price
4 TEZ128/128 minted
Project #22860
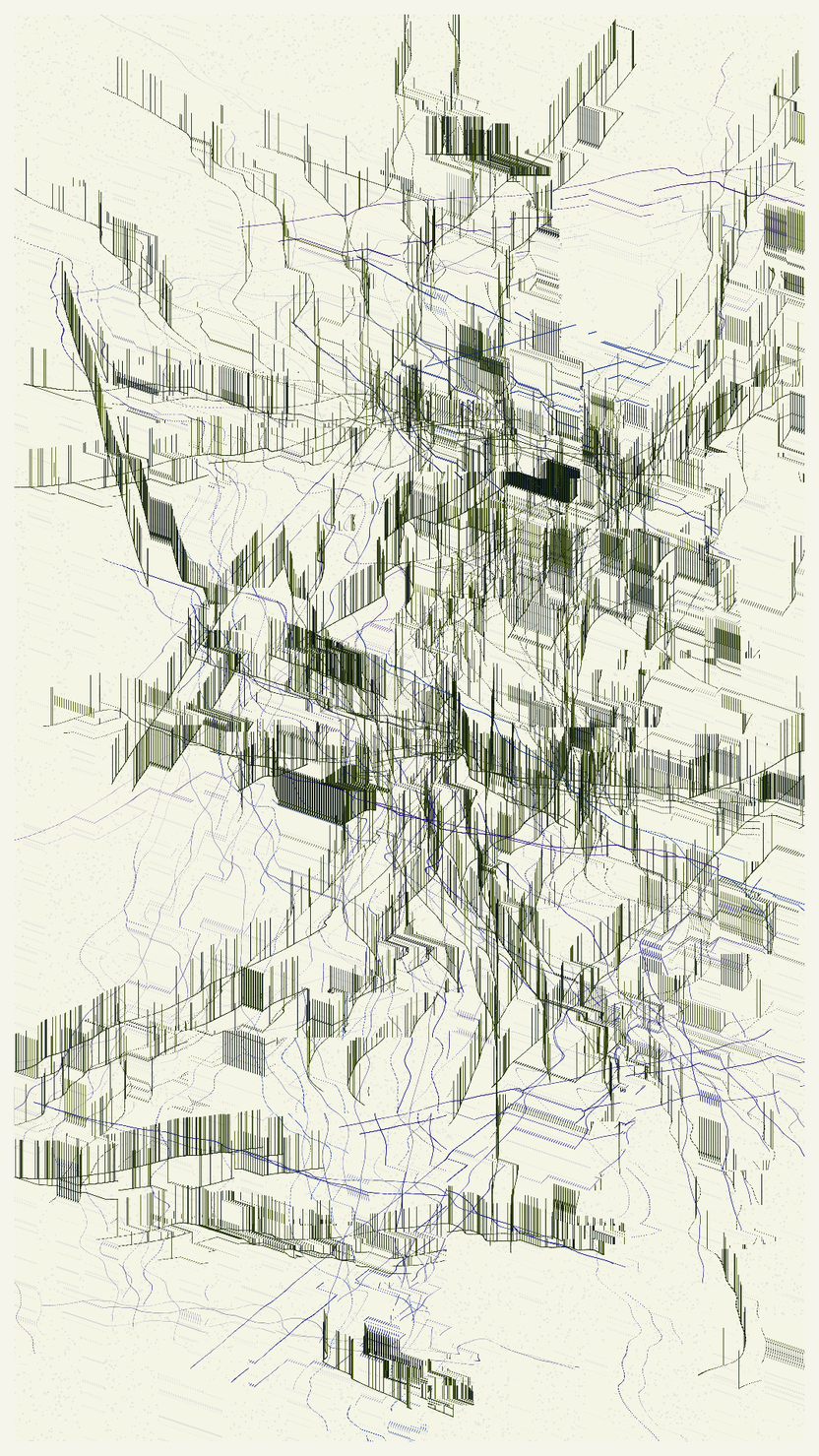
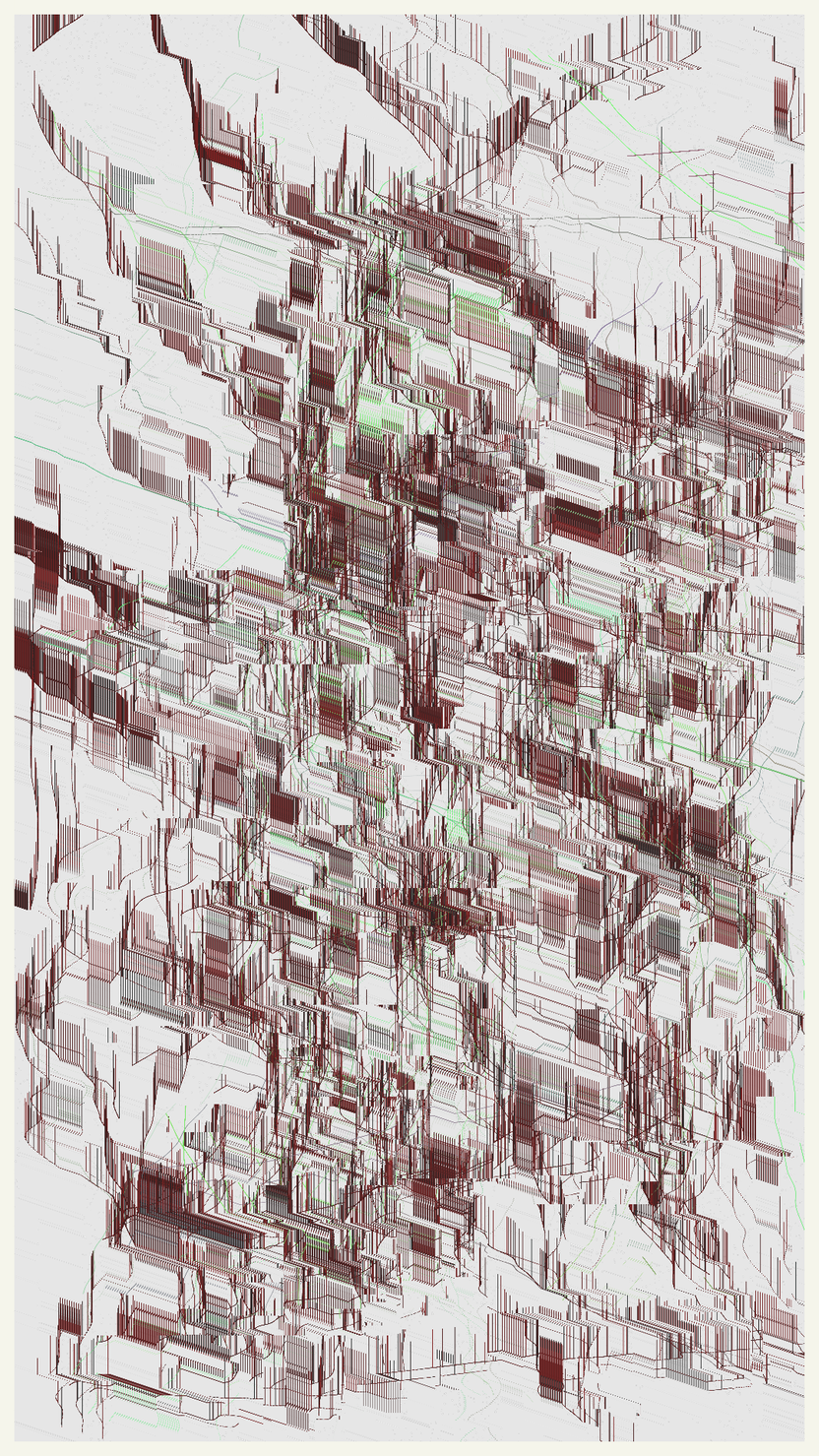
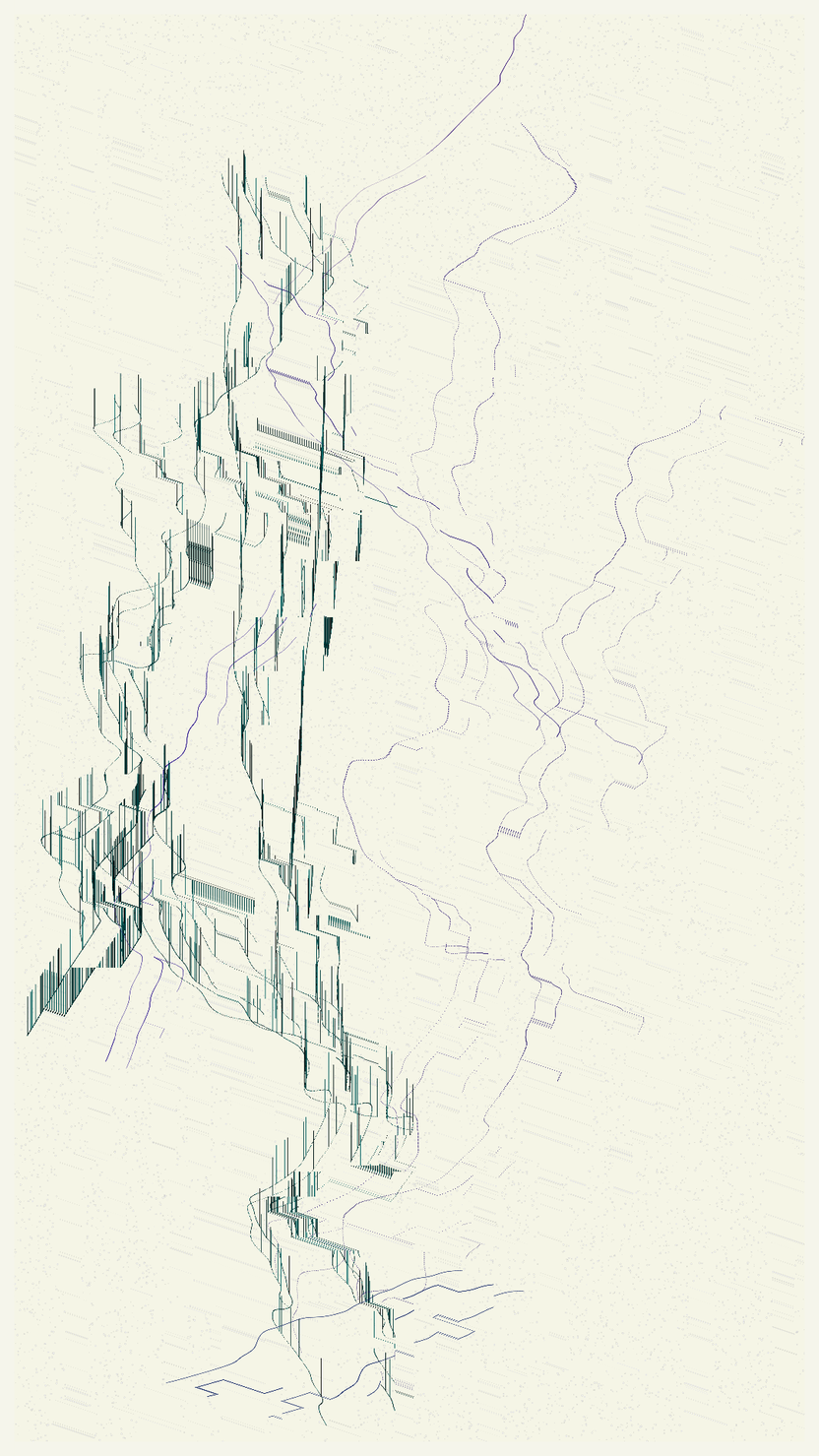
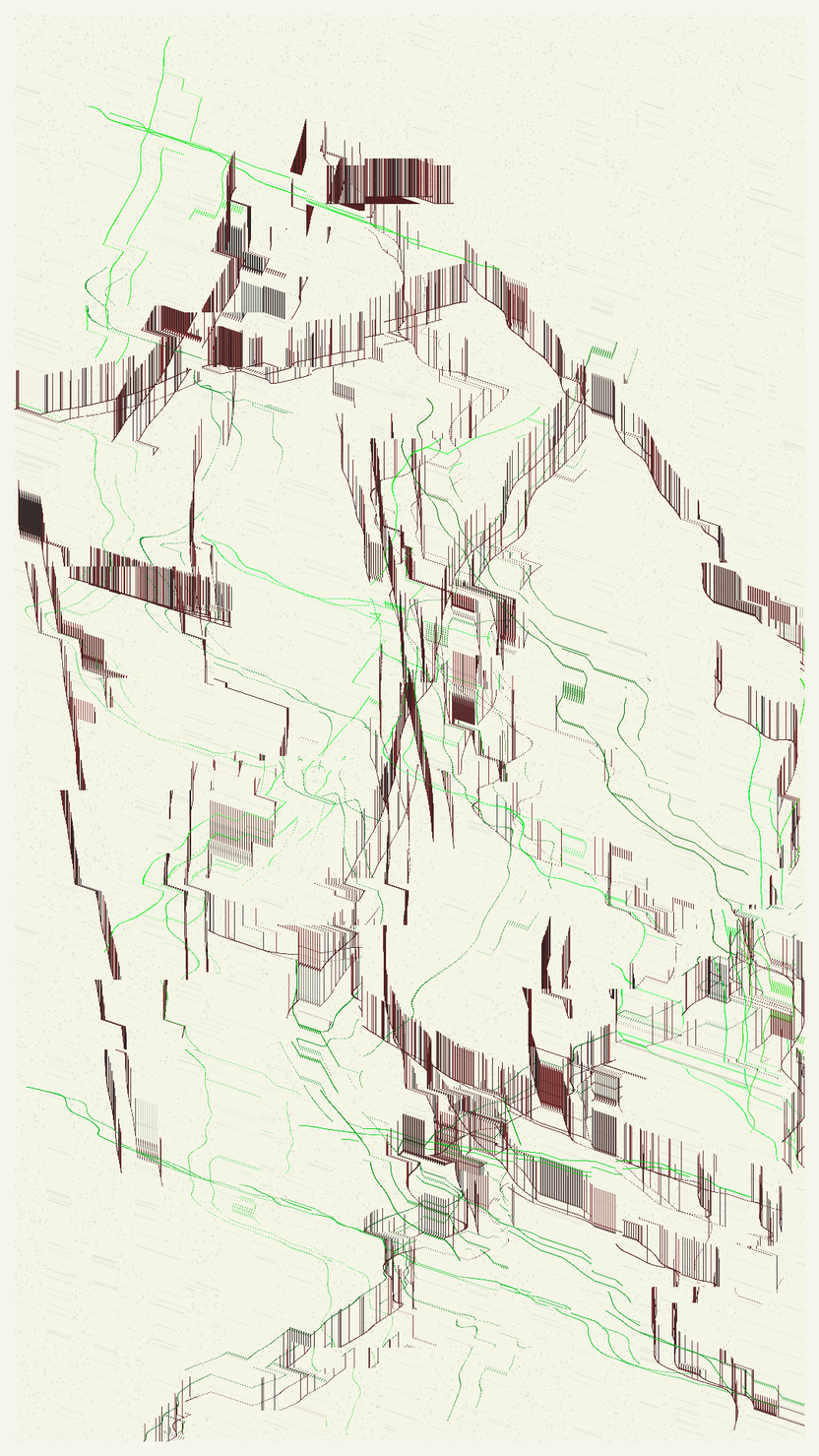
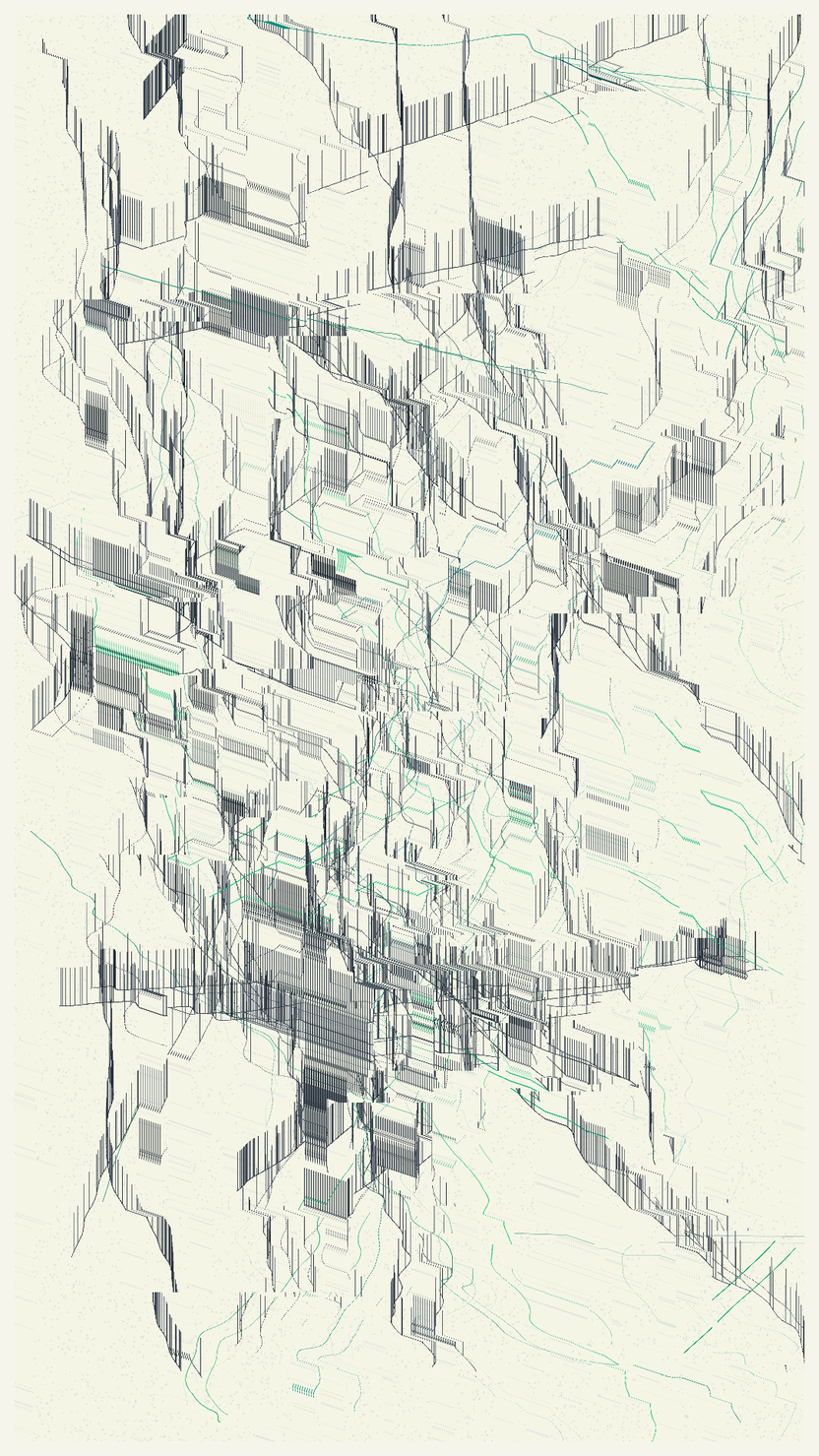
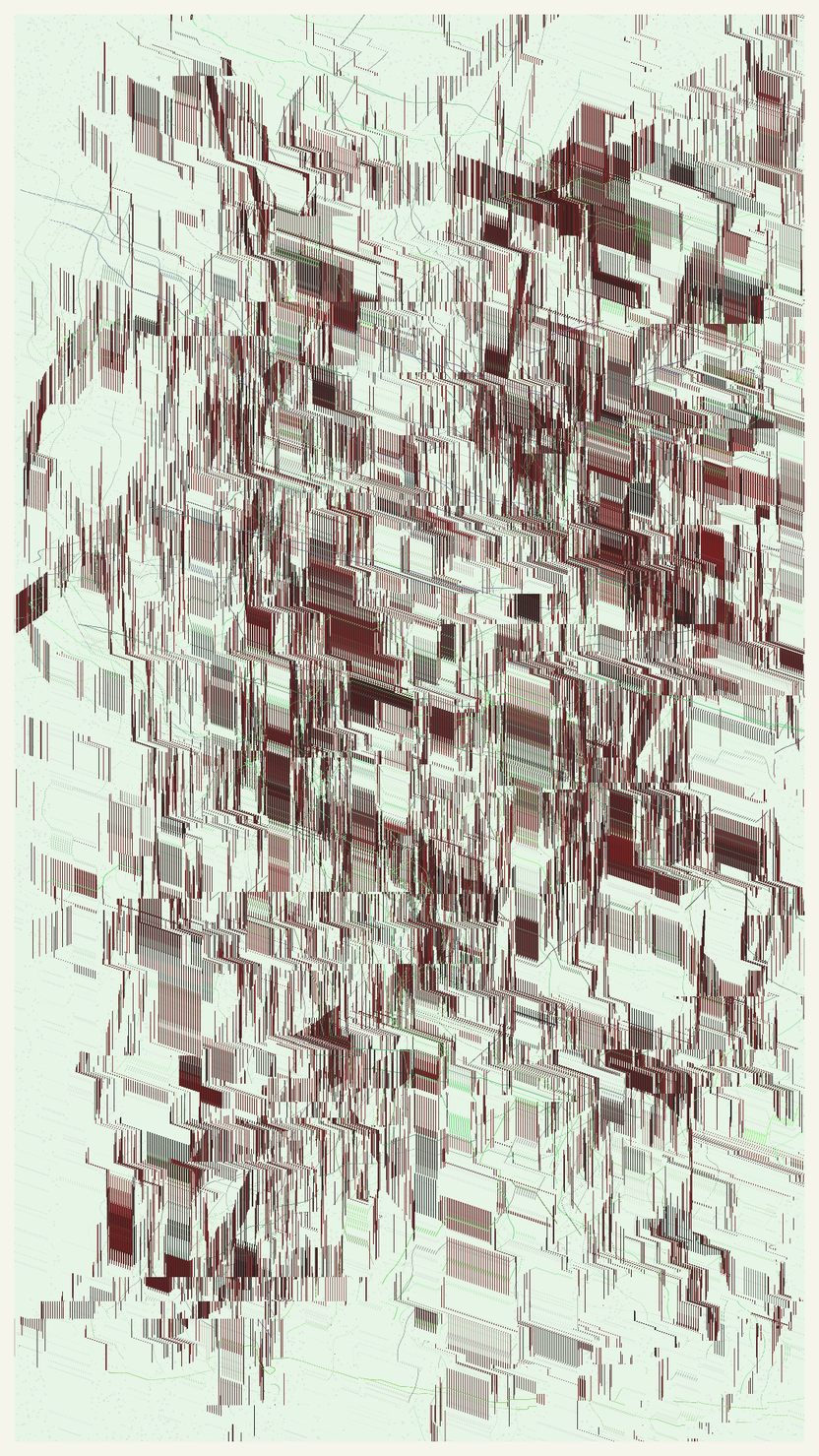
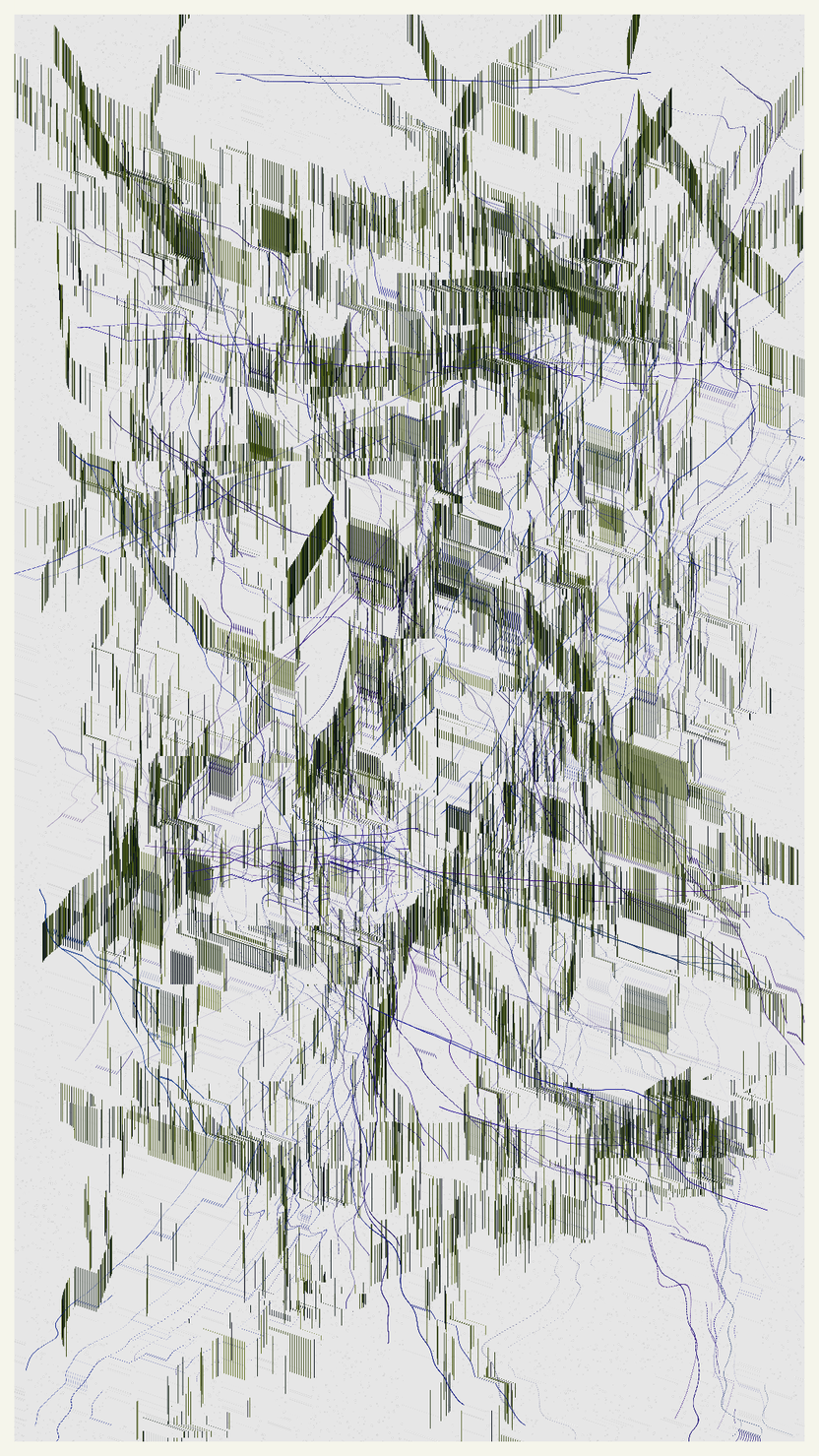
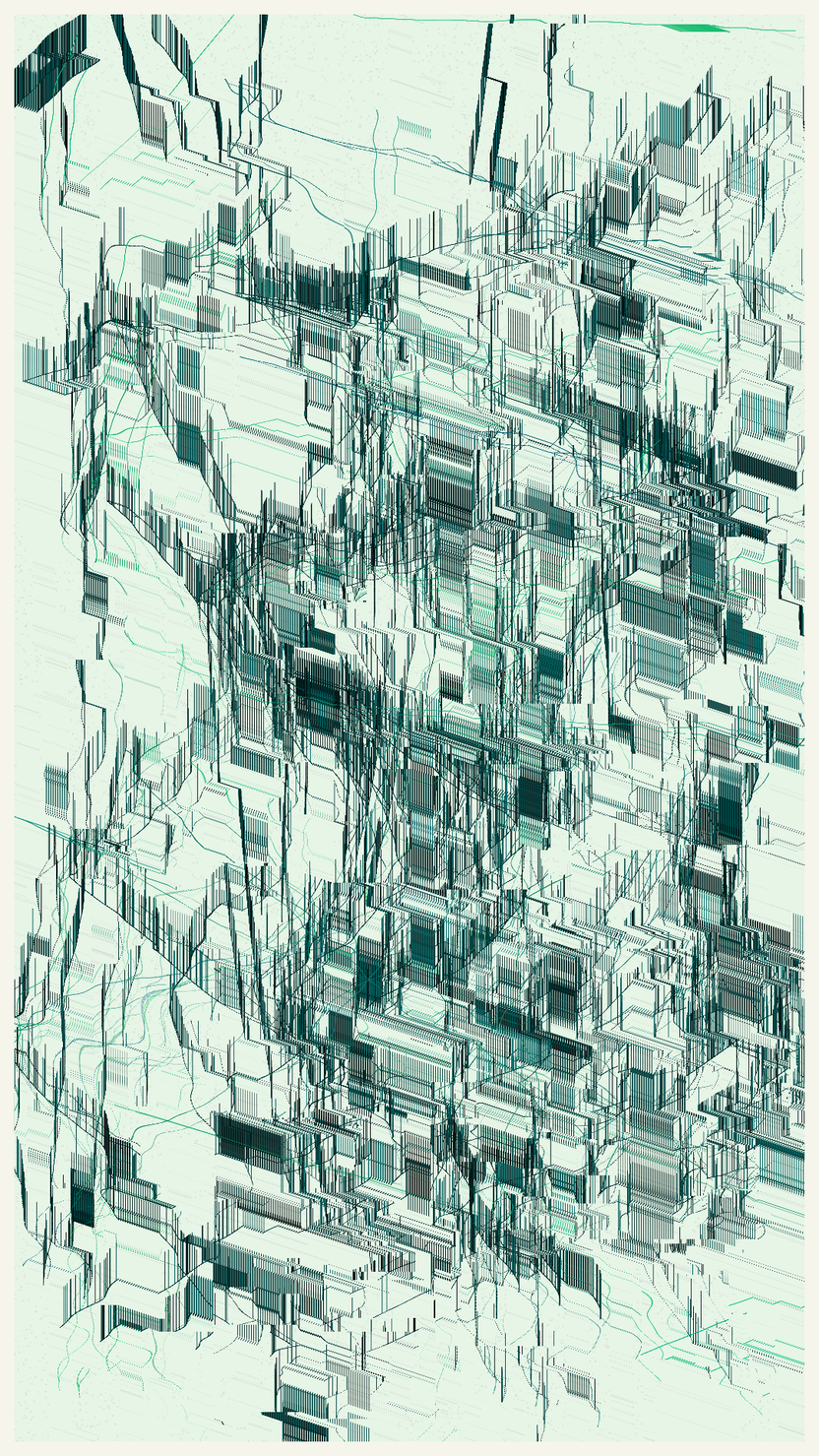
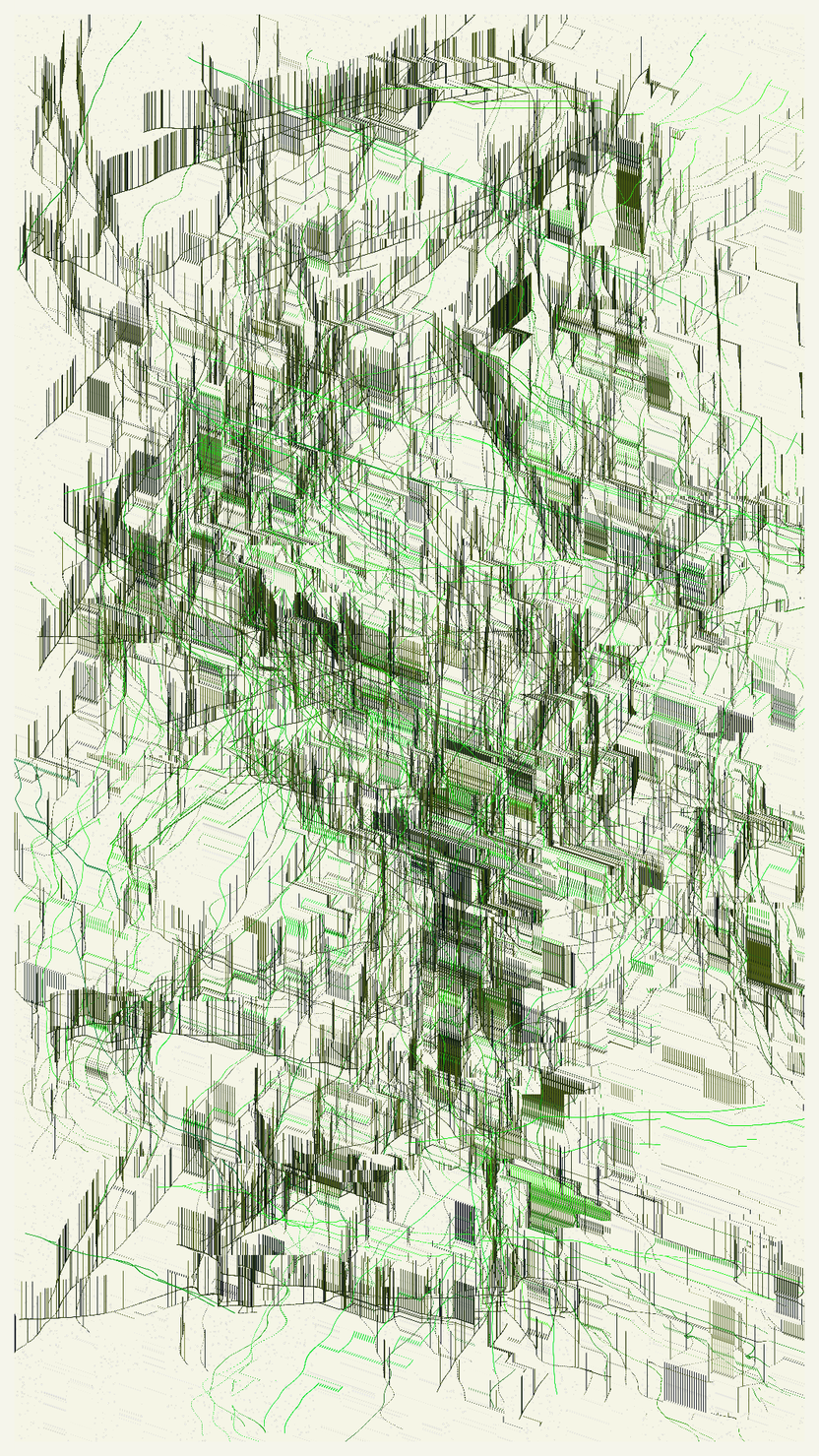
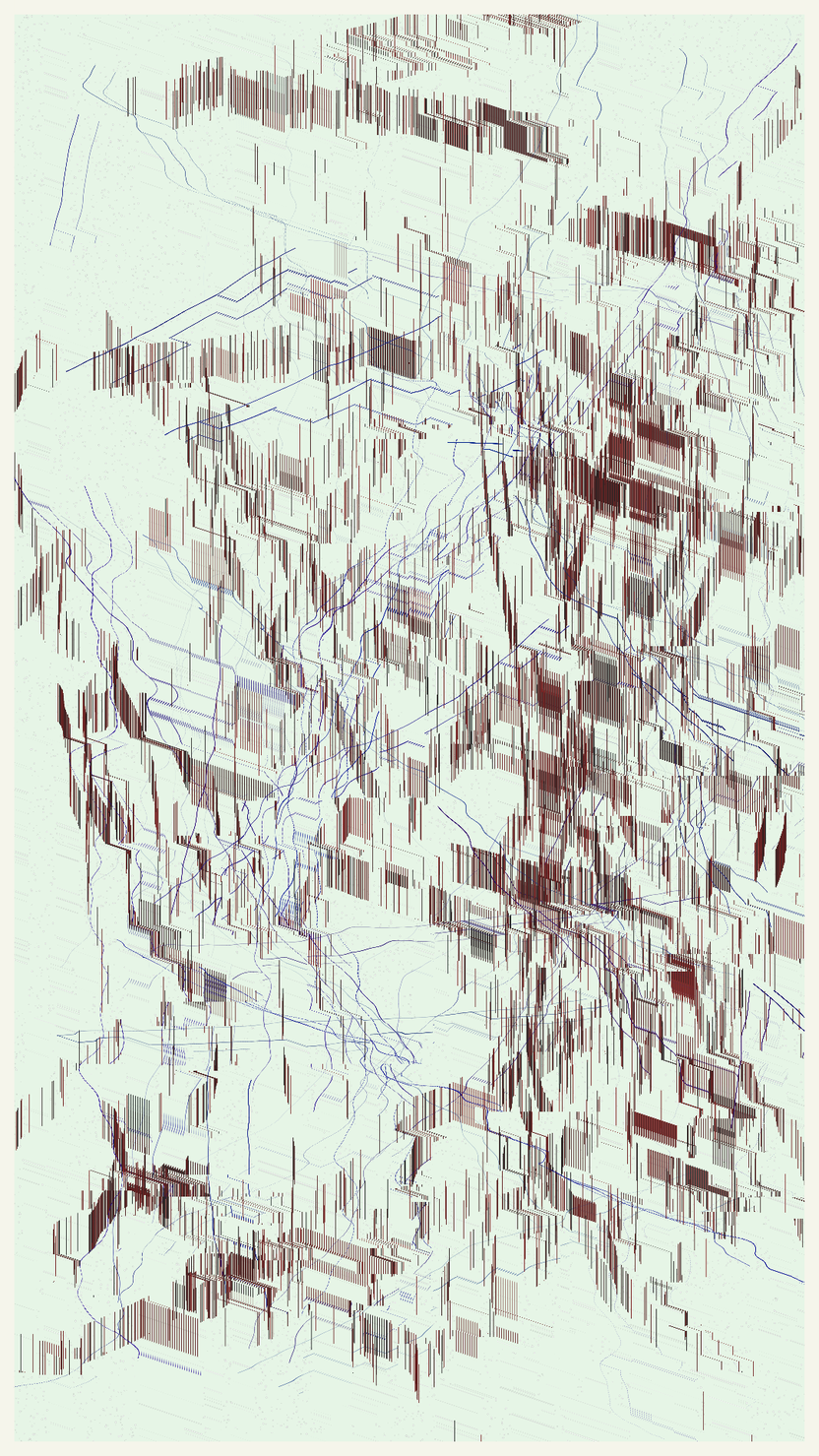
The code work I am most interested in creating with p5js in 2022 is a type of