price
0 TEZ50/50 minted
Project #30973
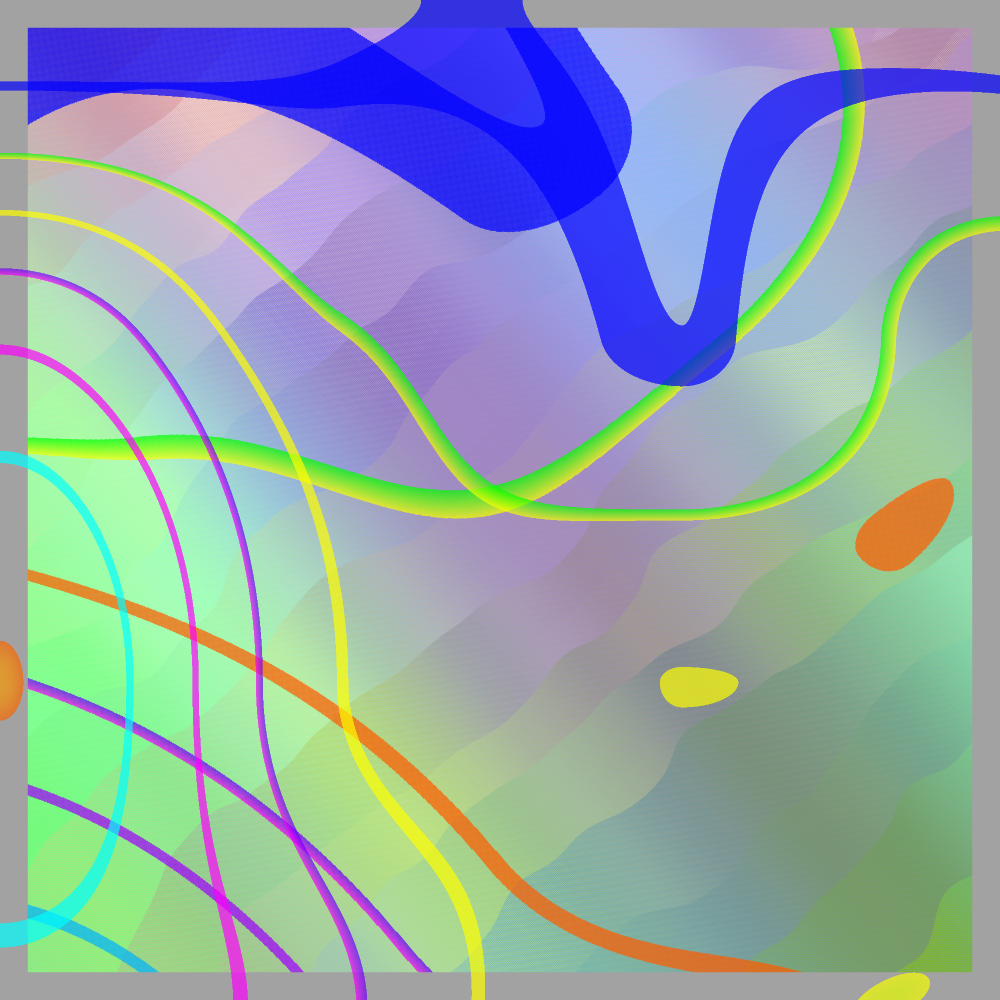
