price
0.64 TEZ12/12 minted
Project #9939
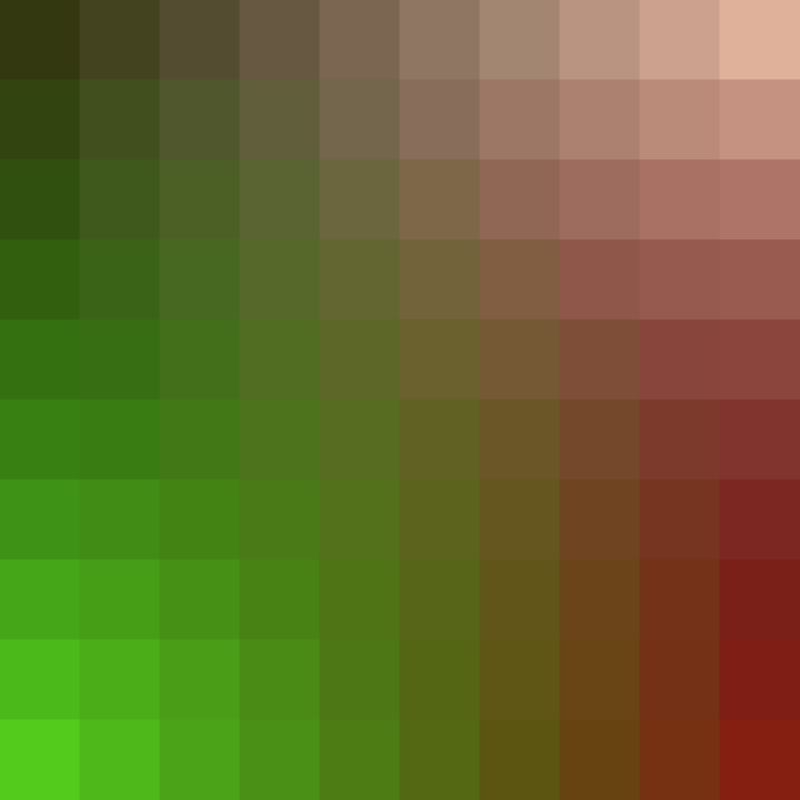
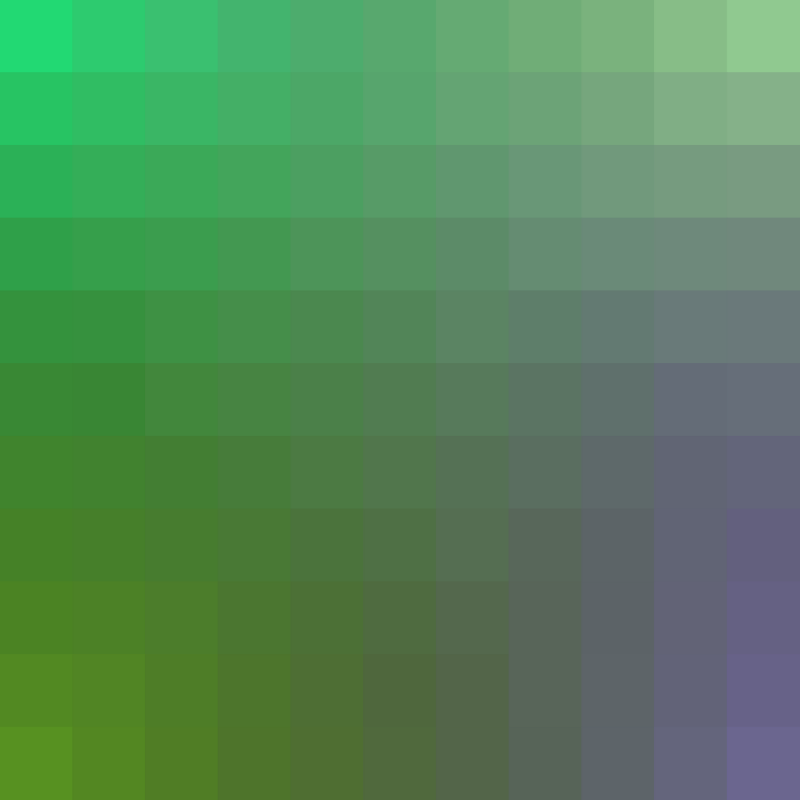
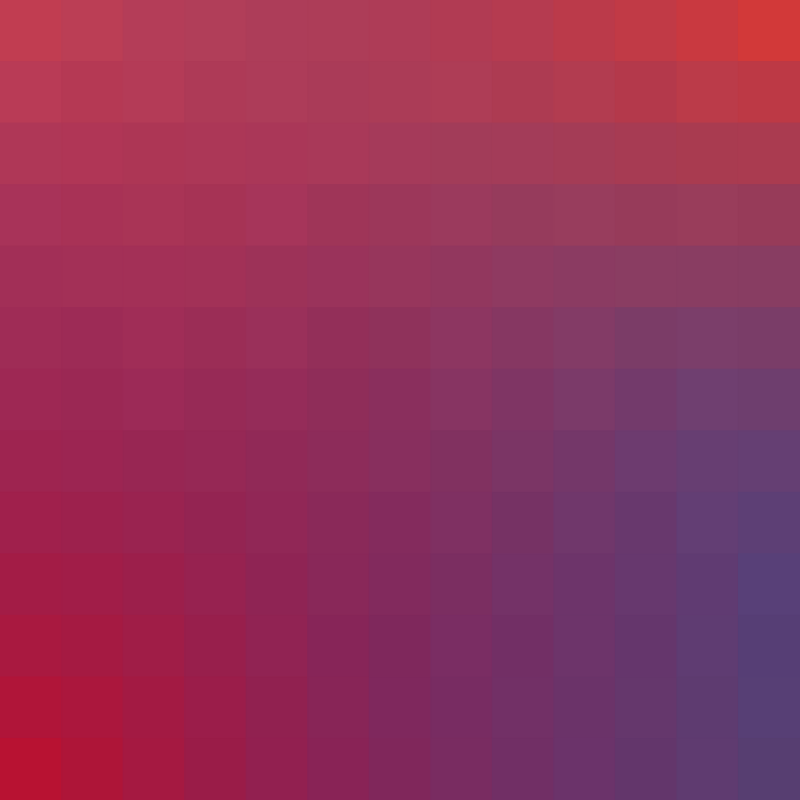
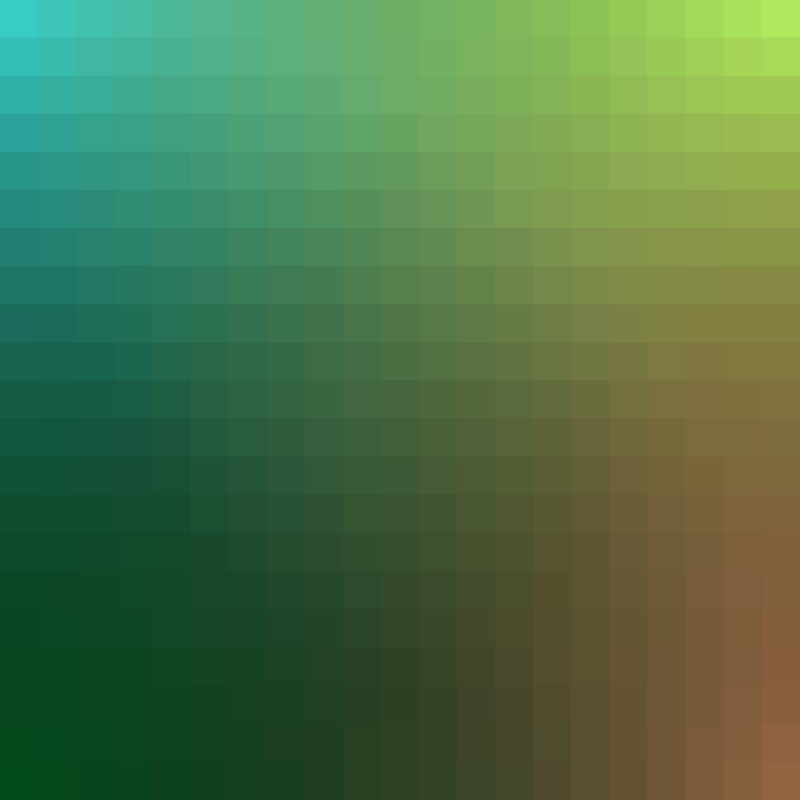
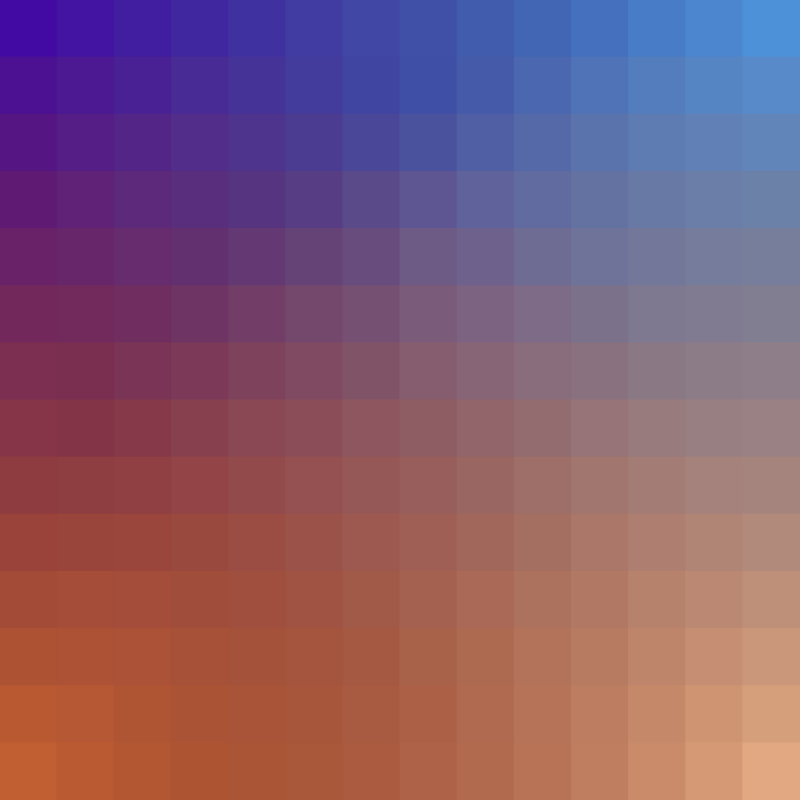
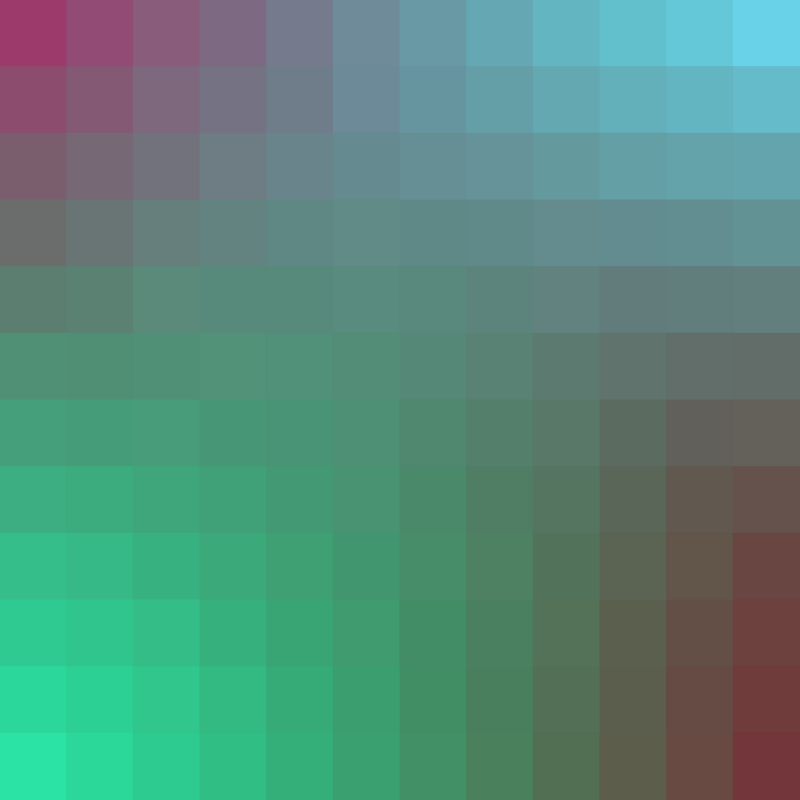
Gradient mosaic image generated out of the MD5 hashing of the Tezos token transaction hash (hashception).
The script takes the input string (Tezos transaction hash) and creates its MD5 hash value. A MD5 hash consists of 32 hexadecimal characters, which we'll divide in 6 chunks, the first 4 will be used to create the radial gradients at each corner, the 5th will be the background color and the remaining one will set its opacity.
