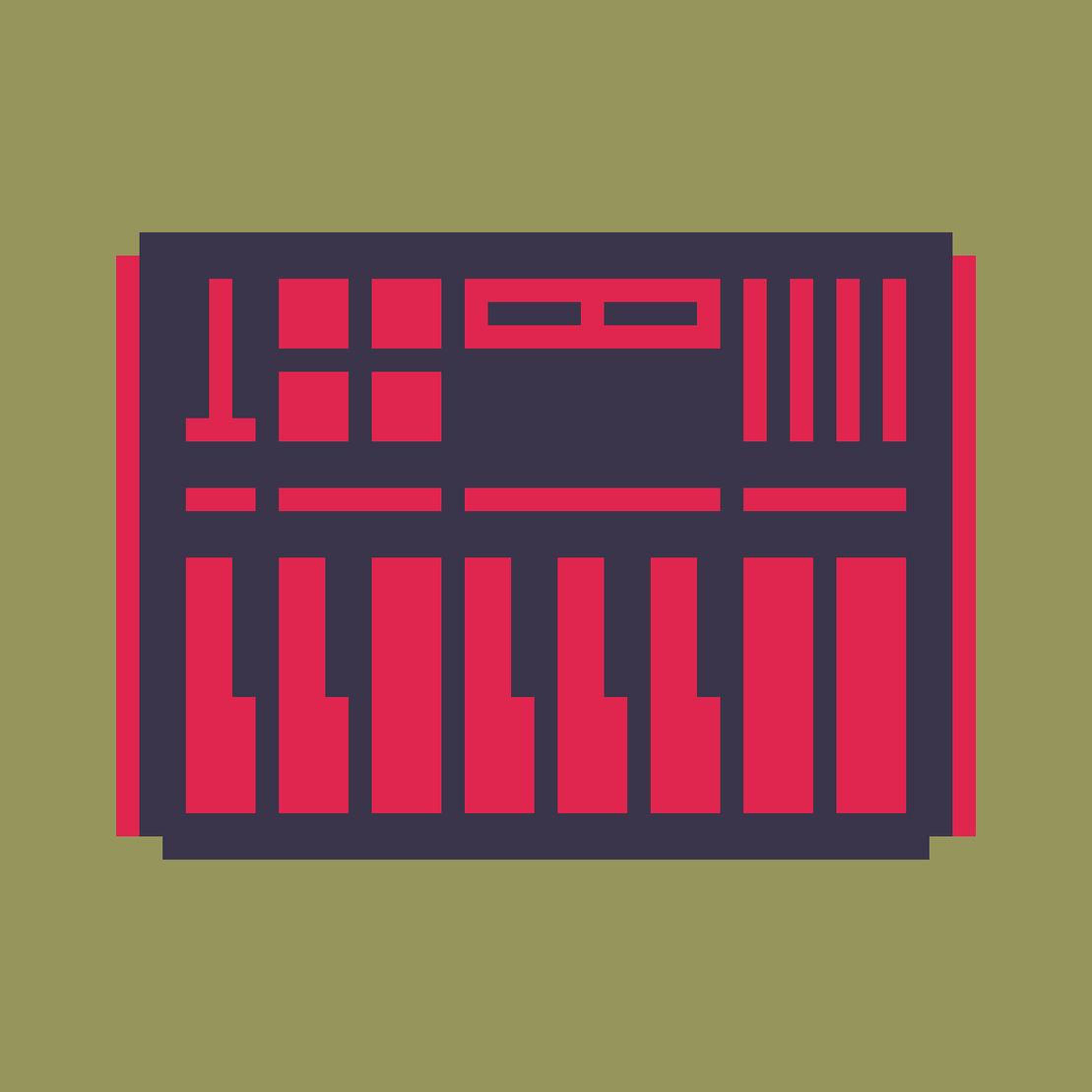
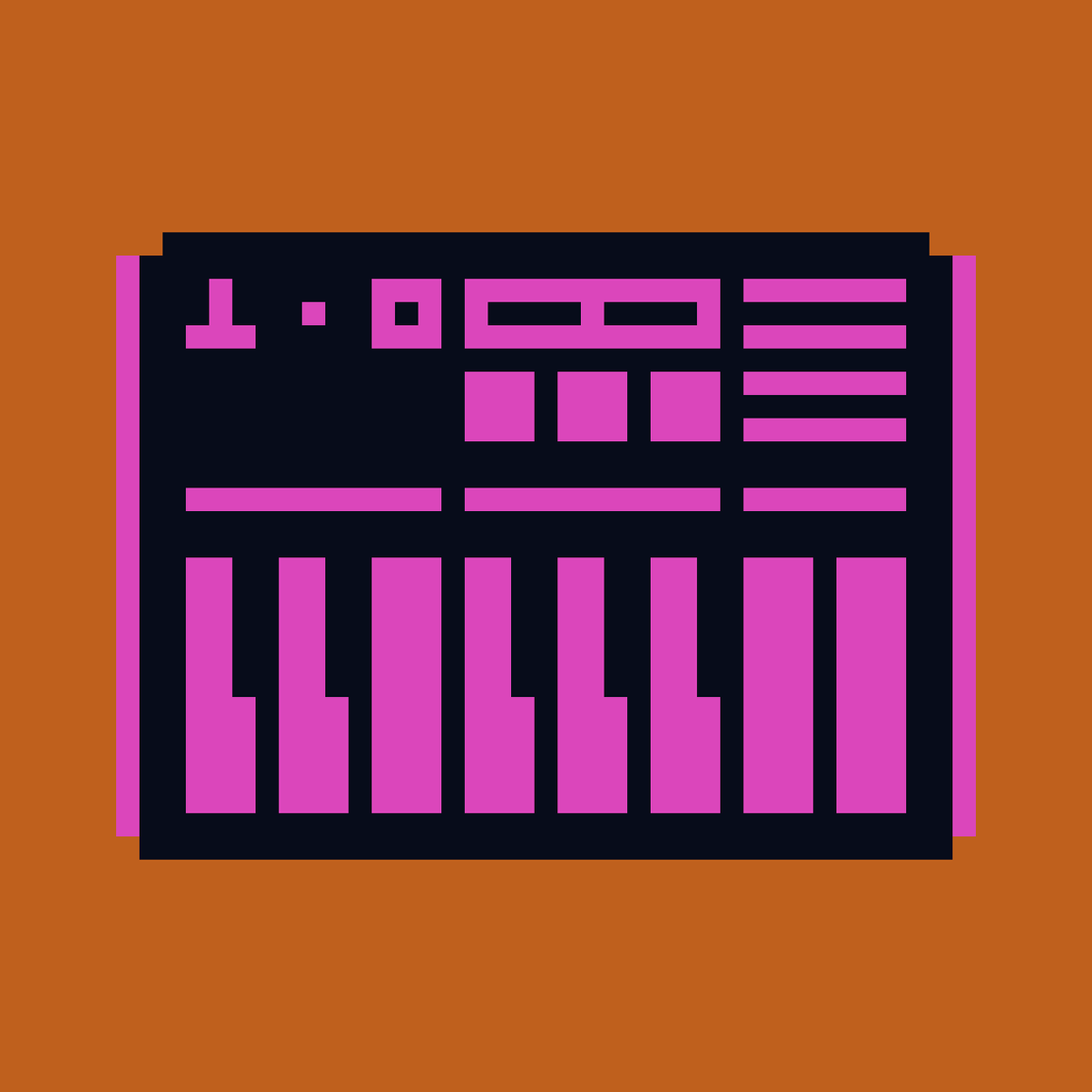
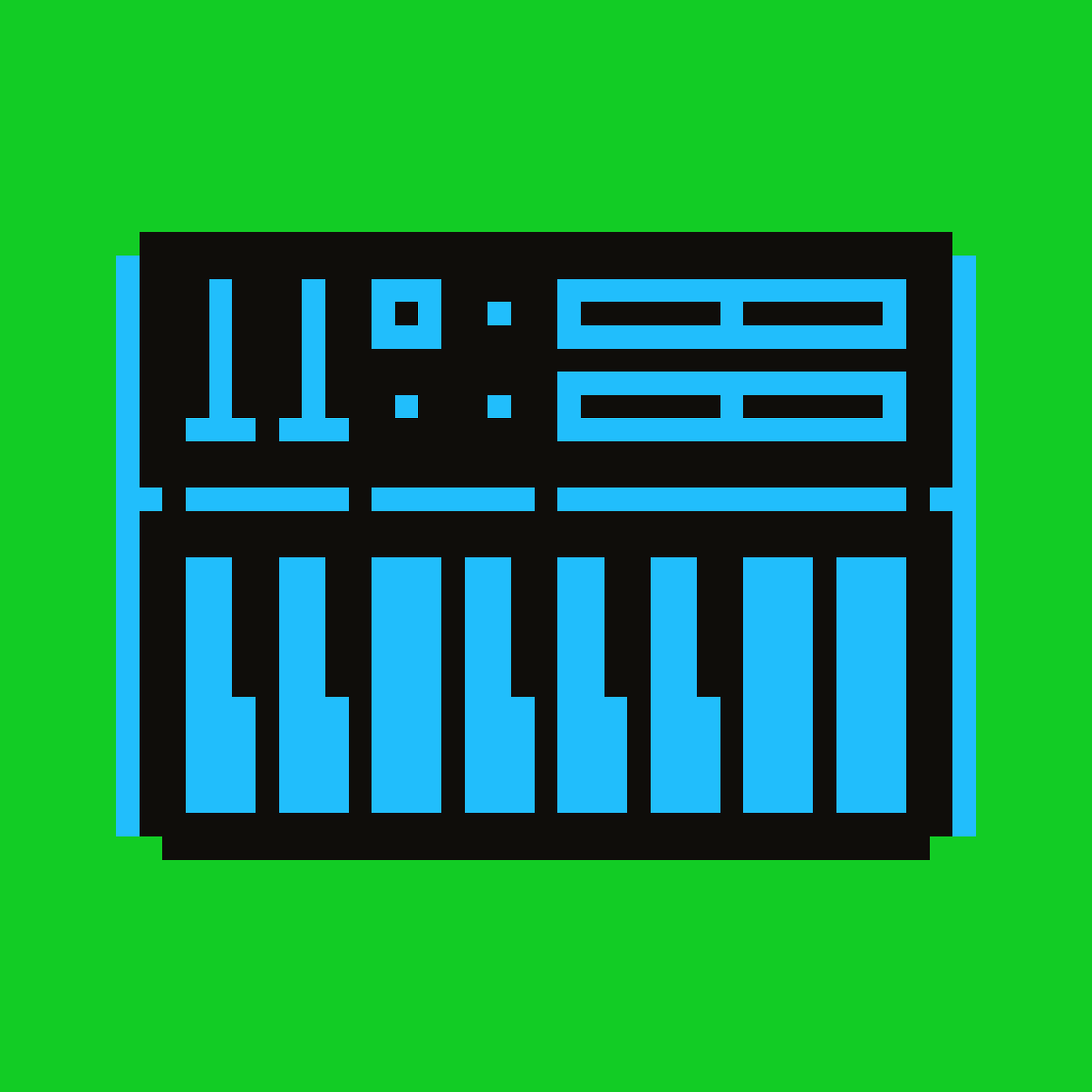
MINISYNTH is a collection of randomly generated, actual working and playable minimalist pixel art synthesizers.
///
We are obsessed with gadgets. Their buttons, knobs, keys, toggles, wheels and other gizmos we simply cannot resist fiddling with even if they're virtual. Their compact design, which makes them even more desirable. However, what makes them the most inspiring creations for us is the ability to satisfy one of our oldest urge: to express ourselves. Or, in other words: to be creative.
Always been fascinated by synthesizers. With or whithout keyboard they are the instruments of pure art in multiple ways. From product, graphic or UI design through the engineering to the most important maybe: sound. Synths are somewhat perfect gadgets. Not only they invite us to tinker endlessly but allow us to express ourselves or simply just have fun. But most importantly, to be creative. Whithin acceptable limits of course.
But as they say: limitations drive creativity.
Always been fascinated by random. The feeling of not knowing what's in the box. The surprise caused by outsourcing decisions and let those decisions control things and eventually see what if...! So what if those series of external decisions effect things beyond visuals?
Inspired so by gadgets and the concept of creative limitation, MINISYNTH is an exploration of generative art in two ways. In one hand it's about finding a visual system that redefines a well known product as minimalistic as possible. In the other hand it is about discovering what makes a perfect gadget. With a twist though: by making external decisions control the limitation of creativity.
