price
2 TEZ128/128 minted
Project #29203
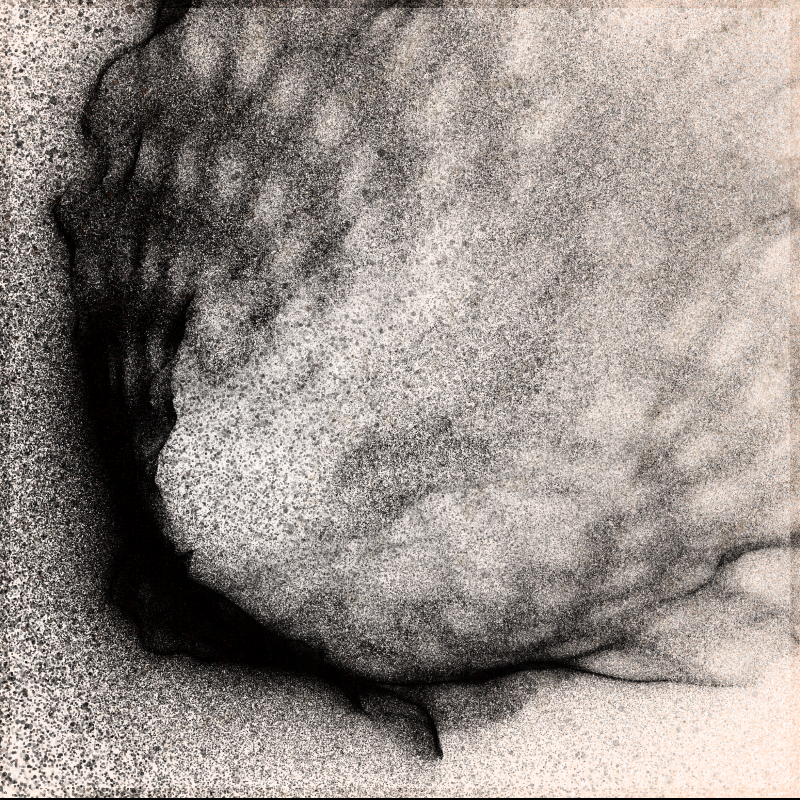
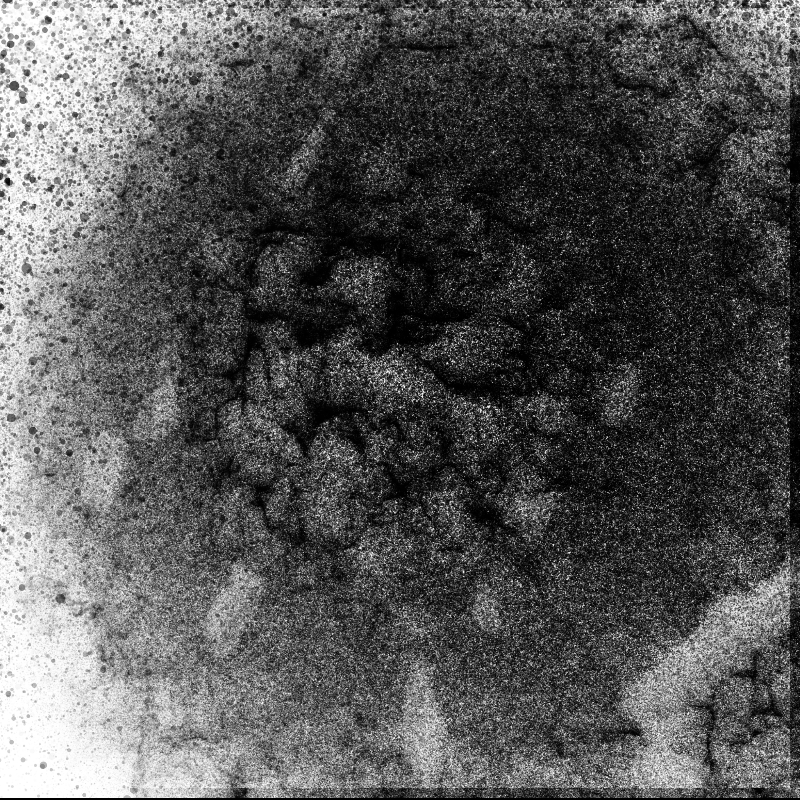
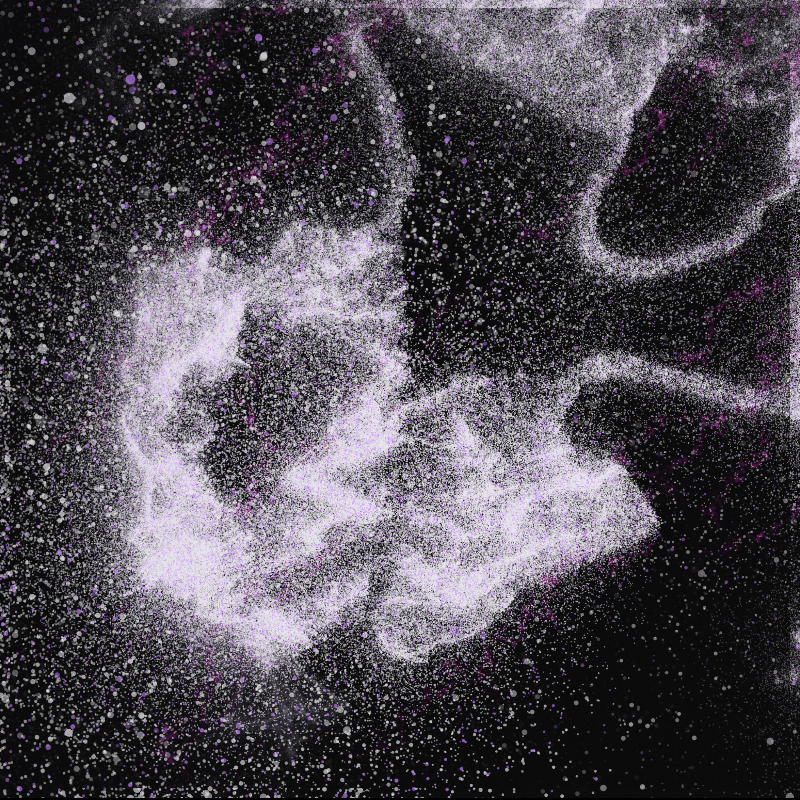
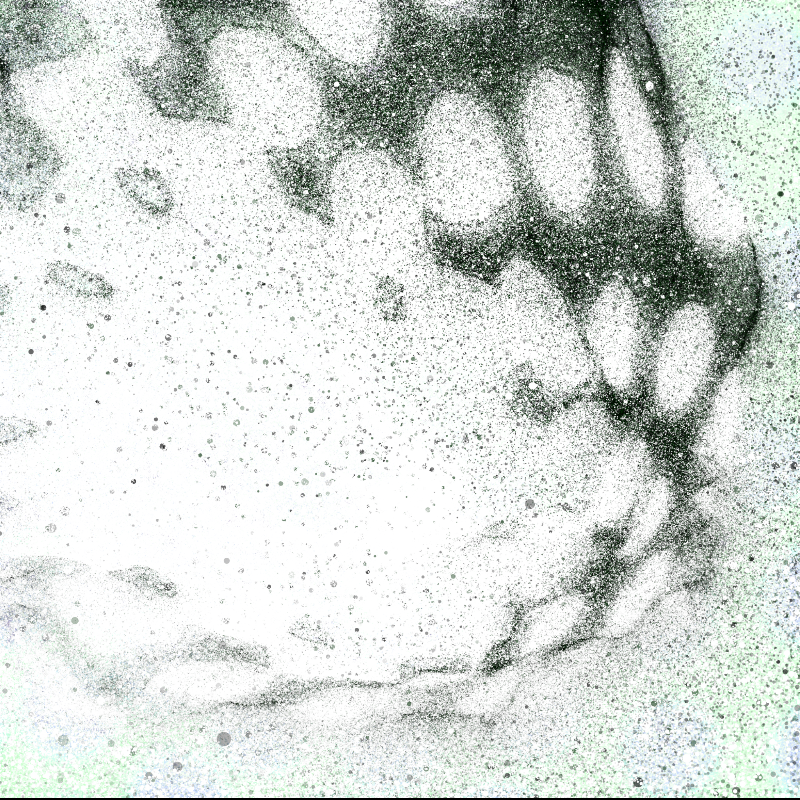
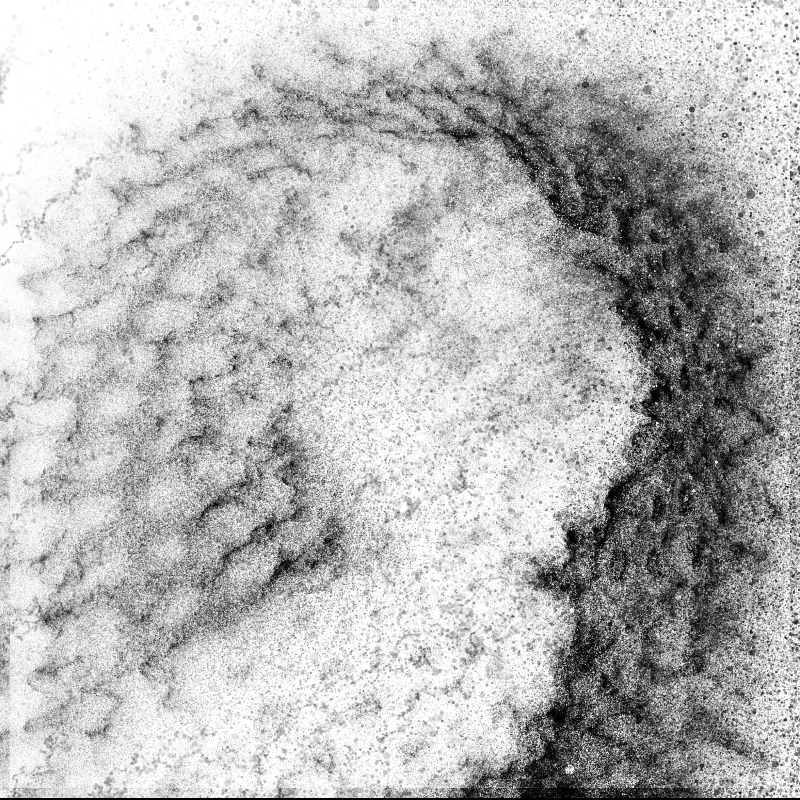
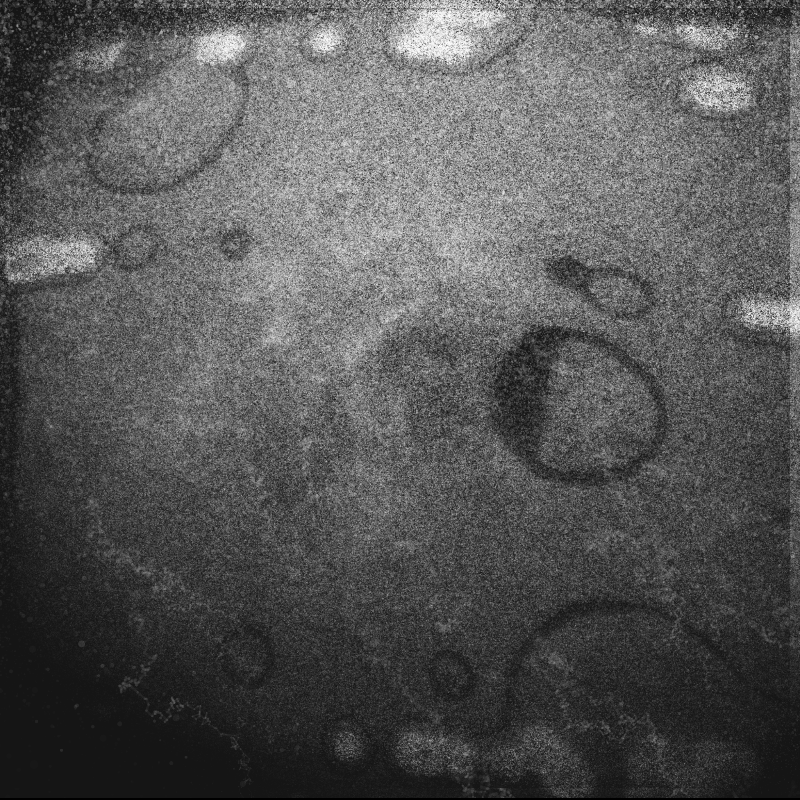
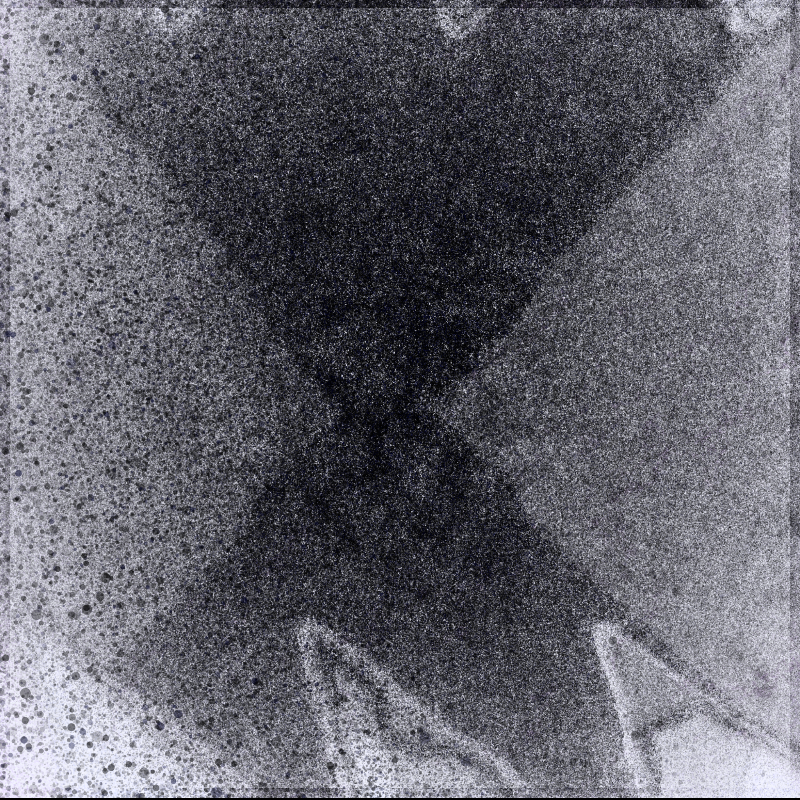
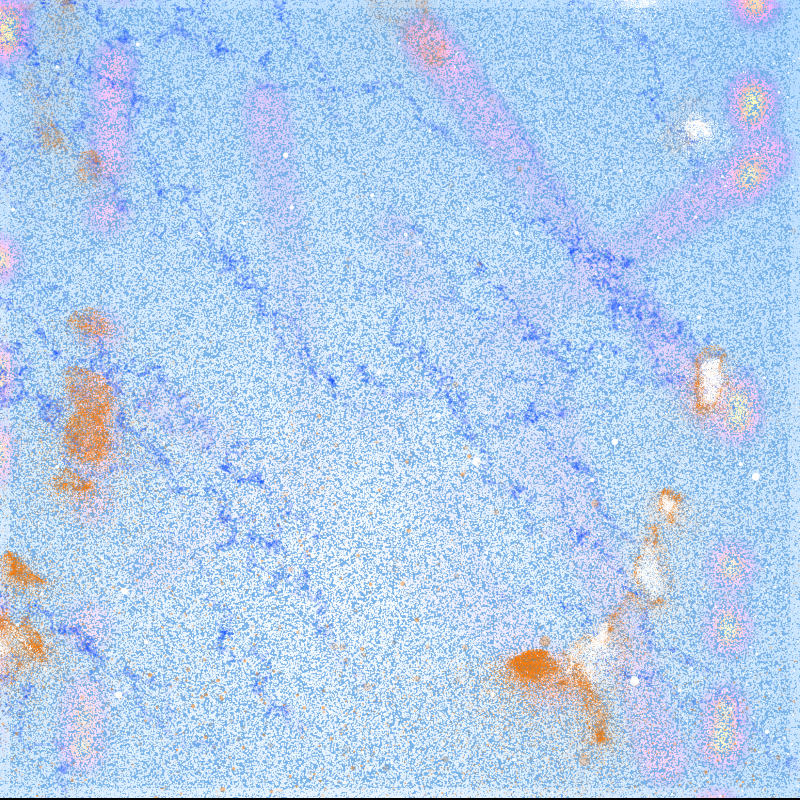
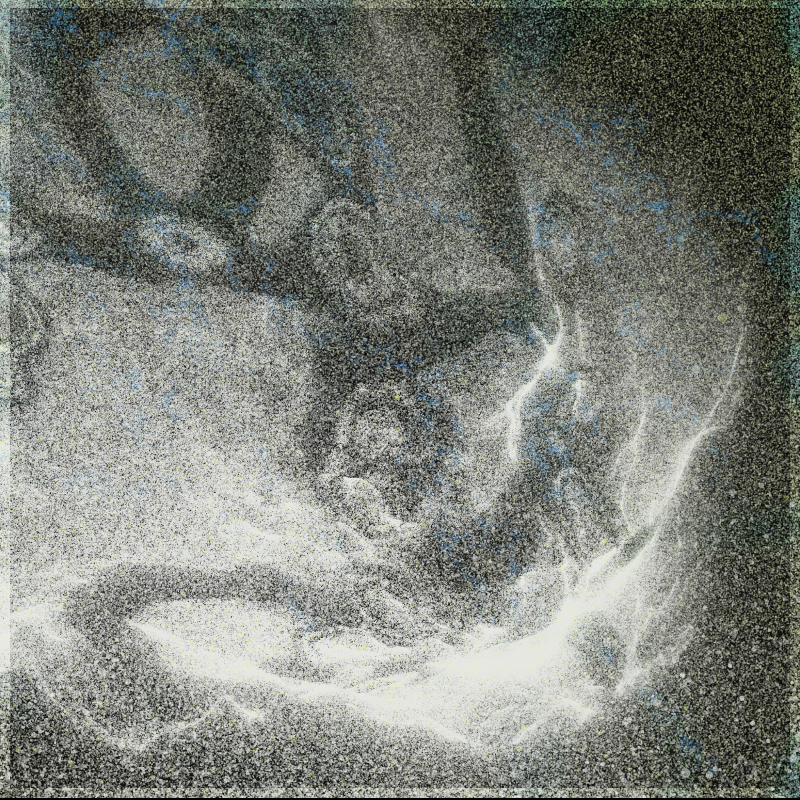
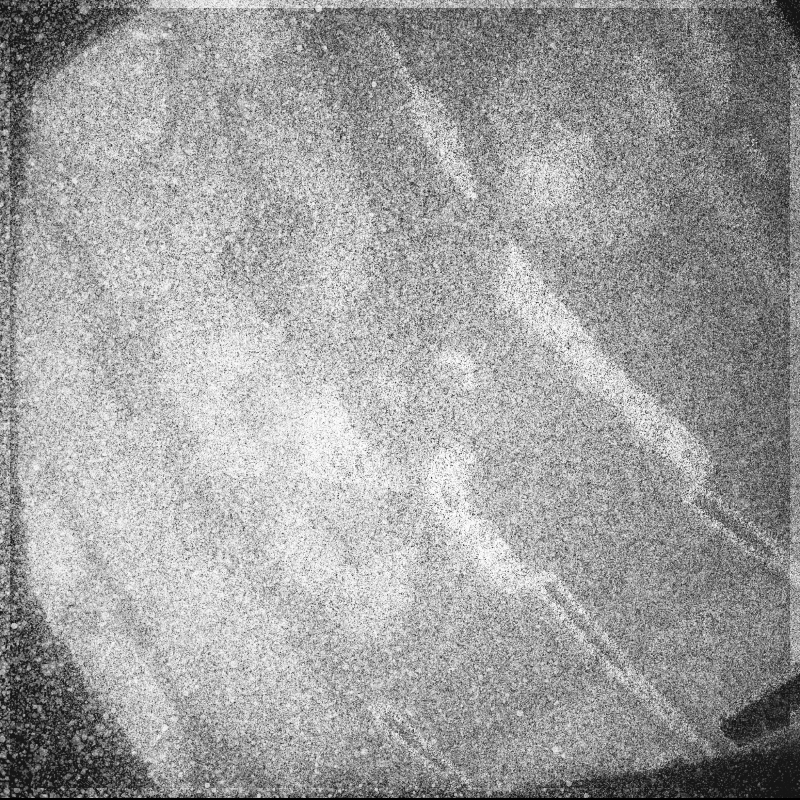
Lines, our simple geometric friends, are nice and neat ideal forms. Until they’re not. Here they shake, crumble, twist and bend. Just like everything else in our fragile world. We put a lot of faith in lines, from marking out political borders to defining our designs, but maybe they aren’t as reliable as they seem.
