price
0.25 TEZ71/256 minted
Project #19724
Perlin Noise is a widely used tool among generative artists.
Whether it's for creating textures, nuancing colours, placing objects on a canvas or creating harmonious motion, Perlin Noise is often the answer.
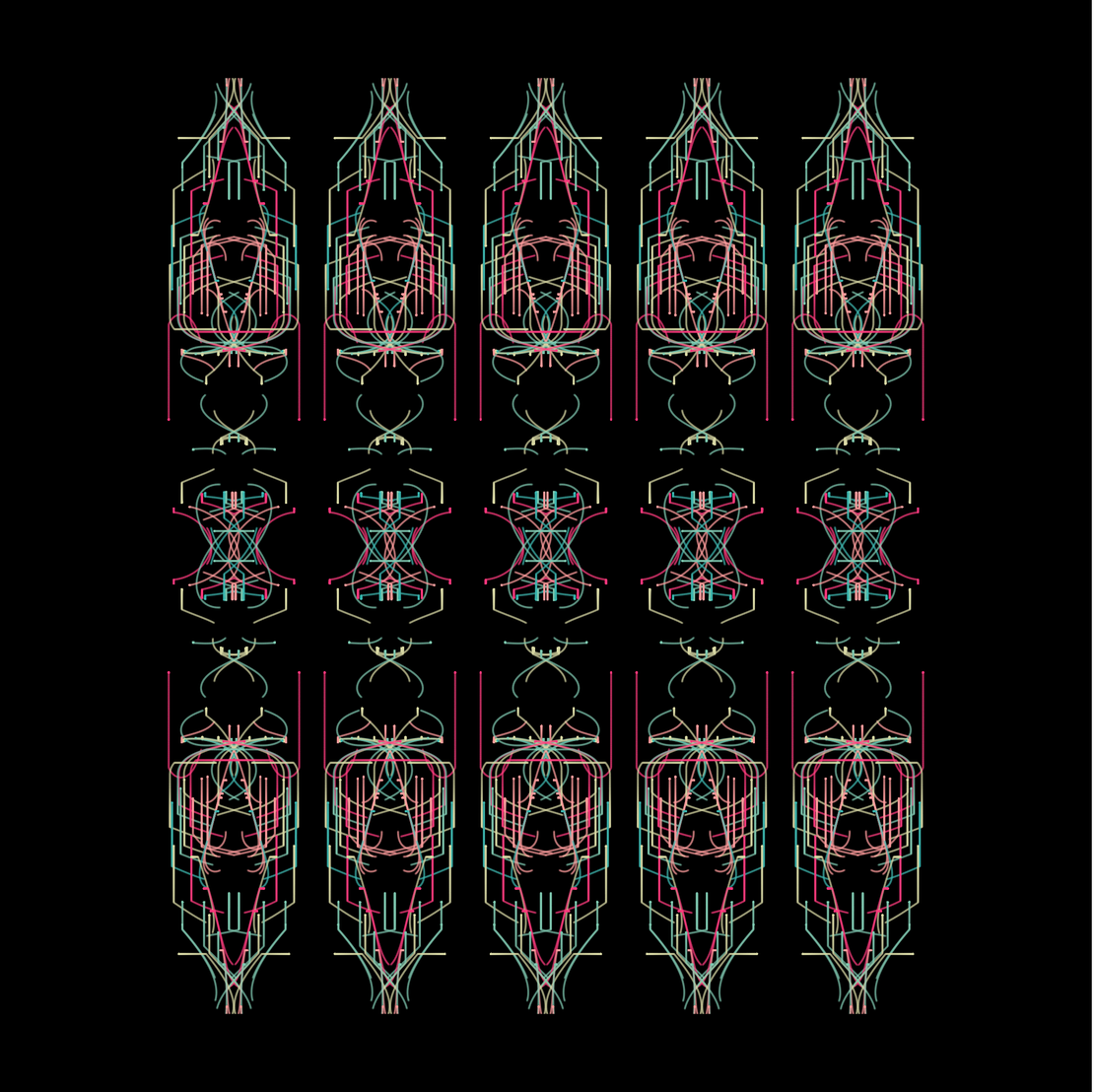
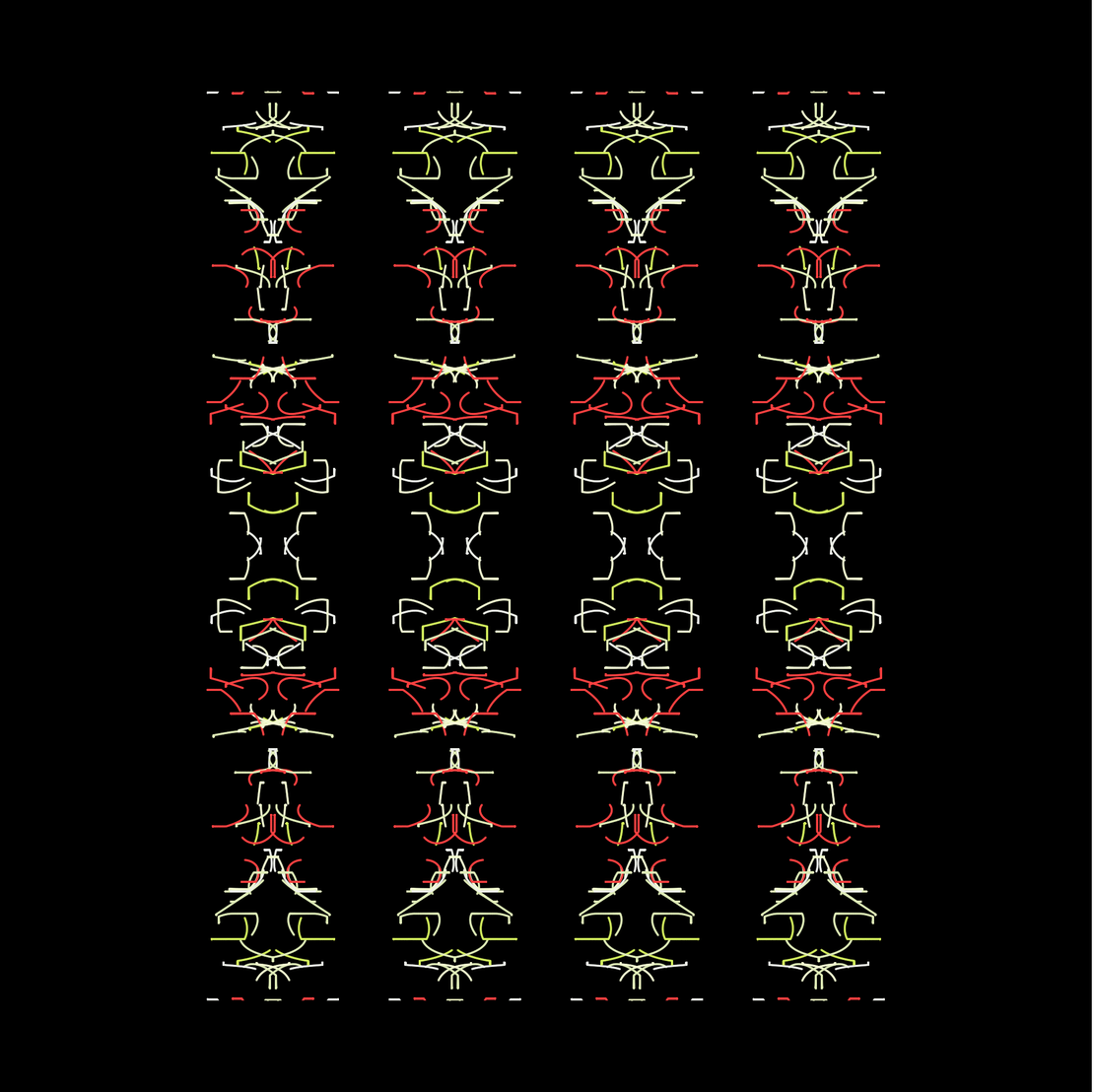
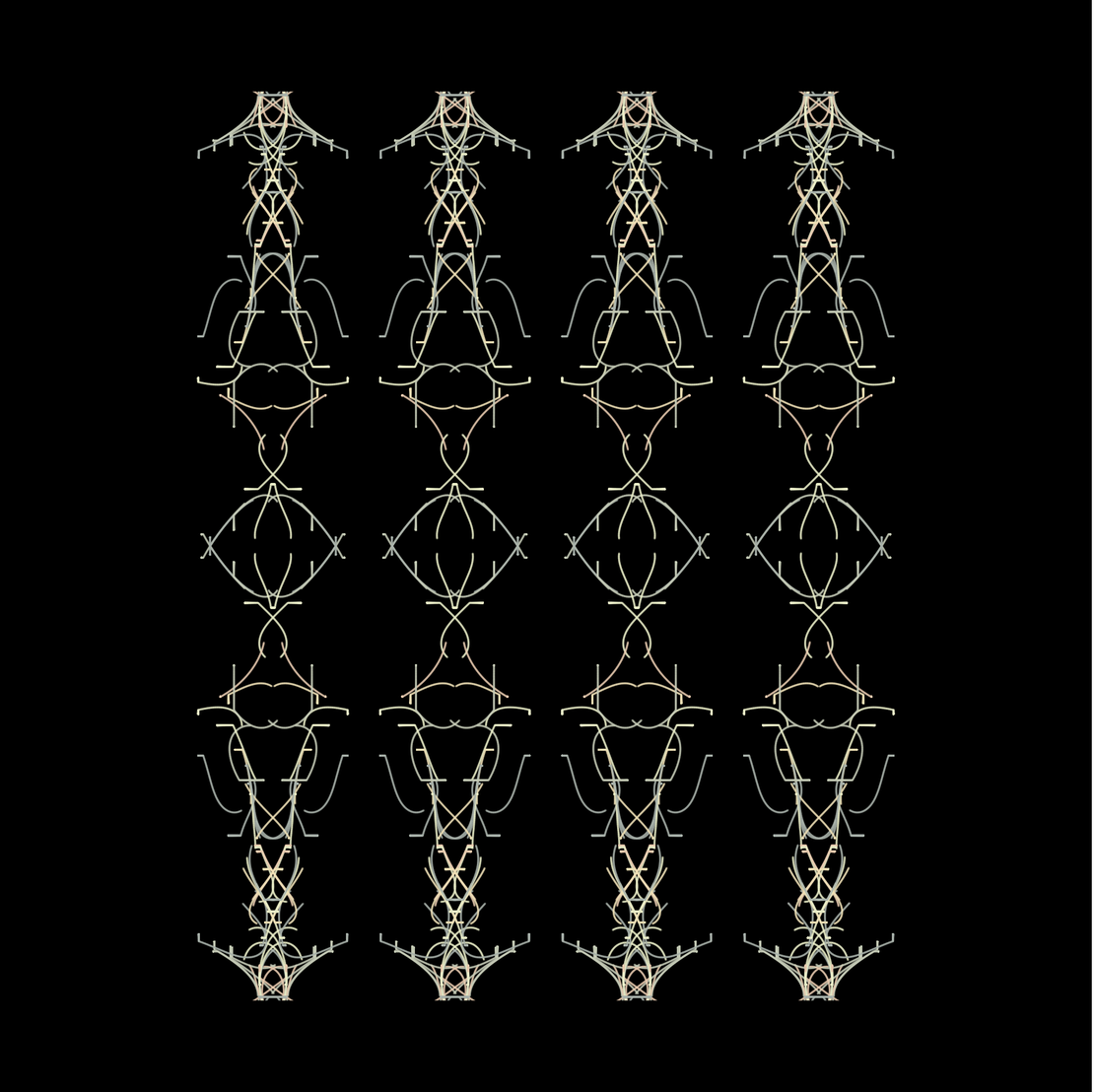