creation where various elements are developed in a drow() loop based on an initial state.
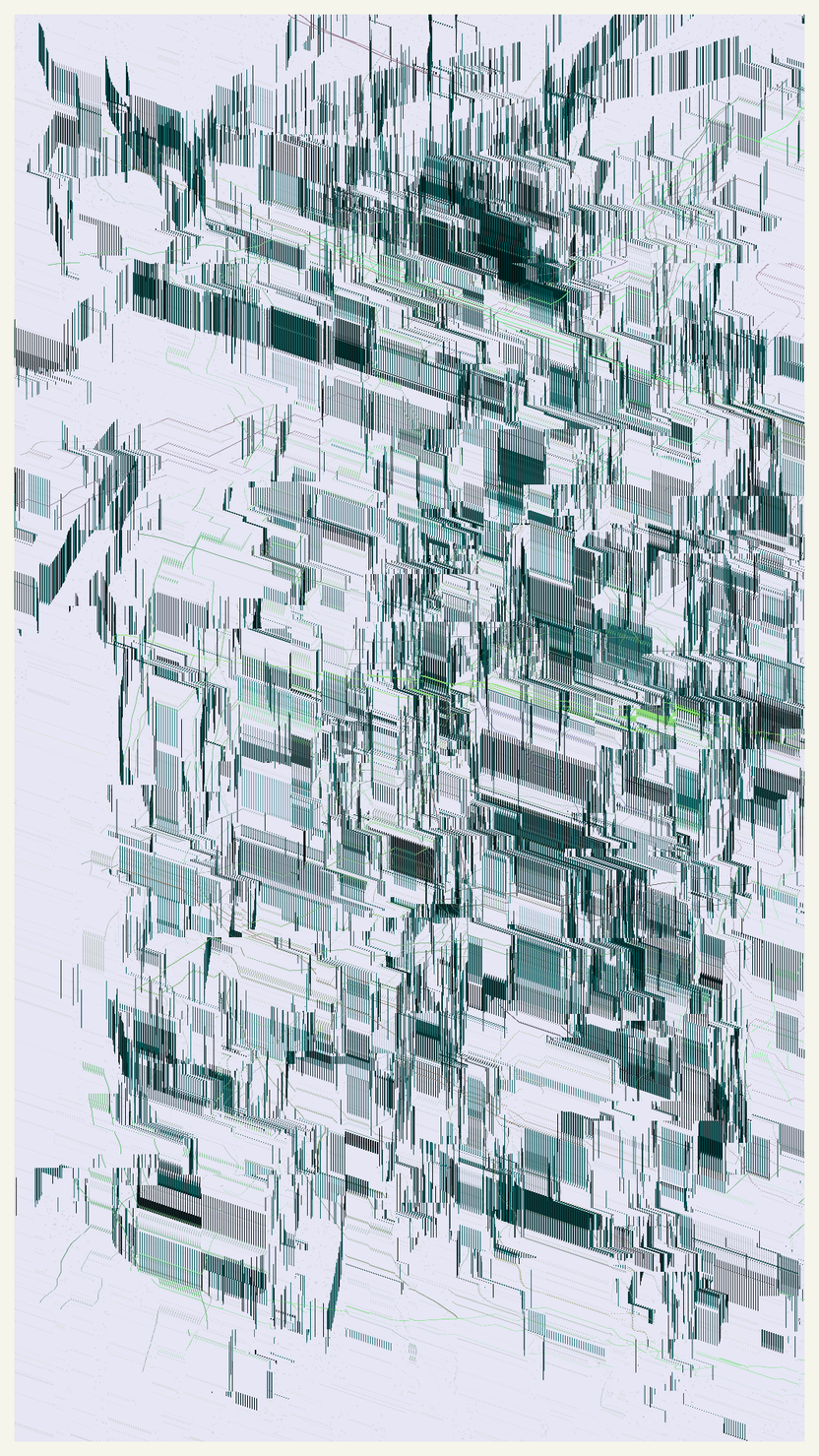
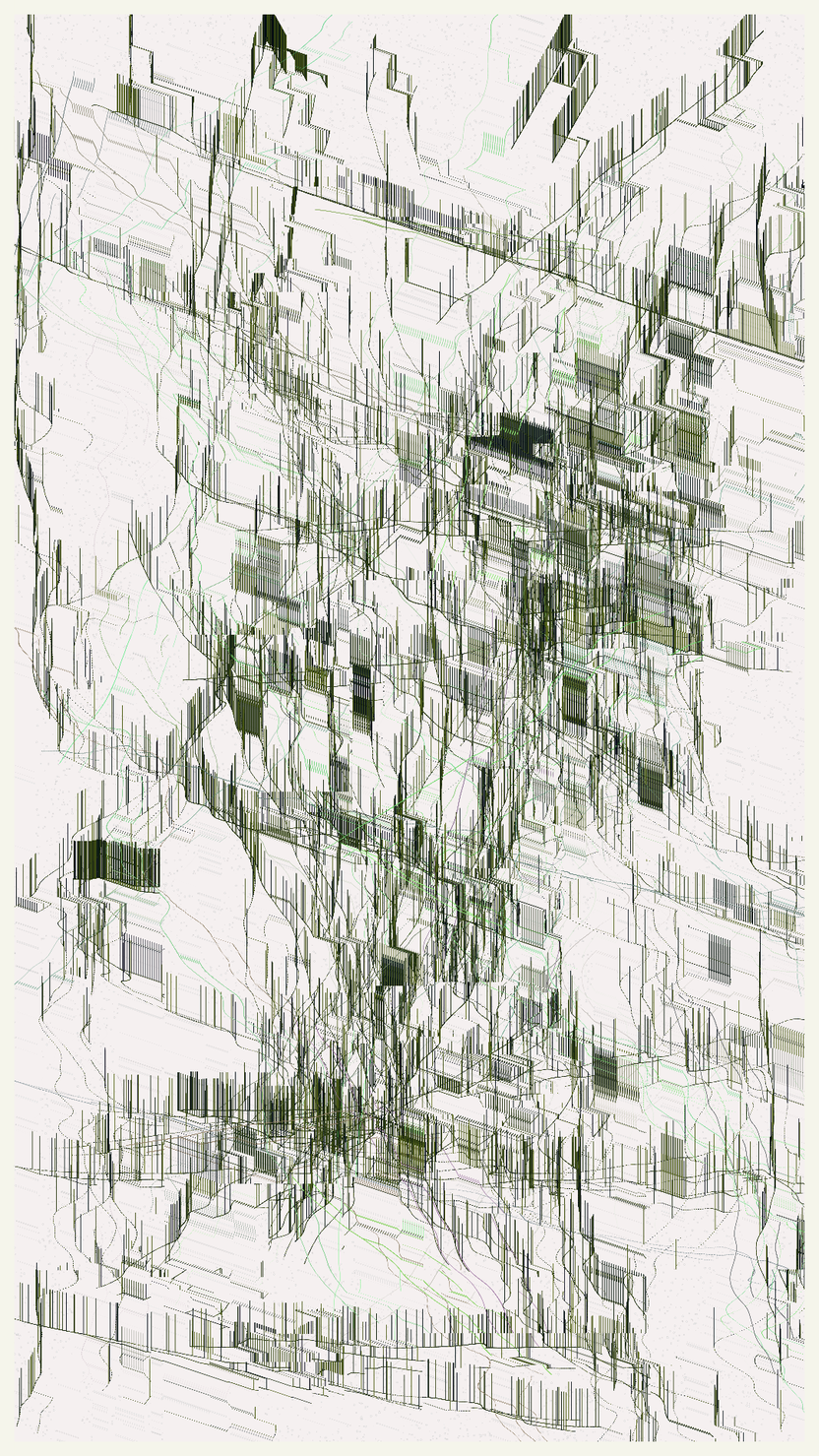
"Flux" also recursively generates visual images based on the initial state. The result is a form reminiscent of architecture, cityscapes, or neural networks.
Through the use of the noise() function, the code initially draws lines that are then extended vertically and randomly slide across a certain area. By repeating this process recurrently, the work itself becomes a visual image, with itself as a constituent element, while being damaged.