In this work we make small, probing journeys into the space between pure shiny mathematics and the brittle chaos of materiality that this math tries to define. Between the abstract and the concrete we find a gap; a gap where the idealised theories about reality interface awkwardly with the way things actually are.
I like to think about this breakdown and how it raises questions about our theories of the world. We need to trust that basic primitives like lines behave predictably, but it’s also important to realise that our grasp is slippery. It’s particularly fun to try and illustrate this thought using code. Using numbers and computations we end up with a metaphor for the limits of these things!
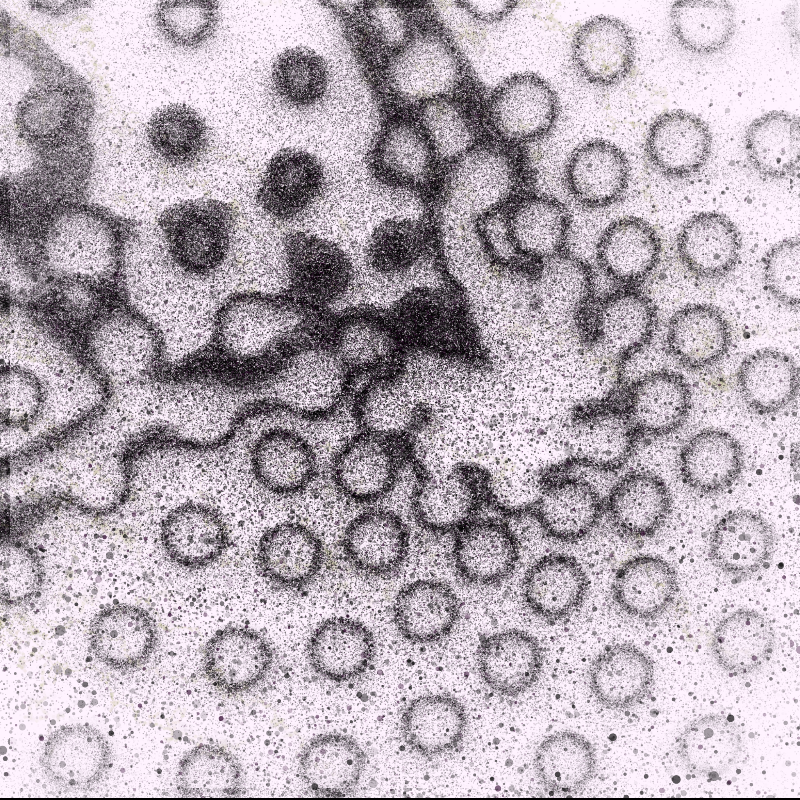
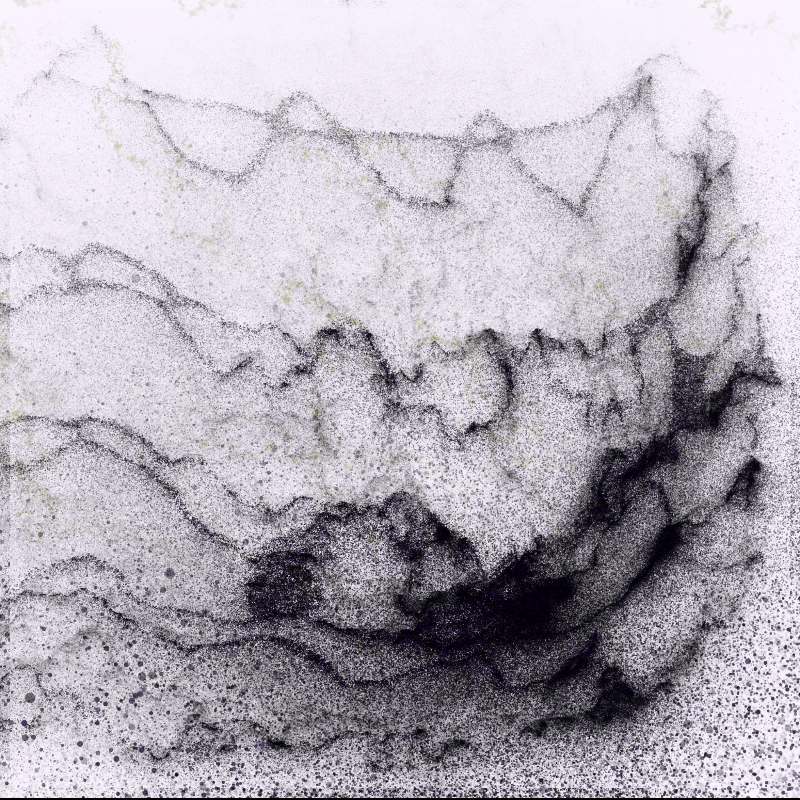
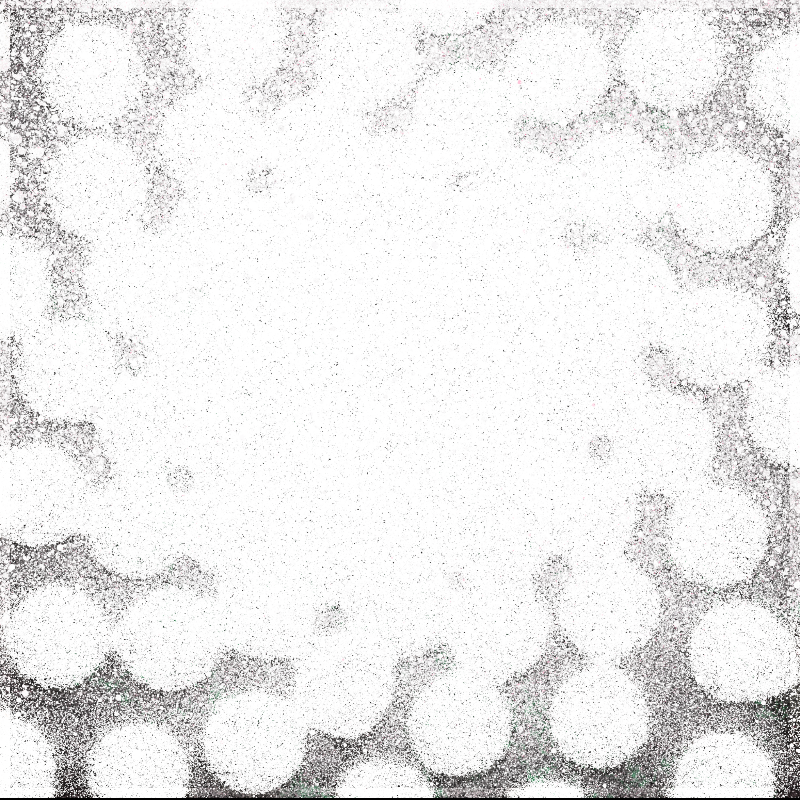
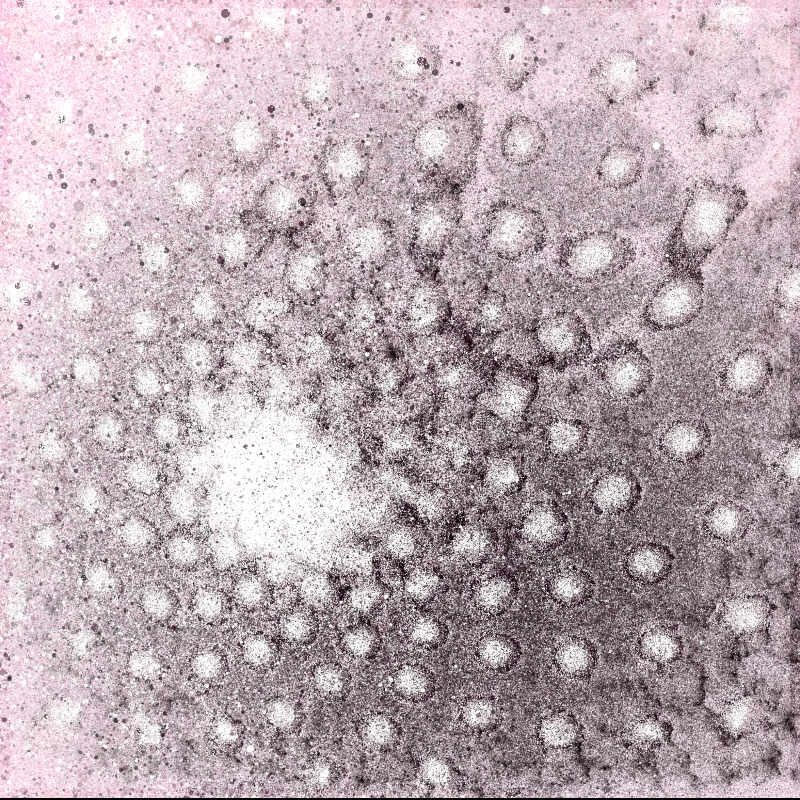
Made with p5.js and two shader passes, this work begins with a simple shape--a circle or a square--that hides in the background and seeps through to the lines. The first pass draws lines horizontally at a variety of densities and become perturbed by layers of gradient noise, at varying degrees of scale and strength. Then the result gets interpreted into color. We have five palettes reminiscent of the world. Finally, the whole scene passes through a second shader which usually applies a a twist, causing the lines to skew and warp.
