price
16 TEZ242/256 minted
14 reserved
Project #21614
Interactive
Animated
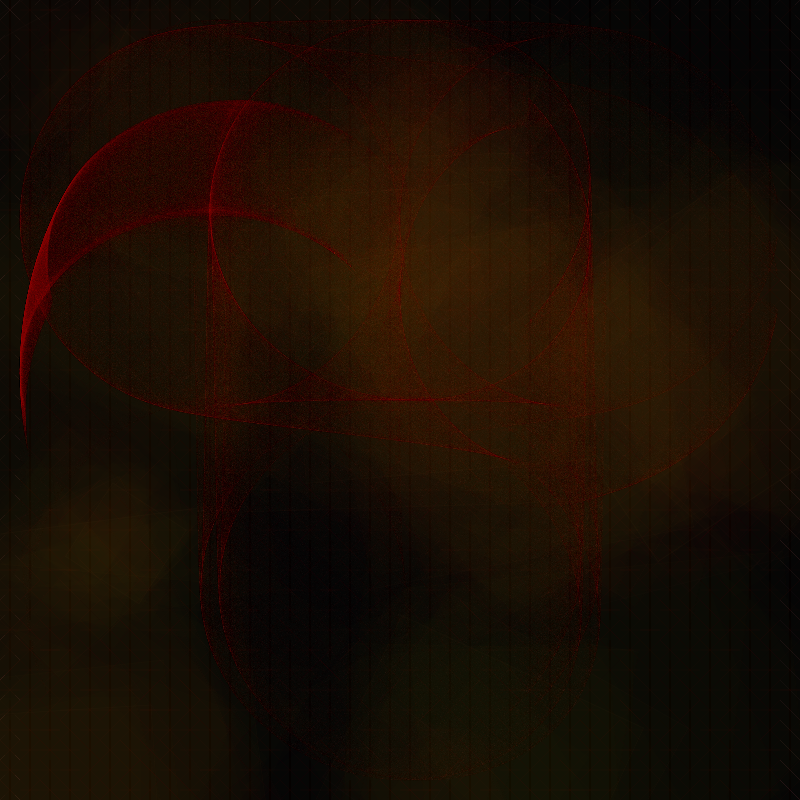
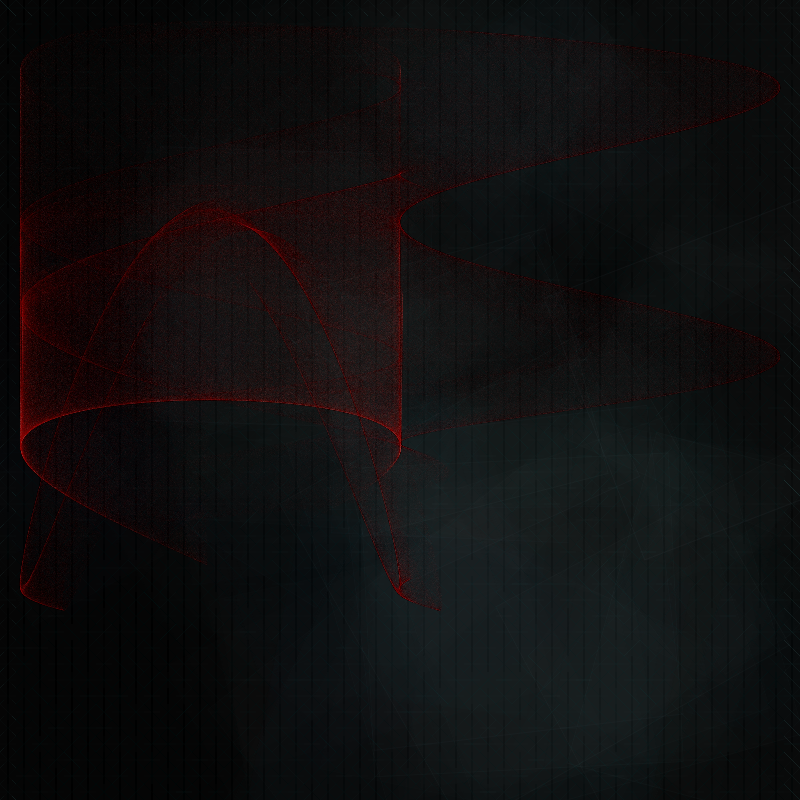
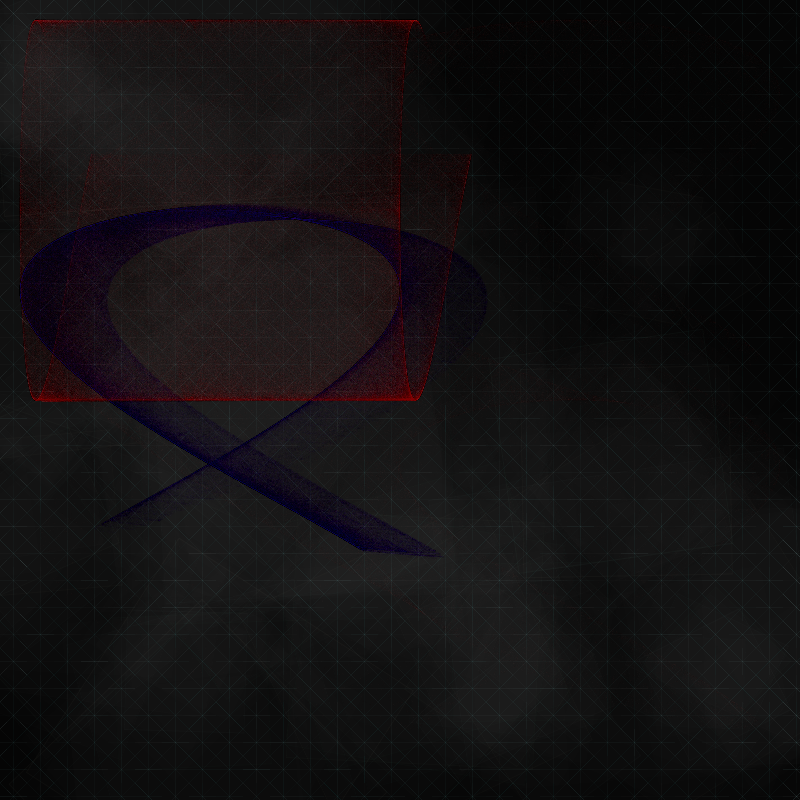
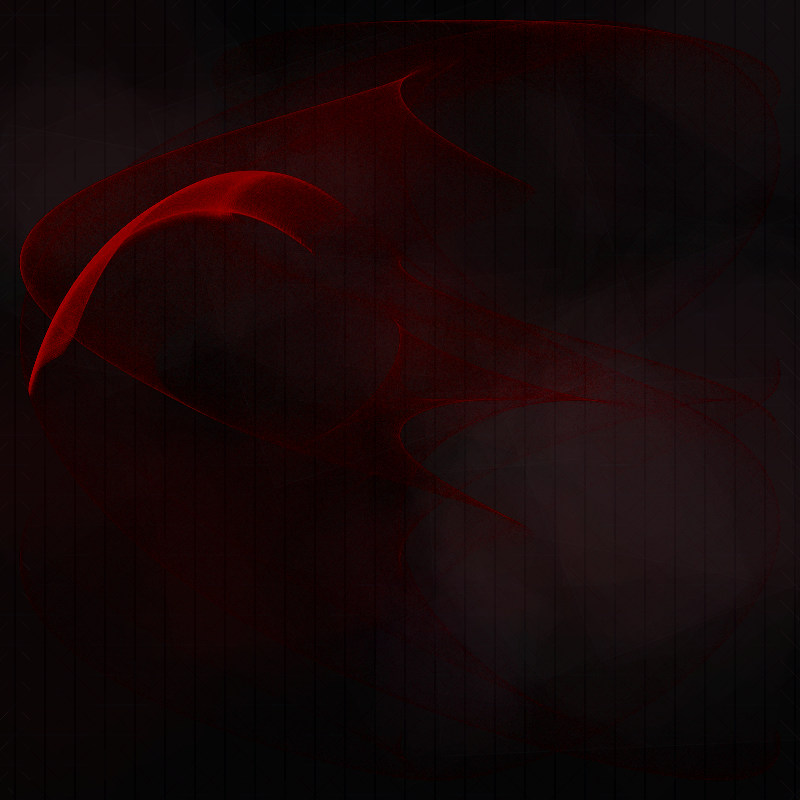
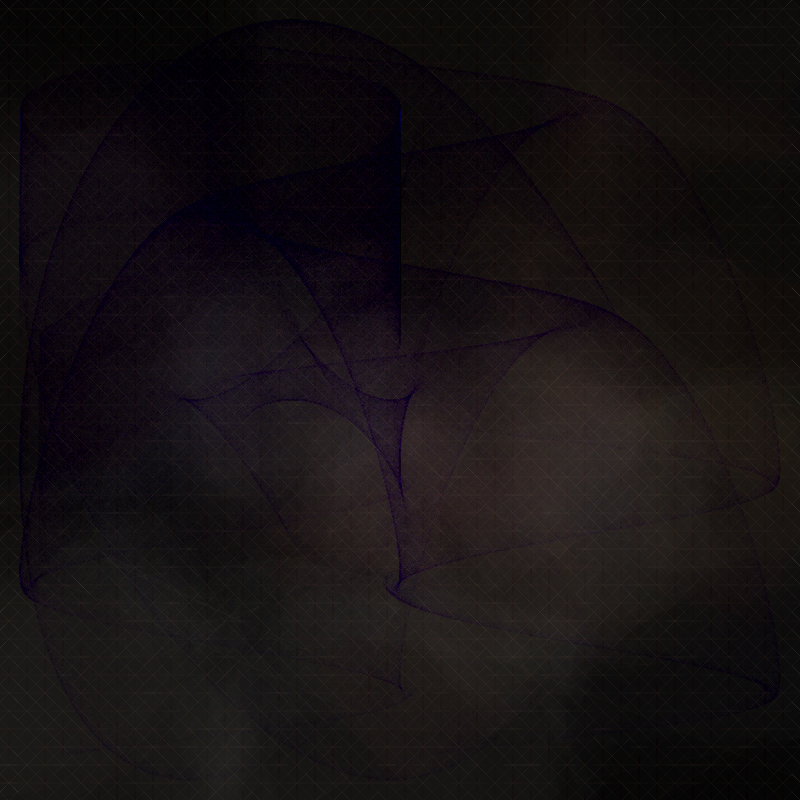