Discover. Tinker.
Have fun. Be creative.
///
PLAYING THE SYNTH (Live mode)
Use your computer keyboard to play the synth and more:
[w e t y/z u] - black keys
[a s d f g h j k] - white keys
[1 2 3 4 5 6 7 8 9] - drum pads (when applicable)
[c] - octave up
[x] - octave down
[m] - toggle verbose mode on/off
[n] - save PNG image
[q] - recording start/stop/save (experimental feature - see below)
[i] - toggle background spectro on/off
[p] - toggle logo and synth name on/off
[b] - metronome bpm up (when applicable)
[v] - metronome bpm down (when applicable)
SHAPING THE SOUND (Live mode)
Click and drag on different controllers with your mouse to change different sound parameters. Tip: toggle verbose mode on to see what parameter is connected to the controller.
Available controller types:
knob, drum pad, fader, modwheel, XY, thumbstick, arrow, toggle
Parameters to explore (non-exhaustive list)
- fx: delay, distortion, filter, reverb
- amplitude and frequency modulation
- ADSR envelope shaping
- oscillator specific parameters
- and many more
///
IMPORTANT NOTES (known bugs, disclaimers and stuff)
- This is an ART project in the first place and so it is not intented to be a professional tool or musical instrument in any way, thus please treat it accordingly.
- The project uses WebAudio technology, which can be CPU and/or memory-intensive in some cases. Also, browsers may implement it differently, so if you run into bad sound problems (lagging, clipping, extreme distorion etc.) please try another browser or a computer with dedicated sound card if possible. (Created and constantly tested in Safari and Chrome on a 2015 MacBook Pro and 2016 iMac respectively).