There’s sand in the gears of where our minds meet matter. Sometimes unnoticed, sometimes with pleasure, and sometimes with angst. But always with a kind of truth. And I hope this work can conjure a kind of hazy evocation of all this. The message is only meant to be a feeling, at most.
## Generate a printable version
To generate a version for printing, add the search parameter `?print=true` to the url. This disables the initial animation and doens't trigger a canvas resize when the window changes size.
You can then also add your preferred width of canvas by adding a `width` parameter, eg: `?print=true&width=2000`. Depending on your browser there's a limit to the maximum width you can use. Using Chrome on an Apple M1 laptop, I can go up to a width of 4700px, but experiment with what works for you.
Once the image is ready, press [s] on your keyboard to save as a PNG.
Tested in all major browsers on Apple silicon and on windows PC with an Intel chip.
In this work we make small, probing journeys into the space between pure shiny mathematics and the brittle chaos of materiality that this math tries to define. Between the abstract and the concrete we find a gap; a gap where the idealised theories about reality interface awkwardly with the way things actually are.
I like to think about this breakdown and how it raises questions about our theories of the world. We need to trust that basic primitives like lines behave predictably, but it’s also important to realise that our grasp is slippery. It’s particularly fun to try and illustrate this thought using code. Using numbers and computations we end up with a metaphor for the limits of these things!
Made with p5.js and two shader passes, this work begins with a simple shape--a circle or a square--that hides in the background and seeps through to the lines. The first pass draws lines horizontally at a variety of densities and become perturbed by layers of gradient noise, at varying degrees of scale and strength. Then the result gets interpreted into color. We have five palettes reminiscent of the world. Finally, the whole scene passes through a second shader which usually applies a a twist, causing the lines to skew and warp.