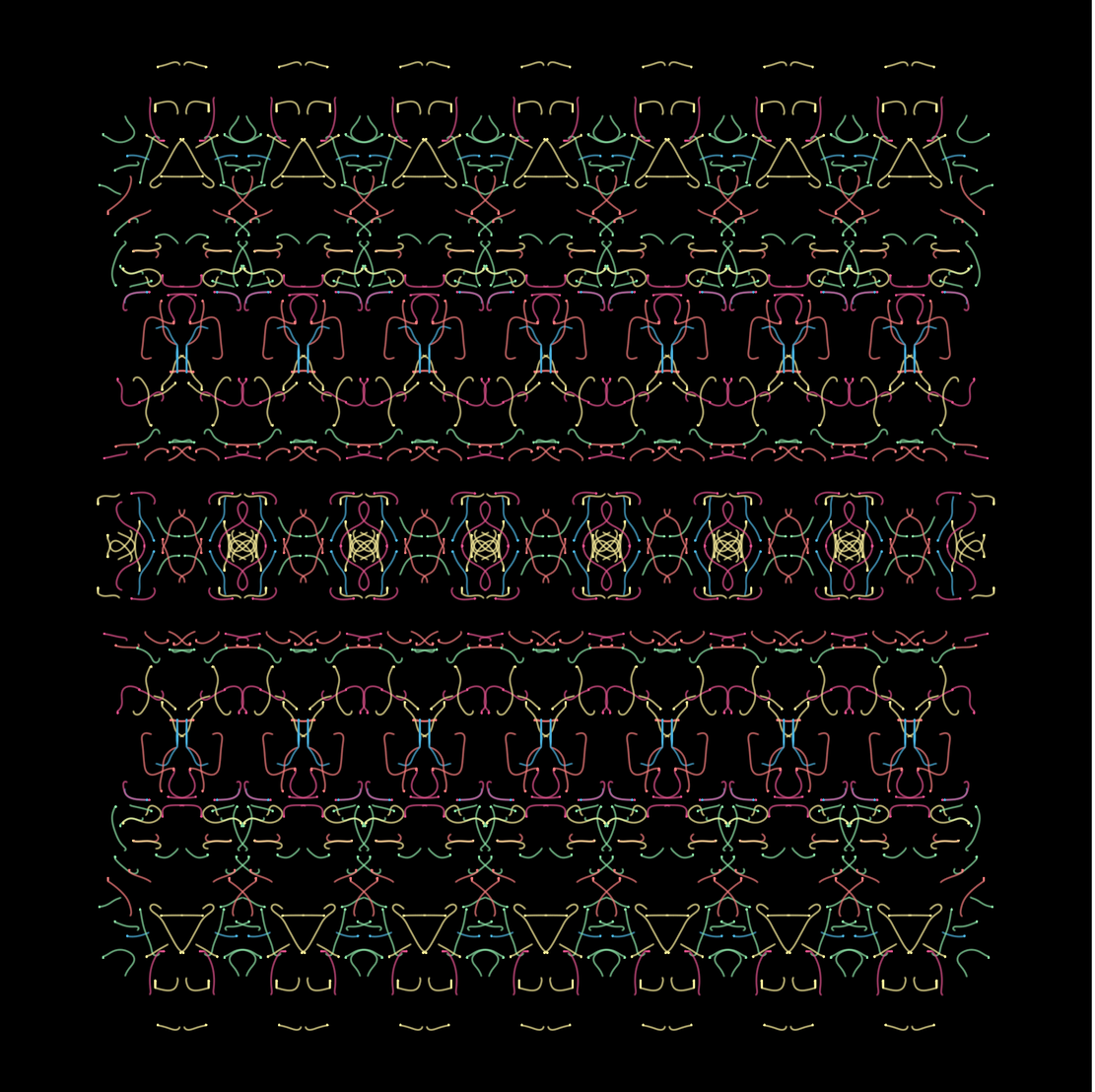
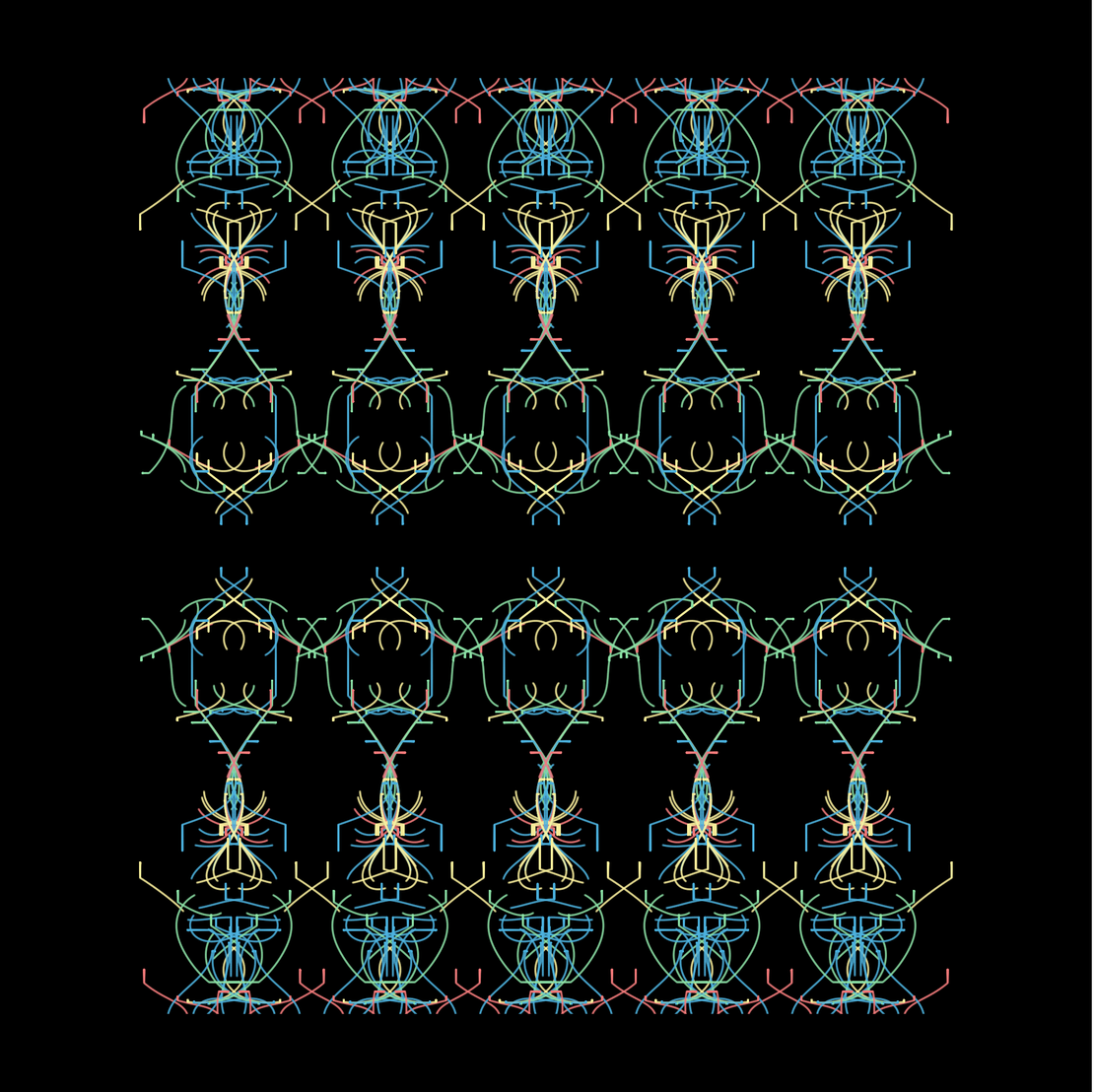
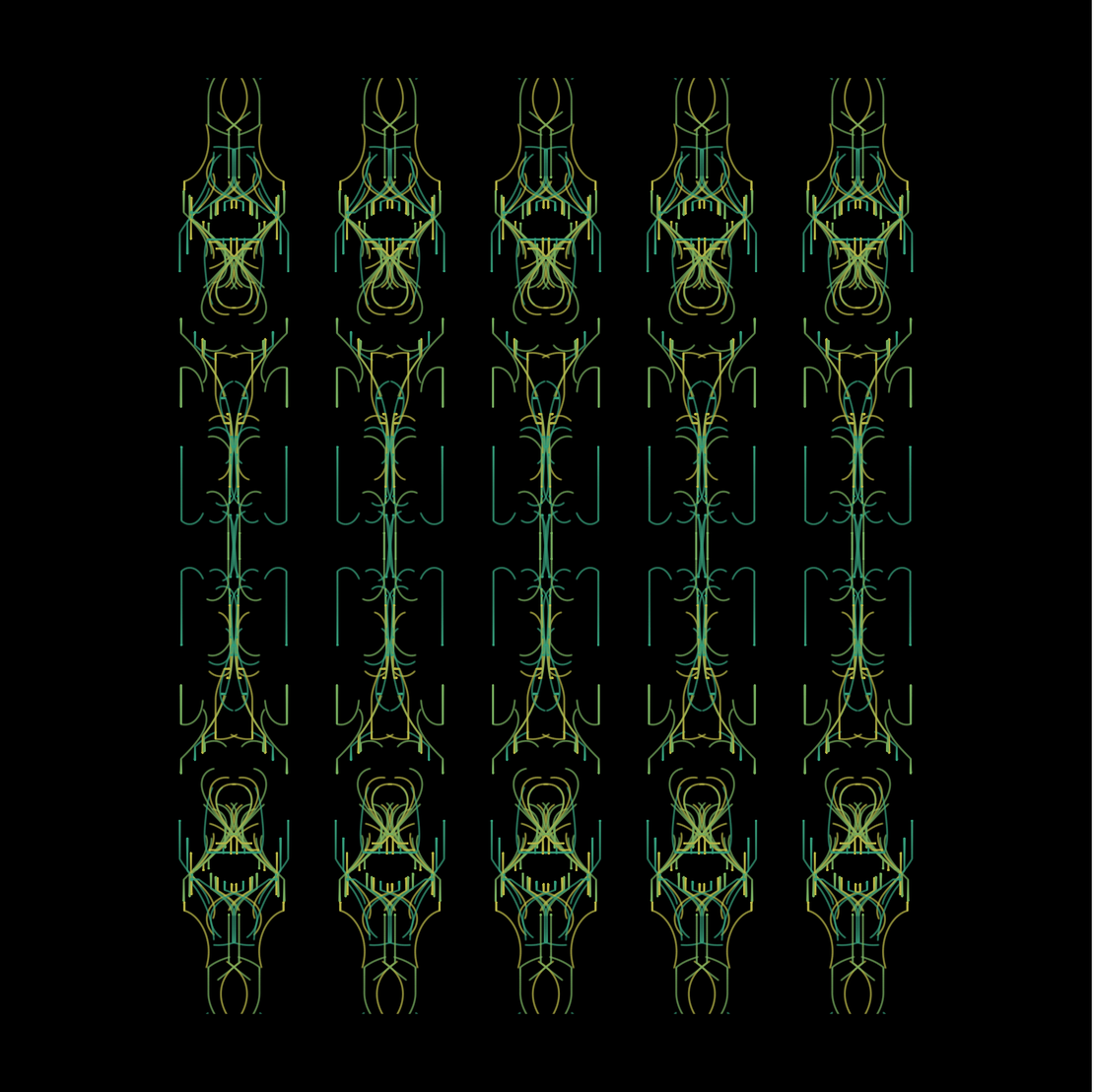
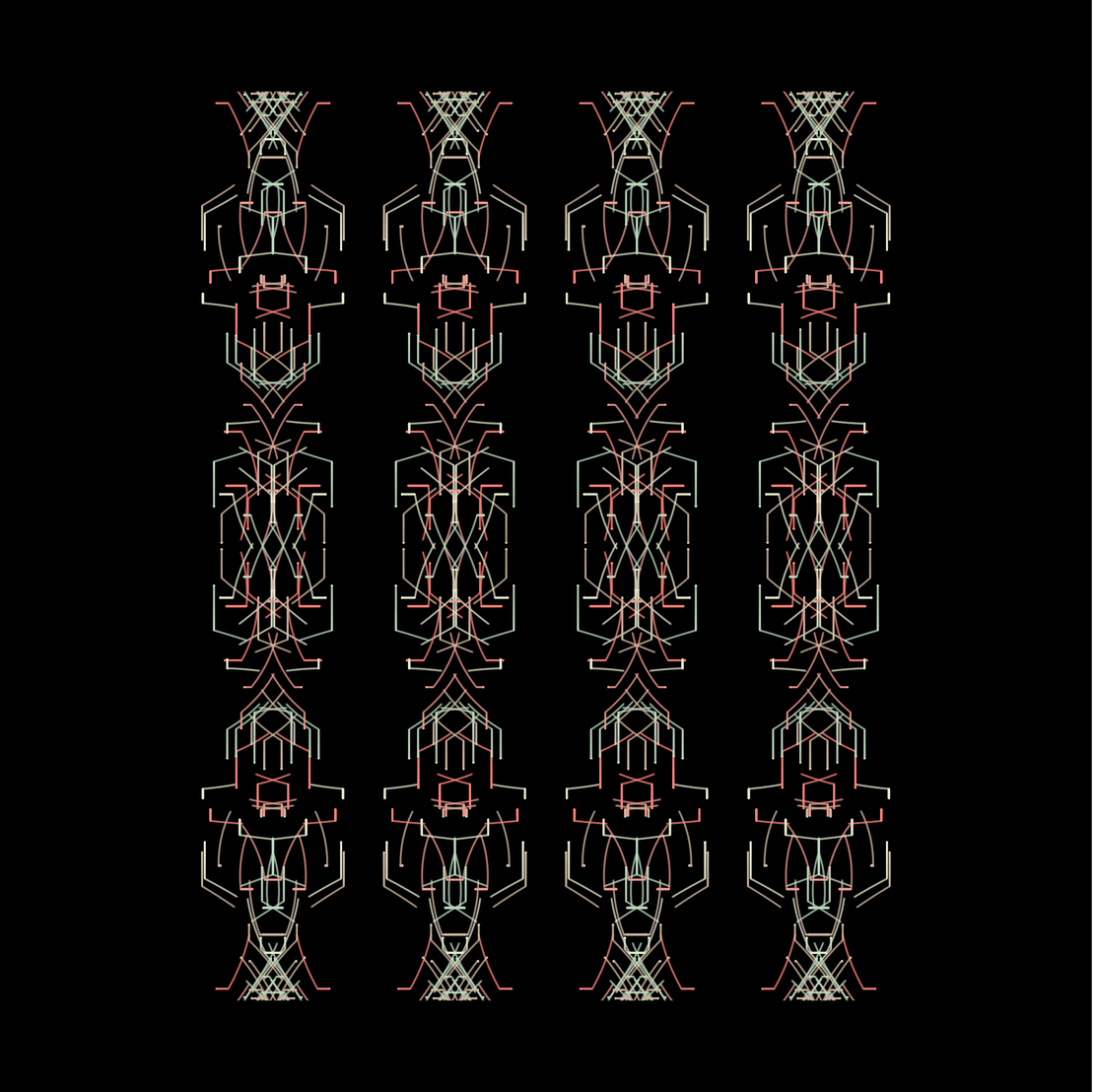
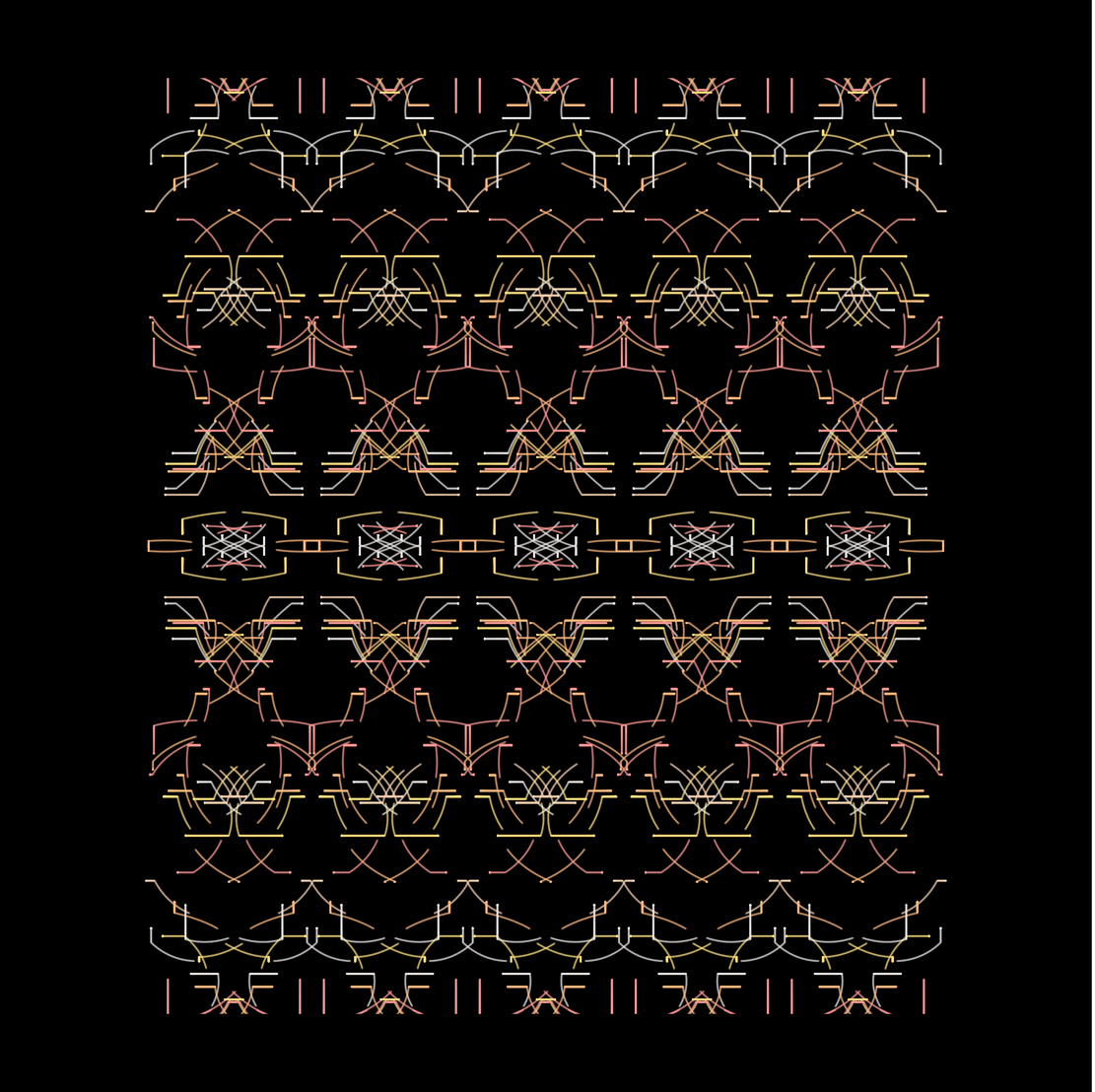