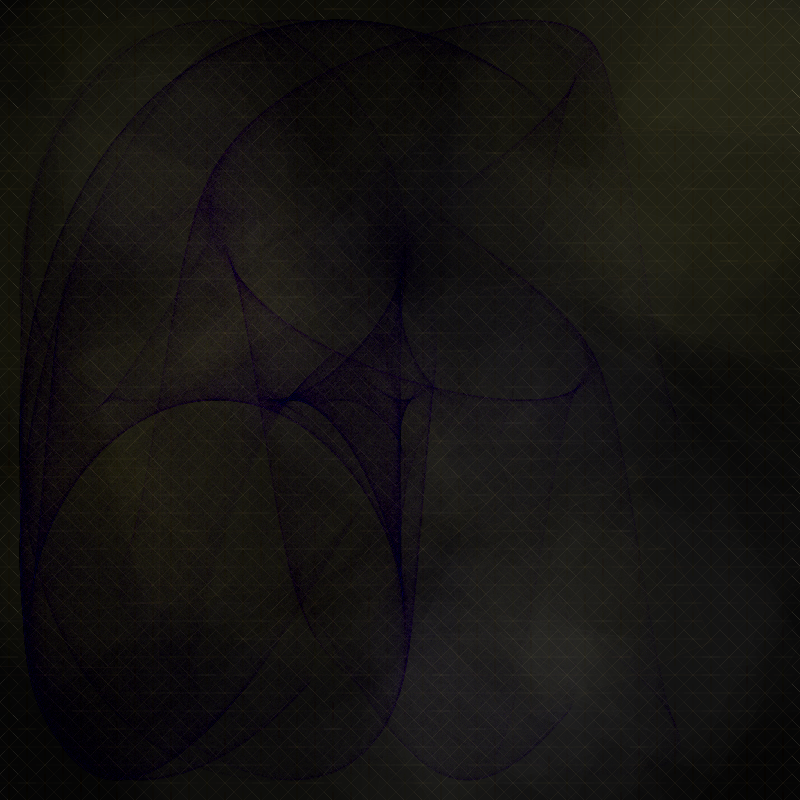
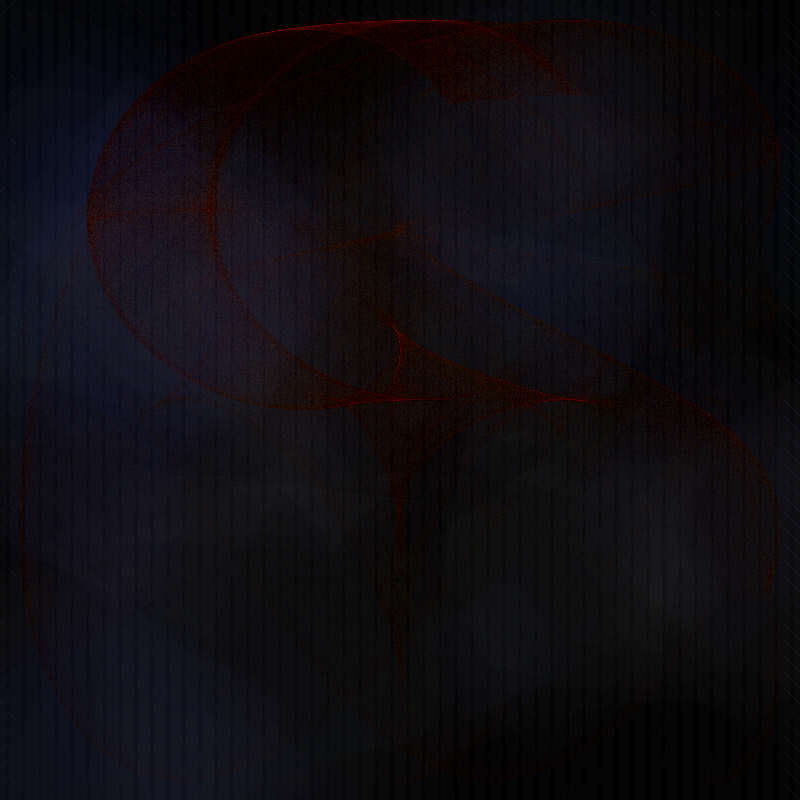
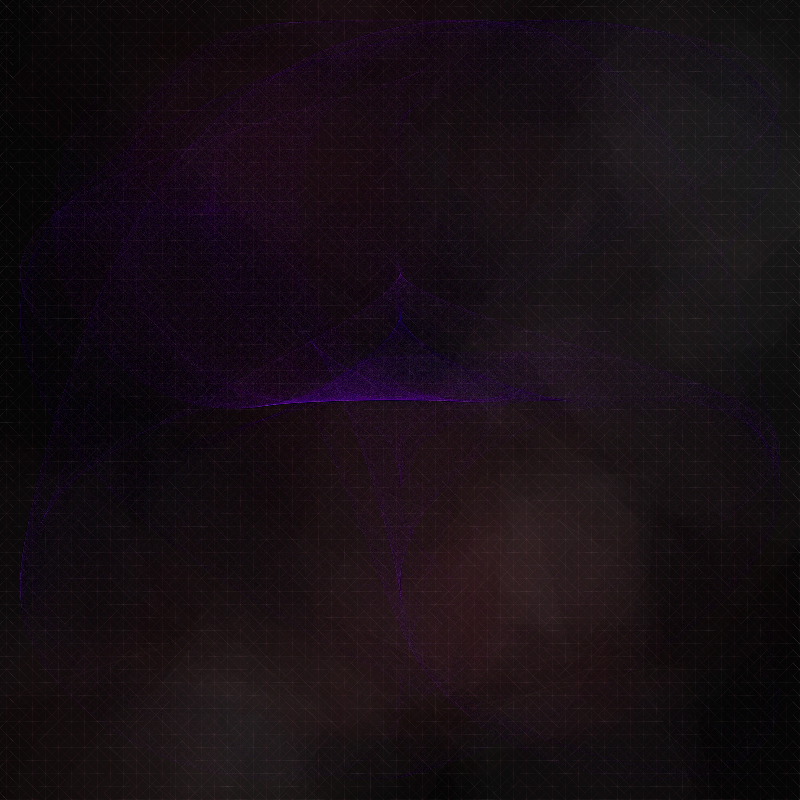
Whether by choice or circumstance, we often find our lives thrust into uncertainty. We're resilient, though — we find patterns in the chaos, deciphering and unraveling it piece by piece until a new comfort emerges. `gradient descent` is my expression of that cyclical flow that comes to dominate our lives.
The piece starts with comfort, a smooth gradient chosen from a curated palette. As the animation runs, that gradient is mutated by a unique sequence of linear transformations - slice, skew or stride on an underlying grid - as it descends into uncertainty. After a time the animation will reverse, peeling back each transformation and returning to comfort before beginning anew.