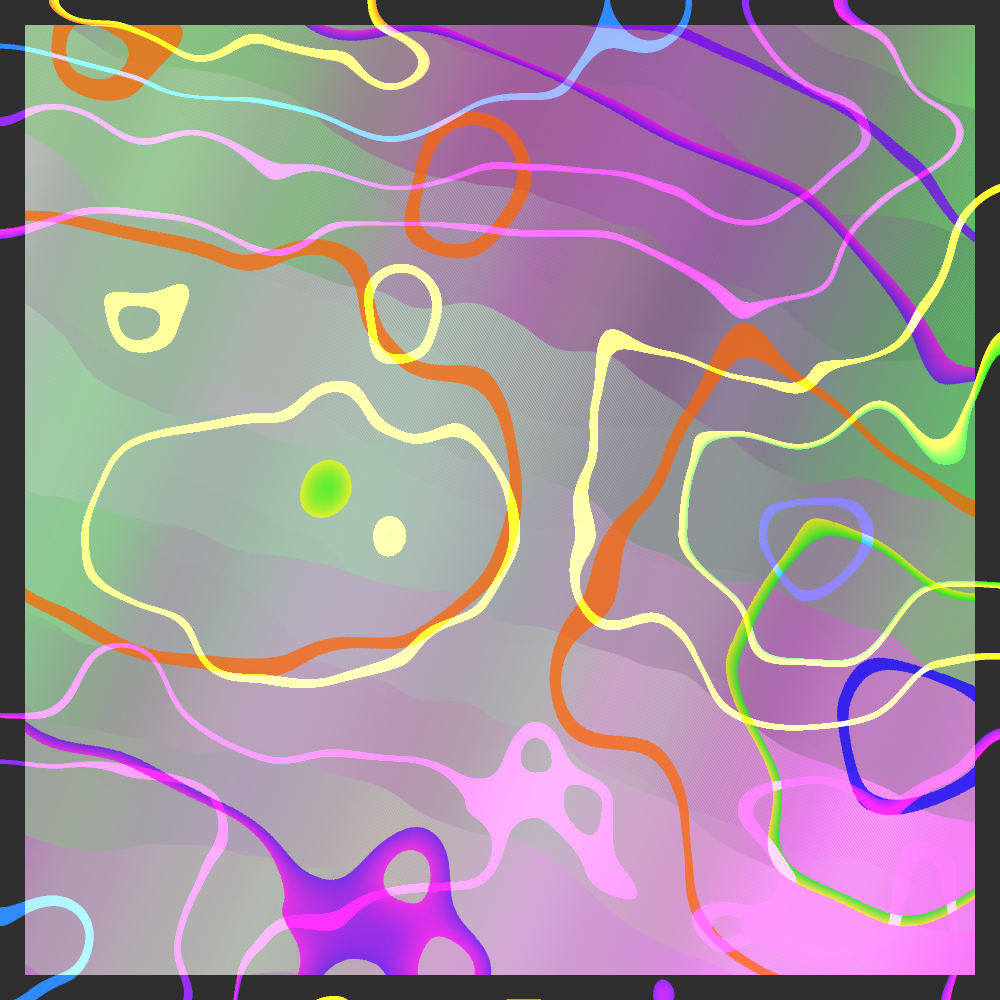
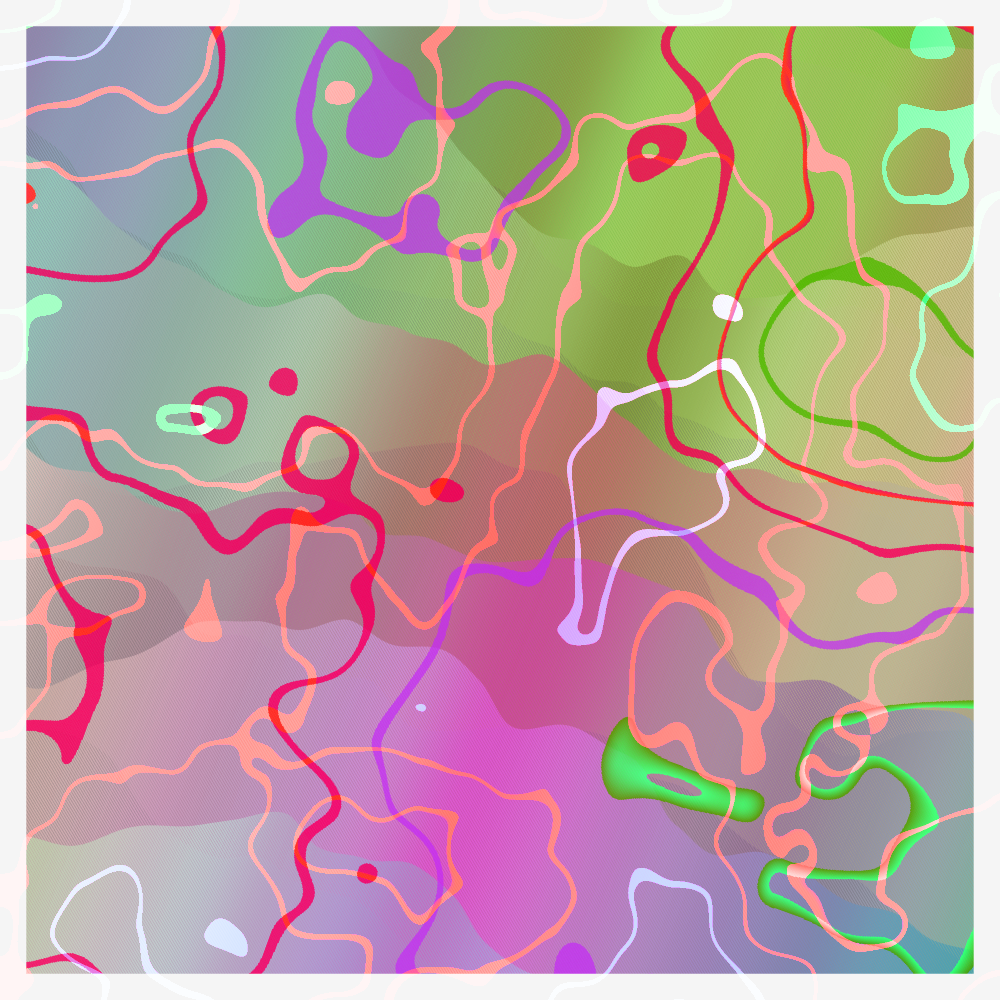
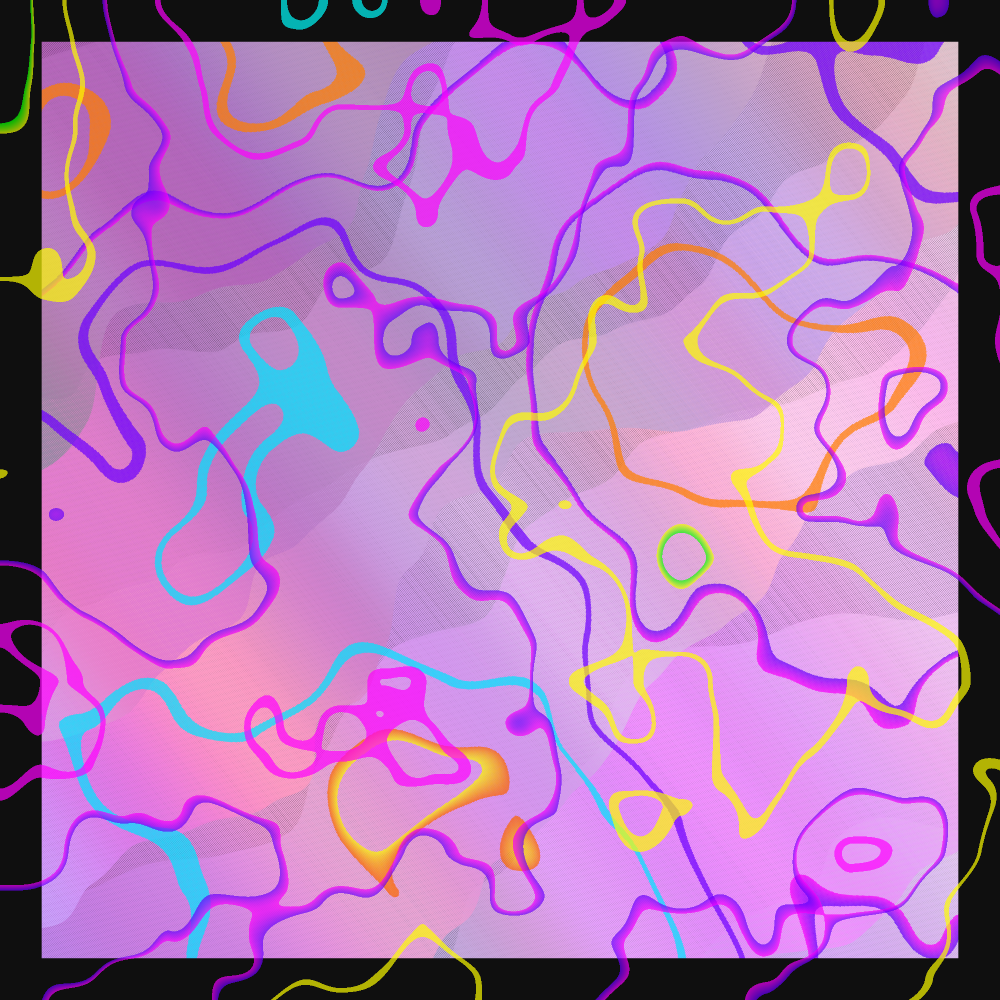