For example, if we take a Tezos transaction hash like this one: "oovTtV3ZfkvKFjiuj1Fx1ukoRYTQfbwuyjCdEq3NfDRSSTWmNPF"
- Its MD5 hash will be "83f4367cf358c6300d1691be16afbb04"
- Then we split the string into chunks [83f436, 7cf358, c6300d, 1691be, 16afbb, 04]
- We use the leading values to create the radial gradients hexadecimal base colors (#83f436, #7cf358, #c6300d, #1691be)
- And the last two values to determine the background color (#16afbb) and the background opacity (hexadecimal value 04)
Now we have all the needed data to create a beautiful gradient, we use this generated image to build a mosaic on top of that just for the sake of beautiness :)
You can press the -Spacebar key- to switch between the Gradient and Mosaic views and the -s key- to download the sketch as a PNG image.
Created with p5js by @alterebro
The script takes the input string (Tezos transaction hash) and creates its MD5 hash value. A MD5 hash consists of 32 hexadecimal characters, which we'll divide in 6 chunks, the first 4 will be used to create the radial gradients at each corner, the 5th will be the background color and the remaining one will set its opacity.
For example, if we take a Tezos transaction hash like this one: "oovTtV3ZfkvKFjiuj1Fx1ukoRYTQfbwuyjCdEq3NfDRSSTWmNPF"
- Its MD5 hash will be "83f4367cf358c6300d1691be16afbb04"
- Then we split the string into chunks [83f436, 7cf358, c6300d, 1691be, 16afbb, 04]
- We use the leading values to create the radial gradients hexadecimal base colors (#83f436, #7cf358, #c6300d, #1691be)
- And the last two values to determine the background color (#16afbb) and the background opacity (hexadecimal value 04)
Now we have all the needed data to create a beautiful gradient, we use this generated image to build a mosaic on top of that just for the sake of beautiness :)
You can press the -Spacebar key- to switch between the Gradient and Mosaic views and the -s key- to download the sketch as a PNG image.
Created with p5js by @alterebro
Price0.64 TEZ(1)Royalties10.0%(1)Tags
Metadataopen in new tab (0)
generative
gradient
hash
md5
mosaic
javascript
js
creativecoding
p5js
processing
p5
q5
color
grid
system
alterebro
Metadataopen in new tab (0)
Filters
Features
No features
Listings