- Sometimes these bad sound problems also occur when your computer audio output is changed on the fly (putting in or pulling out headphones for example). Please restart your browser in this case.
- Sound recording doesn't always work consistently, causing the recorded file may won't be saved. It is probably a bug I couldn't figure out yet, so this feature should be treated as experimental. If this happens, please reload/restart your browser and try again.
- The project is fully coded. No additional image or audio resource is used to create the final result.
- Just have fun and be creative :)
///
Created with P5.js and P5.sound and using Chirag Mehta's excellent ntc.js (Name that Color Javascript) library.
☁︎
cloudnoise © 2023
///
We are obsessed with gadgets. Their buttons, knobs, keys, toggles, wheels and other gizmos we simply cannot resist fiddling with even if they're virtual. Their compact design, which makes them even more desirable. However, what makes them the most inspiring creations for us is the ability to satisfy one of our oldest urge: to express ourselves. Or, in other words: to be creative.
Always been fascinated by synthesizers. With or whithout keyboard they are the instruments of pure art in multiple ways. From product, graphic or UI design through the engineering to the most important maybe: sound. Synths are somewhat perfect gadgets. Not only they invite us to tinker endlessly but allow us to express ourselves or simply just have fun. But most importantly, to be creative. Whithin acceptable limits of course.
But as they say: limitations drive creativity.
Always been fascinated by random. The feeling of not knowing what's in the box. The surprise caused by outsourcing decisions and let those decisions control things and eventually see what if...! So what if those series of external decisions effect things beyond visuals?