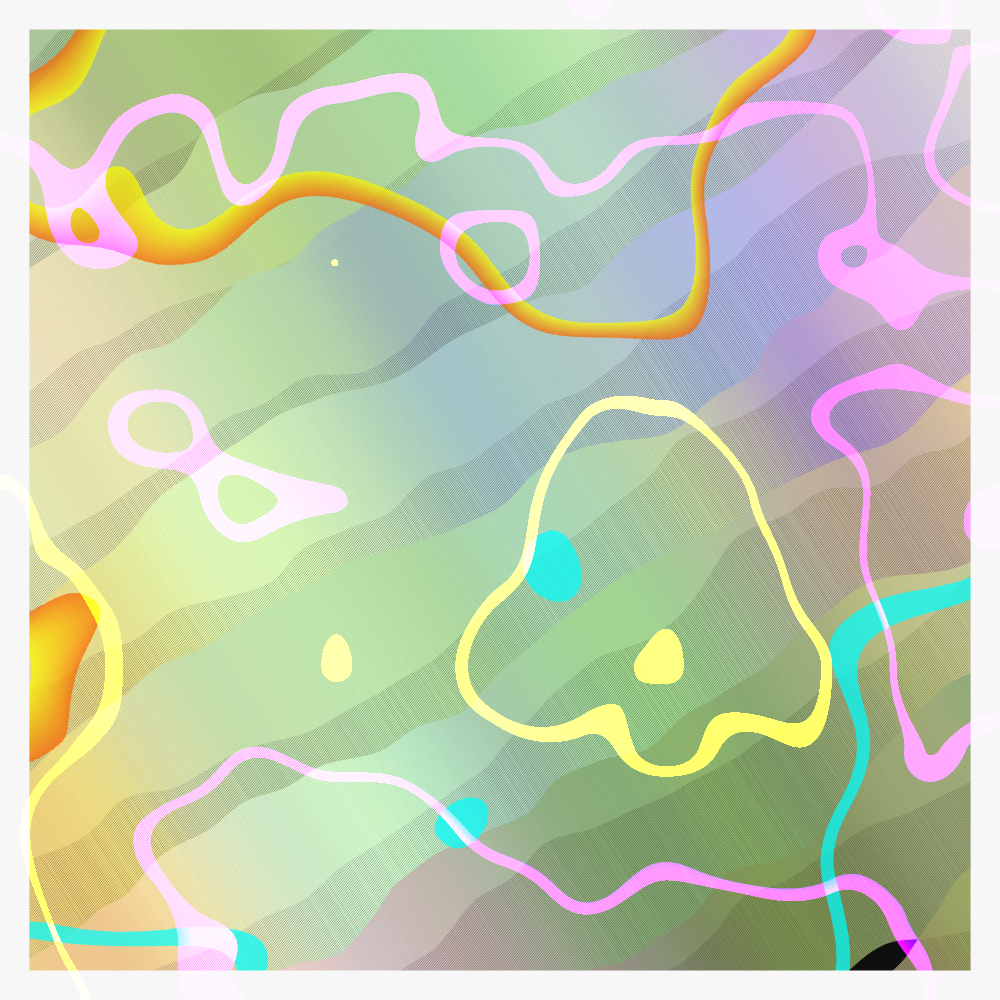
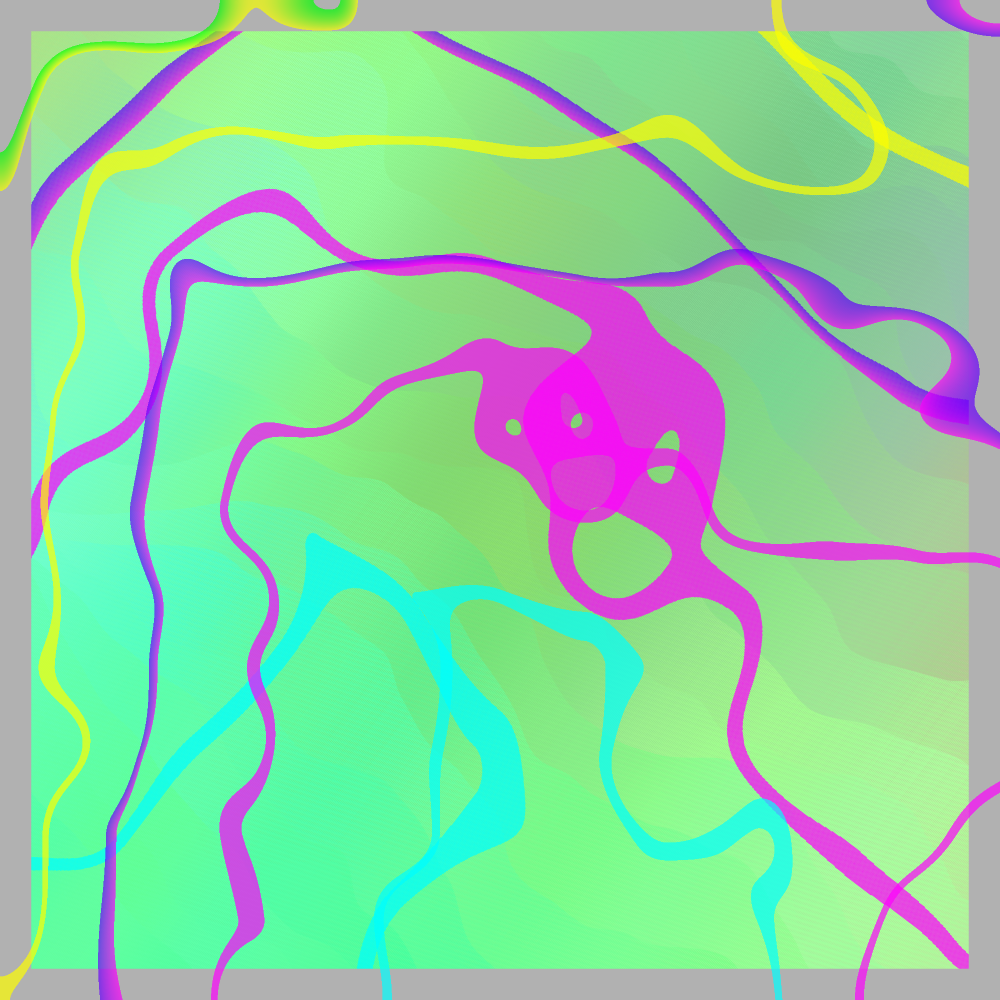