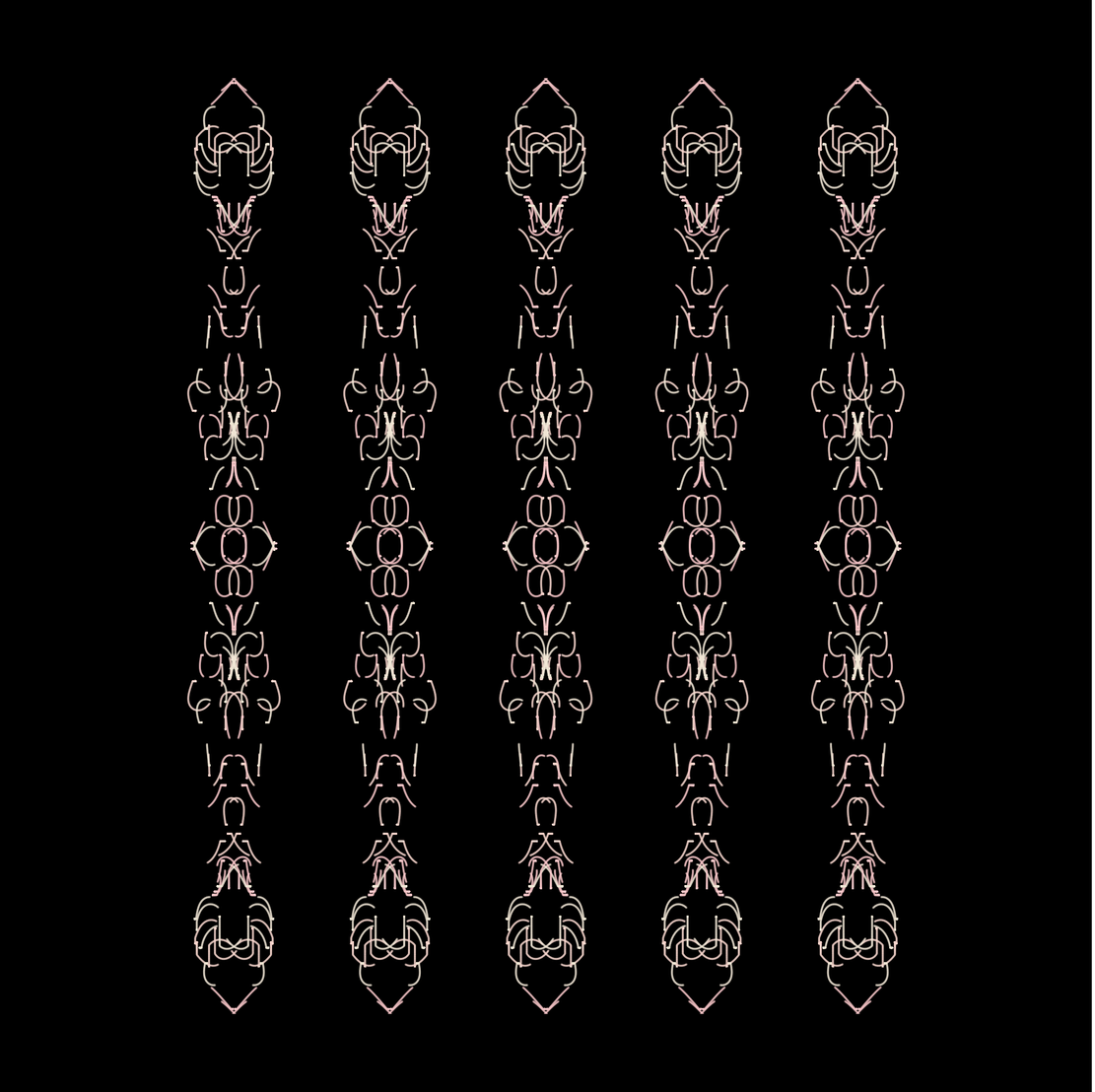
Flow fields are also Perlin Noise applications to generative art. The organic feel they provide often tricks the eyes into thinking the visuals weren't algorithmically created, and the patterns that emerge seem to be found everywhere : blossoming shapes, hair curves, smokey/vaporous lines, and other examples probably worth mentioning.