"Flux" is also a work about autopoiesis (or self-organization) in damage.
The get()set() is to treat the image generated by the code as an image(), and it may damage the purity of the work as a code. Therefore, I view random get()set() as a metaphor for damage.
The parameter “interrupt” has a certain probability of being “true”; if it is “true”, the density of the strokes is reduced, but in combination with other parameters, it is not easy to determine whether interrupt is “true” or “false”. Therefore, it is a practically meaningless parameter (attribute), but I added this parameter to imagine an artificiality in the code of nature.
Creating a dimensionless image (one that maintains the same output regardless of screen size) was a challenge due to the inevitable deterioration in resolution and rendering content when the same processing is performed at a smaller size. In order to prioritize resolution, the image was generated at a fixed size and displayed according to the screen size.
It is possible to get a 3240 x 5760 px png file by right click save.
Please feel free to contact me if you have any inquiries.
Artwork by hasaqui, @hasaqui.
Made with p5js
License: CC BY-NC-SA 4.0
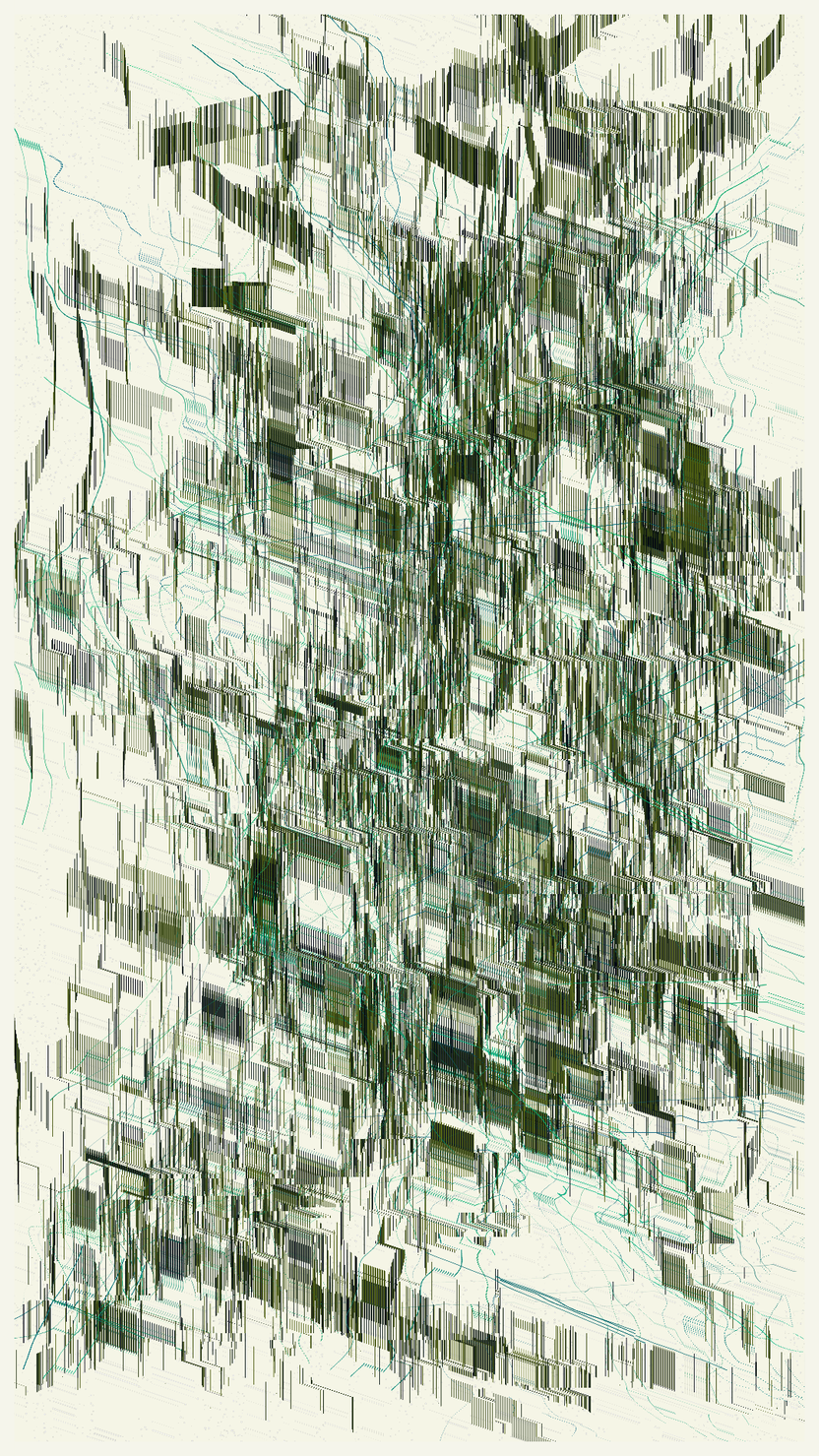
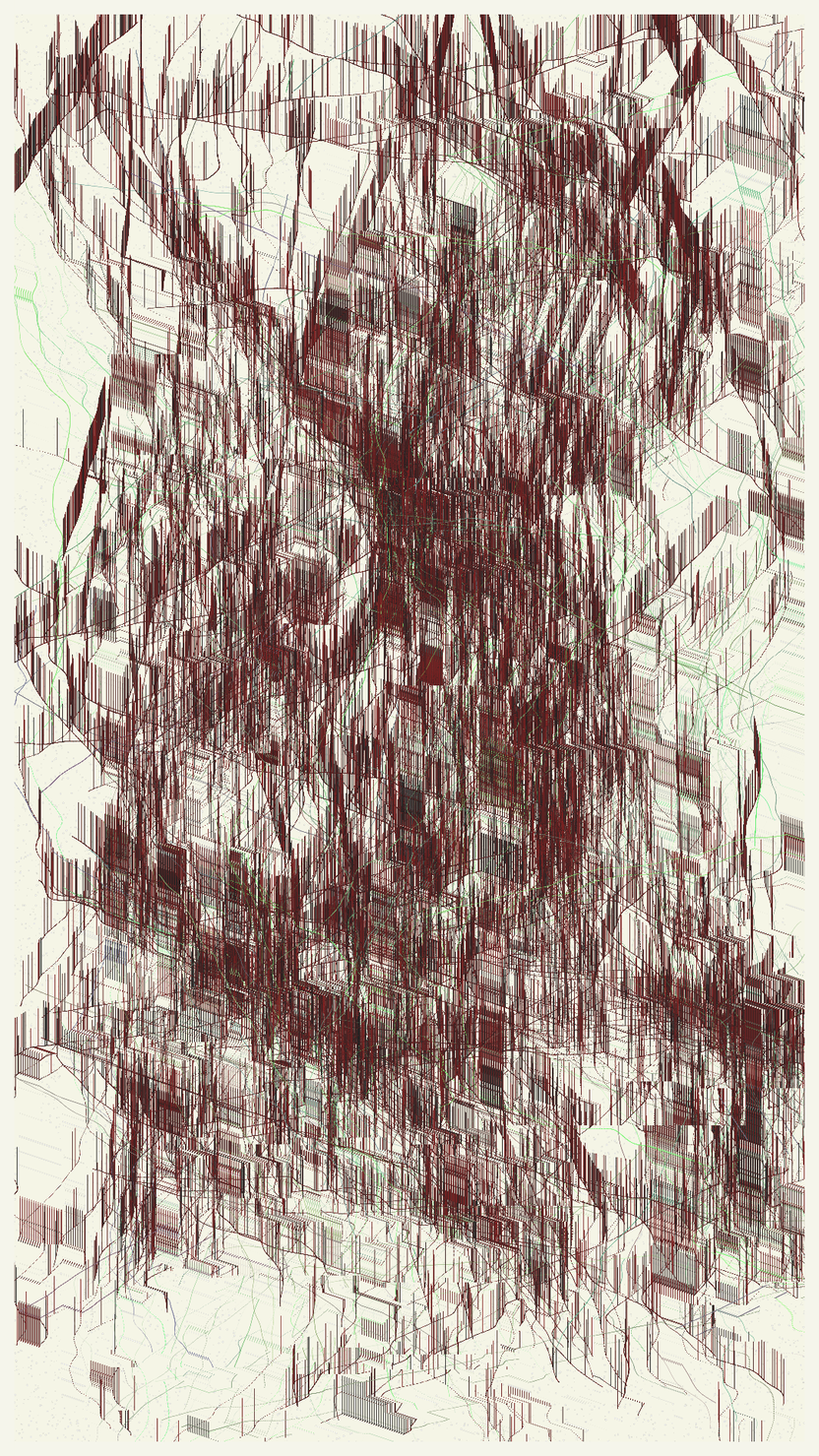
"Flux" also recursively generates visual images based on the initial state. The result is a form reminiscent of architecture, cityscapes, or neural networks.
Through the use of the noise() function, the code initially draws lines that are