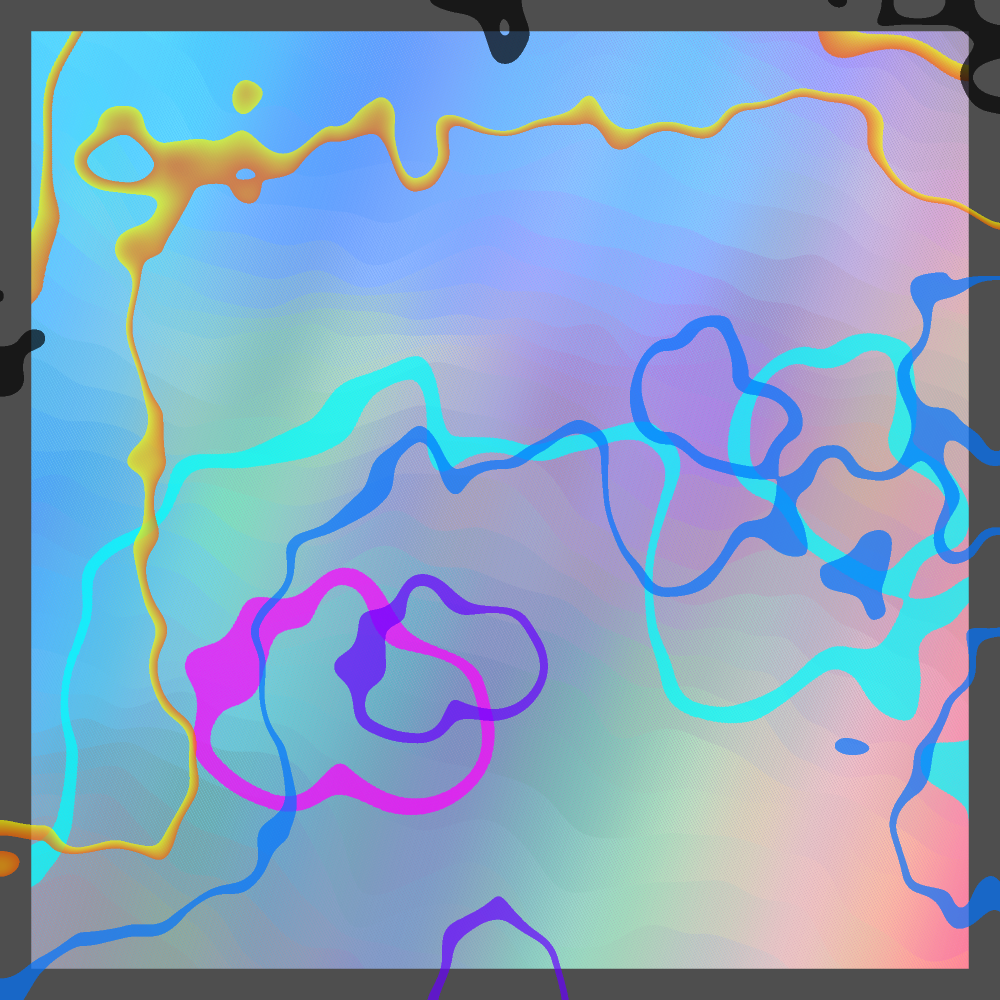
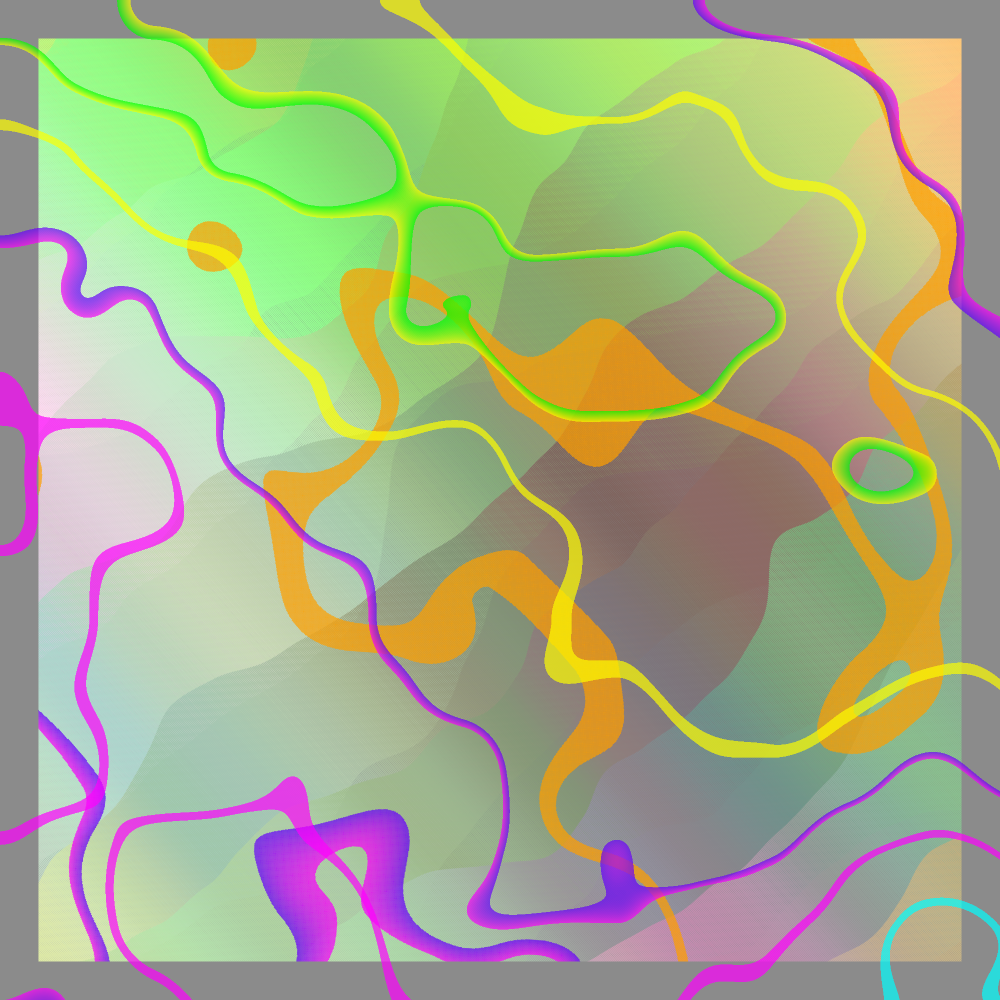
"The Beauty of Noise"
After six months where I was away from genart, I found the time to create this Noise Visualization algorithm, an ode to noise. Shapes and colors are driven by Perlin noise* and randomness.