There’s sand in the gears of where our minds meet matter. Sometimes unnoticed, sometimes with pleasure, and sometimes with angst. But always with a kind of truth. And I hope this work can conjure a kind of hazy evocation of all this. The message is only meant to be a feeling, at most.
## Generate a printable version
To generate a version for printing, add the search parameter `?print=true` to the url. This disables the initial animation and doens't trigger a canvas resize when the window changes size.
You can then also add your preferred width of canvas by adding a `width` parameter, eg: `?print=true&width=2000`. Depending on your browser there's a limit to the maximum width you can use. Using Chrome on an Apple M1 laptop, I can go up to a width of 4700px, but experiment with what works for you.
Once the image is ready, press [s] on your keyboard to save as a PNG.
Tested in all major browsers on Apple silicon and on windows PC with an Intel chip.
Price2 TEZ(1)Royalties15.0%(1)Tags
Metadataopen in new tab (0)
lines
perturbations
decay
mathematics
metaphor
grain
glsl
shaders
p5js
Metadataopen in new tab (0)
Filters
Features
No features
Listings
#1

looksdope
#2

famtez
#3

samAku
#4

quadrado
#5

The somewhat secure vault of Liam Egan
#6

The somewhat secure vault of Liam Egan
#7

The somewhat secure vault of Liam Egan
#8

quadrado
#9

btoshi
#10

cspok
#11

Volatile Moods
#12

lunarean
#13

lunarean
#14

Volatile Moods
#15

lunarean
#16

zovcom
#17

lemonde2d
#18

ragnar_meta
#19

miiVault
#20

clint