By its very nature, flow fields can lack order, organisation and symmetry when projects need it.
This is where the idea behind this generative token comes from.
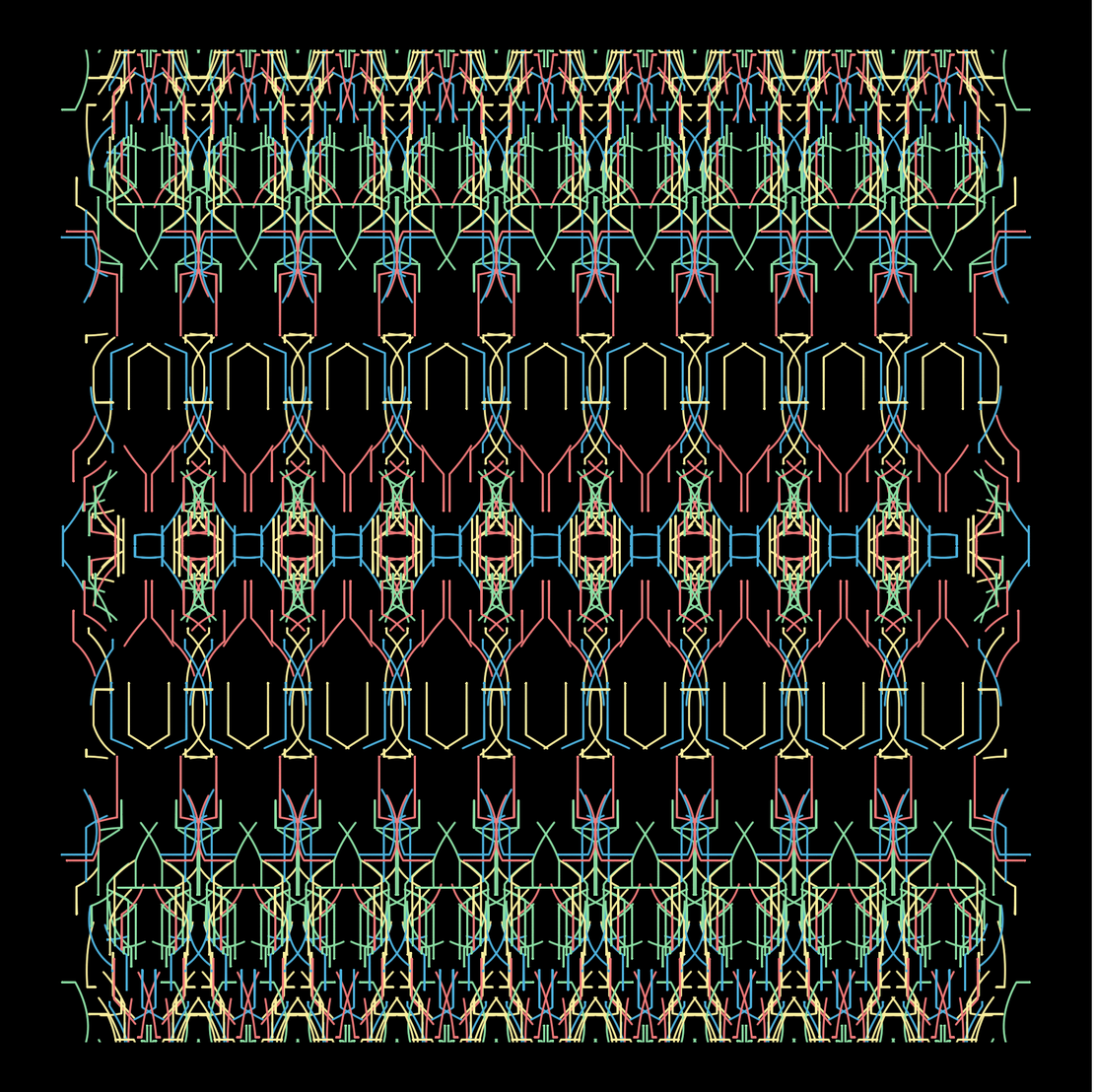
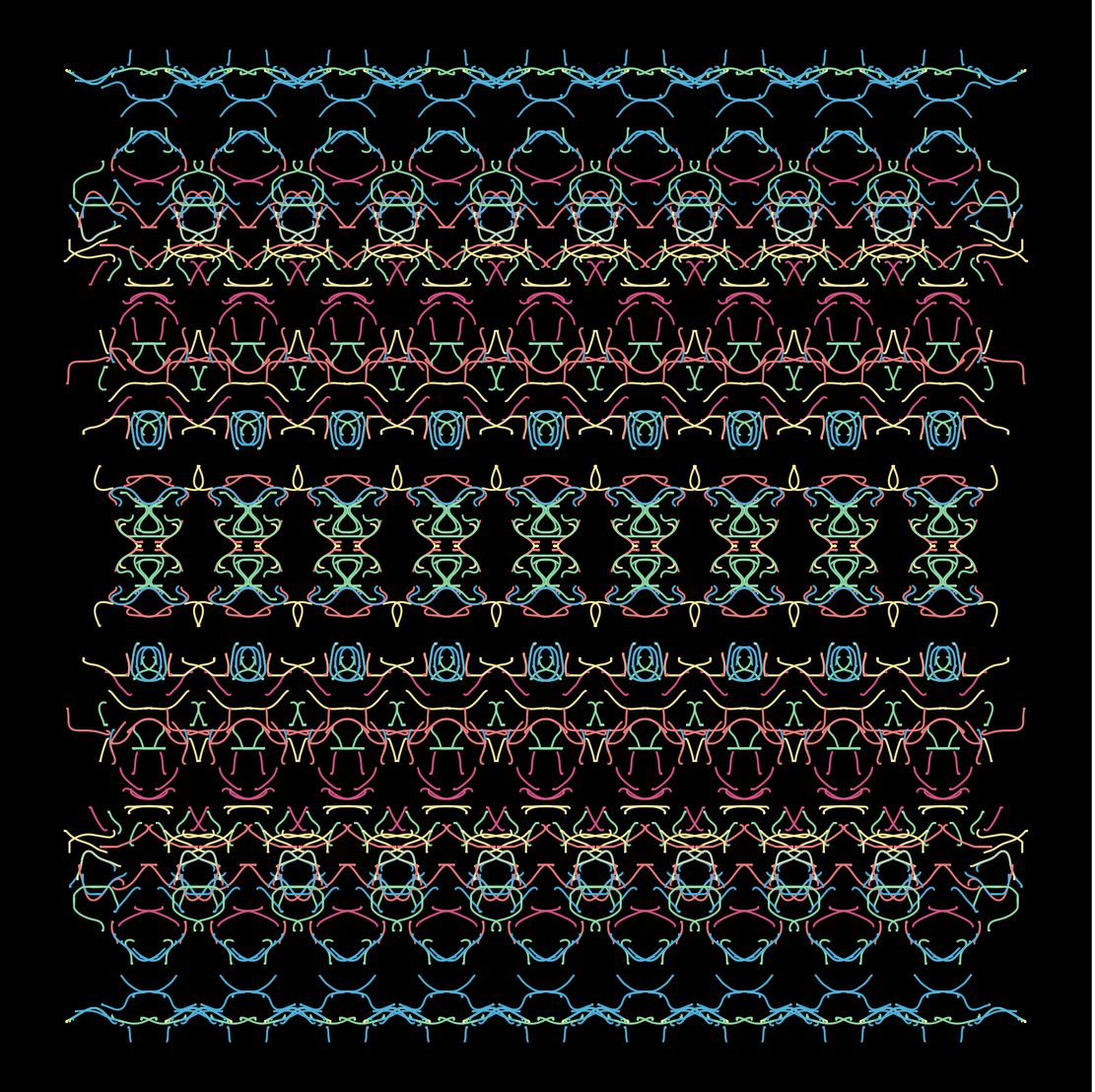
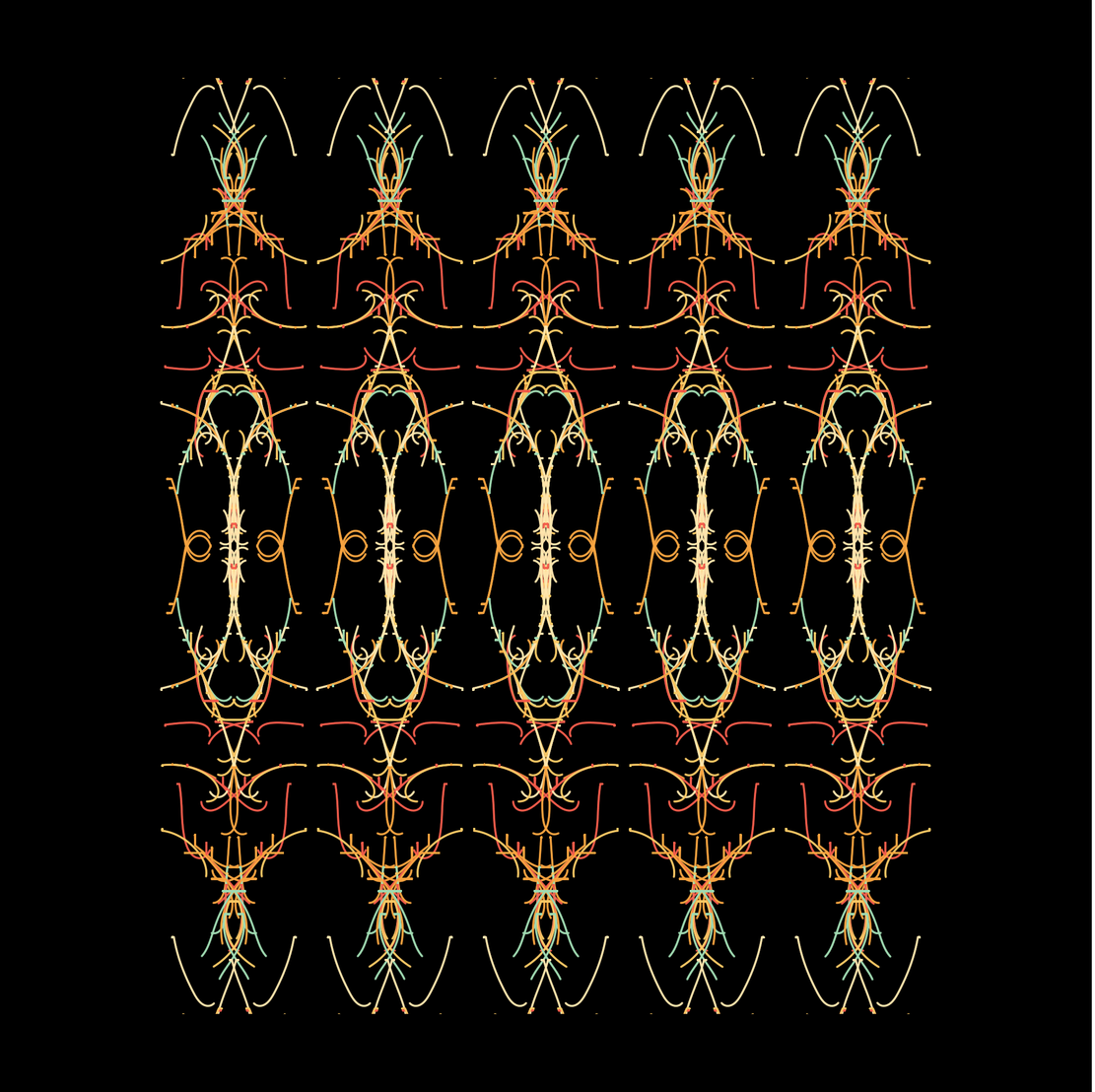
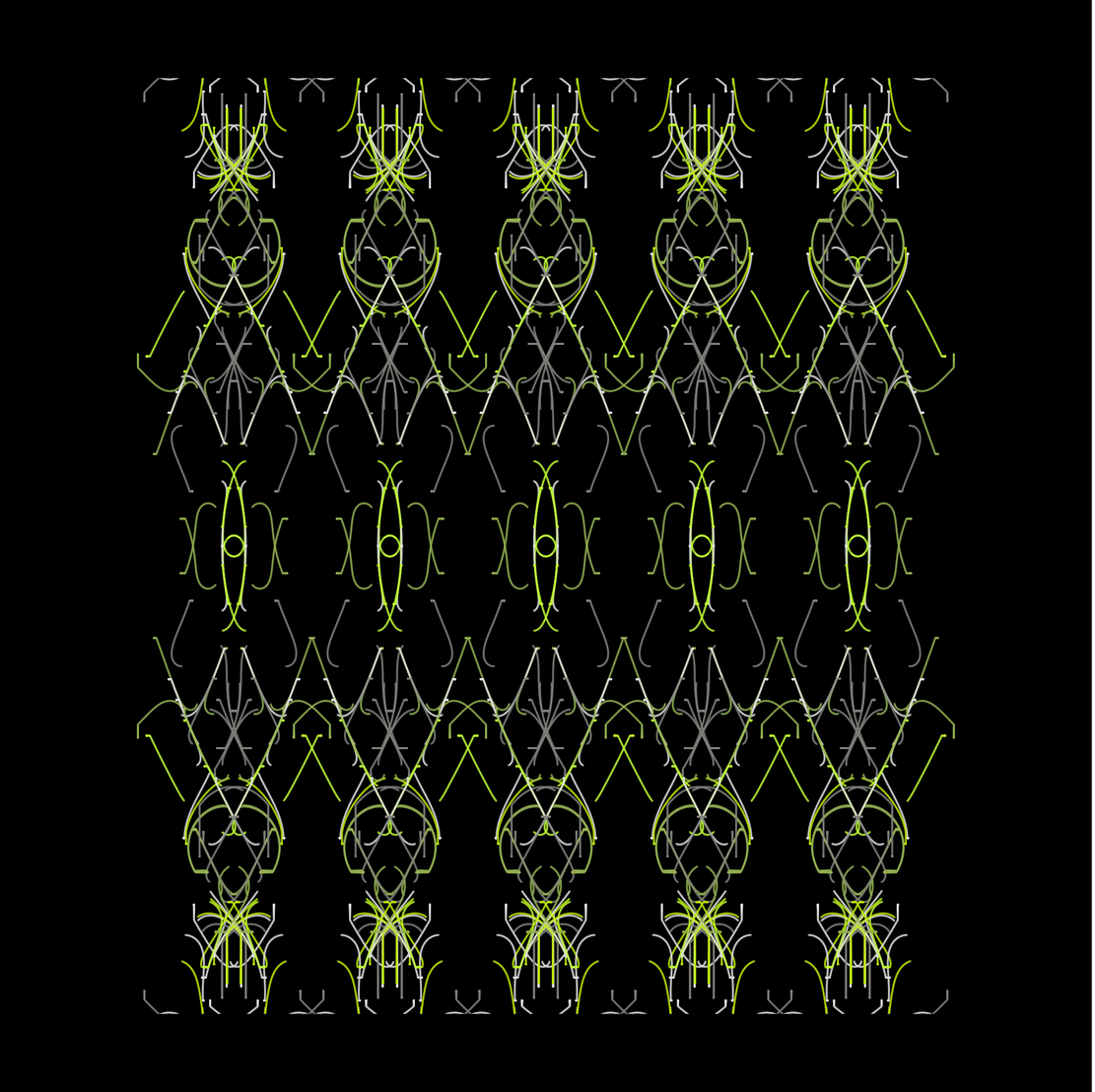
What if we applied simple symmetry to Perlin Noise based drawings, and ordered them even more, among a grid for example ?
By adding colour, controlling and constraining motion, and applying a simple set of rules, this is what could emerge.
Patterns can remind the viewers of various shapes and objects, that can be as unique as the people watching them.
This project has been a pleasure to code, easily losing track of time though while watching the canvas come to life. But mostly, this was created with a passionate desire of sharing visual possibilities.
Created exclusively using the p5js and ❤️ libraries.
FEATURES :
- Columns : 20% -> 4 // 40% -> 5 // 25% -> 7 // 15% -> 9
- Noise range (aka "noise zoom") : 50% -> 0.001 // 30% -> 0.008 // 20% -> 0.05
- Initial spacing (random initial positions range) : 40% -> 3 // 30% -> 4 // 20% -> 5 // 10% --> 6