Inspired so by gadgets and the concept of creative limitation, MINISYNTH is an exploration of generative art in two ways. In one hand it's about finding a visual system that redefines a well known product as minimalistic as possible. In the other hand it is about discovering what makes a perfect gadget. With a twist though: by making external decisions control the limitation of creativity.
Discover. Tinker.
Have fun. Be creative.
///
PLAYING THE SYNTH (Live mode)
Use your computer keyboard to play the synth and more:
[w e t y/z u] - black keys
[a s d f g h j k] - white keys
[1 2 3 4 5 6 7 8 9] - drum pads (when applicable)
[c] - octave up
[x] - octave down
[m] - toggle verbose mode on/off
[n] - save PNG image
[q] - recording start/stop/save (experimental feature - see below)
[i] - toggle background spectro on/off
[p] - toggle logo and synth name on/off
[b] - metronome bpm up (when applicable)
[v] - metronome bpm down (when applicable)
SHAPING THE SOUND (Live mode)
Click and drag on different controllers with your mouse to change different sound parameters. Tip: toggle verbose mode on to see what parameter is connected to the controller.
Available controller types:
knob, drum pad, fader, modwheel, XY, thumbstick, arrow, toggle
Parameters to explore (non-exhaustive list)
- fx: delay, distortion, filter, reverb
- amplitude and frequency modulation
- ADSR envelope shaping
- oscillator specific parameters
- and many more
///
IMPORTANT NOTES (known bugs, disclaimers and stuff)
- This is an ART project in the first place and so it is not intented to be a professional tool or musical instrument in any way, thus please treat it accordingly.