I mapped 2D noise to shapes curvature and visualize also some noise contours.
I also mapped three dimensional noise to RGB color components, so each point on the screen is the result of this mapping to random noise values.
Removing the visual aspect and focusing only to the data layer, we have for each point on screen, a value between 0 and 1 with a smooth variation along to X and Y coordinates and a new value for its Z dimension, allowing us to have limitless levels of variation.
Mapping these layers of variations to variables like color or other parameters, we can produce interesting visual representations of our numeric data.
"The Beauty of Noise" is an abstract 100% generative artwork based, as previously stated, on noise and randomness
*Perlin noise is a type of gradient noise developed by Ken Perlin in 1983. It has many uses, including but not limited to: procedurally generating terrain, applying pseudo-random changes to a variable, and assisting in the creation of image textures. It is most commonly implemented in two, three, or four dimensions, but can be defined for any number of dimensions.
https://en.wikipedia.org/wiki/Perlin_noise
CONTROLS
KEYS:
- 1-4: Set resolution from 1x to 4x of the current dimension (possibly slower performance in higher values)
- S: Save a png file with the current resolution
----
Made with p5js
FEATURED WORKS
"Emotions": https://www.fxhash.xyz/generative/22243
"Aerial": https://www.fxhash.xyz/generative/25119
© July 2024 @Uniray_net | uniray.net
After six months where I was away from genart, I found the time to create this Noise Visualization algorithm, an ode to noise. Shapes and colors are driven by Perlin noise* and randomness.
I mapped 2D noise to shapes curvature and visualize also some noise contours.
I also mapped three dimensional noise to RGB color components, so each point on the screen is the result of this mapping to random noise values.
Removing the visual aspect and focusing only to the data layer, we have for each point on screen, a value between 0 and 1 with a smooth variation along to X and Y coordinates and a new value for its Z dimension, allowing us to have limitless levels of variation.
Mapping these layers of variations to variables like color or other parameters, we can produce interesting visual representations of our numeric data.
"The Beauty of Noise" is an abstract 100% generative artwork based, as previously stated, on noise and randomness
*Perlin noise is a type of gradient noise developed by Ken Perlin in 1983. It has many uses, including but not limited to: procedurally generating terrain, applying pseudo-random changes to a variable, and assisting in the creation of image textures. It is most commonly implemented in two, three, or four dimensions, but can be defined for any number of dimensions.
https://en.wikipedia.org/wiki/Perlin_noise
CONTROLS
KEYS:
- 1-4: Set resolution from 1x to 4x of the current dimension (possibly slower performance in higher values)
- S: Save a png file with the current resolution
----
Made with p5js
FEATURED WORKS
"Emotions": https://www.fxhash.xyz/generative/22243
"Aerial": https://www.fxhash.xyz/generative/25119
© July 2024 @Uniray_net | uniray.net
Price0 TEZMinting opensAugust 24, 2024 at 08:04(1)Royalties15.0%(1)Tags
Metadataopen in new tab (0)
generative
genart
abstract
p5js
noise
perlin
randomness
colors
contours
uniray
Metadataopen in new tab (0)
Filters
Features
Listings