- X constrain range (X range points are allowed to travel) : 50% -> 4 // 30% -> 3 // 20% -> 2
- Y constrain range (Y range points are allowed to travel) : 50% -> 4 // 30% -> 6 // 20% -> 8
- ALPHA : 30% -> 200 // 20% -> 140 // 50% -> 100
- Colours (number of colours used) : 60% -> 5 // 30% -> 4 // 10% -> 3
Whether it's for creating textures, nuancing colours, placing objects on a canvas or creating harmonious motion, Perlin Noise is often the answer.
Flow fields are also Perlin Noise applications to generative art. The organic feel they provide often tricks the eyes into thinking the visuals weren't algorithmically created, and the patterns that emerge seem to be found everywhere : blossoming shapes, hair curves, smokey/vaporous lines, and other examples probably worth mentioning.
By its very nature, flow fields can lack order, organisation and symmetry when projects need it.
This is where the idea behind this generative token comes from.
What if we applied simple symmetry to Perlin Noise based drawings, and ordered them even more, among a grid for example ?
By adding colour, controlling and constraining motion, and applying a simple set of rules, this is what could emerge.
Patterns can remind the viewers of various shapes and objects, that can be as unique as the people watching them.
This project has been a pleasure to code, easily losing track of time though while watching the canvas come to life. But mostly, this was created with a passionate desire of sharing visual possibilities.
Created exclusively using the p5js and ❤️ libraries.
FEATURES :
- Columns : 20% -> 4 // 40% -> 5 // 25% -> 7 // 15% -> 9
- Noise range (aka "noise zoom") : 50% -> 0.001 // 30% -> 0.008 // 20% -> 0.05
- Initial spacing (random initial positions range) : 40% -> 3 // 30% -> 4 // 20% -> 5 // 10% --> 6
- X constrain range (X range points are allowed to travel) : 50% -> 4 // 30% -> 3 // 20% -> 2
- Y constrain range (Y range points are allowed to travel) : 50% -> 4 // 30% -> 6 // 20% -> 8
- ALPHA : 30% -> 200 // 20% -> 140 // 50% -> 100
- Colours (number of colours used) : 60% -> 5 // 30% -> 4 // 10% -> 3
Price0.25 TEZMinting opensSeptember 23, 2022 at 20:00(1)Royalties20.0%(2)Tags
Metadataopen in new tab (0)
p5js
perlin noise
symmetry
flowfields
grid
Metadataopen in new tab (0)
Filters
Features
Listings