then extended vertically and randomly slide across a certain area. By repeating this process recurrently, the work itself becomes a visual image, with itself as a constituent element, while being damaged.
"Flux" is also a work about autopoiesis (or self-organization) in damage.
The get()set() is to treat the image generated by the code as an image(), and it may damage the purity of the work as a code. Therefore, I view random get()set() as a metaphor for damage.
The parameter “interrupt” has a certain probability of being “true”; if it is “true”, the density of the strokes is reduced, but in combination with other parameters, it is not easy to determine whether interrupt is “true” or “false”. Therefore, it is a practically meaningless parameter (attribute), but I added this parameter to imagine an artificiality in the code of nature.
Creating a dimensionless image (one that maintains the same output regardless of screen size) was a challenge due to the inevitable deterioration in resolution and rendering content when the same processing is performed at a smaller size. In order to prioritize resolution, the image was generated at a fixed size and displayed according to the screen size.
It is possible to get a 3240 x 5760 px png file by right click save.
Please feel free to contact me if you have any inquiries.
Artwork by hasaqui, @hasaqui.
Made with p5js
License: CC BY-NC-SA 4.0
Price4 TEZMinting opensDecember 24, 2022 at 20:00(2)Royalties15.0%(1)Tags
Metadataopen in new tab (0)
p5js
hasaqui
generative
genart
generativeart
Metadataopen in new tab (0)
Filters
Features
Listings