- The project uses WebAudio technology, which can be CPU and/or memory-intensive in some cases. Also, browsers may implement it differently, so if you run into bad sound problems (lagging, clipping, extreme distorion etc.) please try another browser or a computer with dedicated sound card if possible. (Created and constantly tested in Safari and Chrome on a 2015 MacBook Pro and 2016 iMac respectively).
- Sometimes these bad sound problems also occur when your computer audio output is changed on the fly (putting in or pulling out headphones for example). Please restart your browser in this case.
- Sound recording doesn't always work consistently, causing the recorded file may won't be saved. It is probably a bug I couldn't figure out yet, so this feature should be treated as experimental. If this happens, please reload/restart your browser and try again.
- The project is fully coded. No additional image or audio resource is used to create the final result.
- Just have fun and be creative :)
///
Created with P5.js and P5.sound and using Chirag Mehta's excellent ntc.js (Name that Color Javascript) library.
☁︎
cloudnoise © 2023
PriceDutch auction TEZ 60->30->15changes every 10 minutesAuction startsMarch 3, 2023 at 13:00(1)Royalties15.0%(1)Tags
Metadataopen in new tab (0)
cloudnoise
pixel art
pixelart
minimalist
synth
synthesizer
mini
minimal
playable
real synth
minisynth
interactive
gadget
instrument
music
musical
Metadataopen in new tab (0)
Filters
Features
Listings
#1

punchy
#2

jdblacklung
#3

tz1ateF...4648uPg
#4

nopsta
#5

Kerim Safa
#6

dtheletterd.tez
#7

tz1LR3B...eB5rCZE
#8

tz2CGQb...nqVc22h
#9

Bre Pettis
#10

tz1McuE...MWSn59W
#11

spitfunkolips.tez
#12

SherpaFund
#13

spitfunkolips.tez
#14

luta
#15

jdblacklung
#16

jdblacklung
#17

p1ckyVault.tez
#18

p1ckyVault.tez
#19

themassagejp
#20

spitfunkolips.tez