The menu - which can be accessed with a double click or Escape - gives you extensive control of the experience. I'd encourage you to explore these settings — they transform the feel of the piece, allowing you to adapt it to match your environment or mood. Any setting that can be changed in the menu can also be provided as a URL parameter - there's a button in the menu to export them all.
Built with raw WebGL 1.0, optimised to run smoothly on most devices.
Best viewed in full screen on large format displays.
||| controls
[hold space] ⇝ speed up
[esc/2xclick] ⇝ toggle menu
[g] ⇝ toggle gallery mode
[p] ⇝ toggle pause
[s] ⇝ capture current frame
[a] ⇝ capture all keyframes
[8/9/0/-] ⇝ change viewport
||| settings
All settings are configurable via the interactive menu. Initial values can be set as url parameters by adding &[name]=[value] to the url.
loop [1|0, default 1]
| ⇝ loop the animation
infinite [1|0, default 0]
| ⇝ generate a new sequence after each descent, constantly evolving
gallery [1|0, default 0]
| ⇝ display in gallery mode with keyframes
quality [#, default 1]
| ⇝ additional dpr scaling - lower to improve animation smoothness
speed [#, default 1]
| ⇝ multiplier for step animation speed
step-pause [#, default 0.35]
| ⇝ seconds to pause between keyframe steps
start-pause [#, default 4]
| ⇝ seconds to pause at the initial keyframe
end-pause [#, default 4]
| ⇝ seconds to pause at the final keyframe
||| capture
Capture current frame saves the still immediately, while capture all keyframes saves each of the keyframes sequentially. Some browsers may require confirmation to save multiple stills. When triggered early, unrendered keyframes will be blank. All captures are impacted by the following settings.
capture-aspect [#, default 1]
| ⇝ aspect ratio of the capture, as width/height
capture-size [#, default 2048]
| ⇝ longest dimension of the captures to save, in pixels
NFT License, who? 2022
webgl engine based on lightgl by evanw
The piece starts with comfort, a smooth gradient chosen from a curated palette. As the animation runs, that gradient is mutated by a unique sequence of linear transformations - slice, skew or stride on an underlying grid - as it descends into uncertainty. After a time the animation will reverse, peeling back each transformation and returning to comfort before beginning anew.
The menu - which can be accessed with a double click or Escape - gives you extensive control of the experience. I'd encourage you to explore these settings — they transform the feel of the piece, allowing you to adapt it to match your environment or mood. Any setting that can be changed in the menu can also be provided as a URL parameter - there's a button in the menu to export them all.
Built with raw WebGL 1.0, optimised to run smoothly on most devices.
Best viewed in full screen on large format displays.
||| controls
[hold space] ⇝ speed up
[esc/2xclick] ⇝ toggle menu
[g] ⇝ toggle gallery mode
[p] ⇝ toggle pause
[s] ⇝ capture current frame
[a] ⇝ capture all keyframes
[8/9/0/-] ⇝ change viewport
||| settings
All settings are configurable via the interactive menu. Initial values can be set as url parameters by adding &[name]=[value] to the url.
loop [1|0, default 1]
| ⇝ loop the animation
infinite [1|0, default 0]
| ⇝ generate a new sequence after each descent, constantly evolving
gallery [1|0, default 0]
| ⇝ display in gallery mode with keyframes
quality [#, default 1]
| ⇝ additional dpr scaling - lower to improve animation smoothness
speed [#, default 1]
| ⇝ multiplier for step animation speed
step-pause [#, default 0.35]
| ⇝ seconds to pause between keyframe steps
start-pause [#, default 4]
| ⇝ seconds to pause at the initial keyframe
end-pause [#, default 4]
| ⇝ seconds to pause at the final keyframe
||| capture
Capture current frame saves the still immediately, while capture all keyframes saves each of the keyframes sequentially. Some browsers may require confirmation to save multiple stills. When triggered early, unrendered keyframes will be blank. All captures are impacted by the following settings.
capture-aspect [#, default 1]
| ⇝ aspect ratio of the capture, as width/height
capture-size [#, default 2048]
| ⇝ longest dimension of the captures to save, in pixels
NFT License, who? 2022
webgl engine based on lightgl by evanw
Price16 TEZMinting opensNovember 23, 2022 at 17:00(1)Royalties15.0%(1)Tags
Metadataopen in new tab (14)
who
gl
webgl
minimalism
color
gradient
slice
skew
stride
Metadataopen in new tab (14)
Mentions (1)
Filters
Features
No features
Listings